Heads up! To view this whole video, sign in with your Courses account or enroll in your free 7-day trial. Sign In Enroll
Well done!
You have completed Introduction to HTML and CSS!
You have completed Introduction to HTML and CSS!
Discover font-related CSS properties, the power of font stacks, and importing Google Fonts. Explore text styling techniques and apply them practically by aligning headers and footers, adjusting heading sizes, and enhancing text readability with increased line-height.
Update!
Google Fonts has updated their website since the recording of this video. Please follow the instructions below to add the font to your website.
Step 1
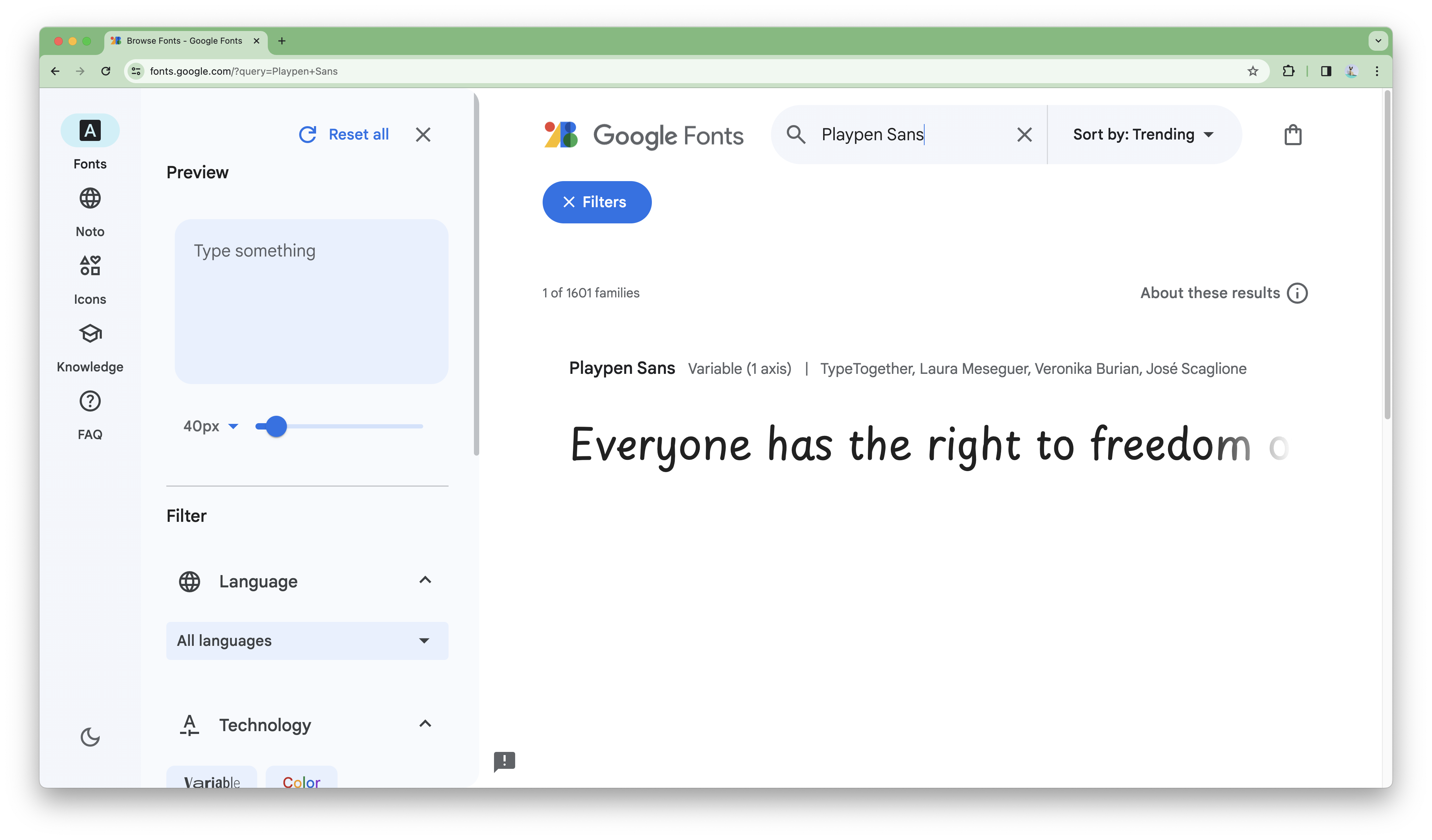
Visit fonts.google.com and search "Playpen Sans". There should only be one result, so click through to that page.
Step 2
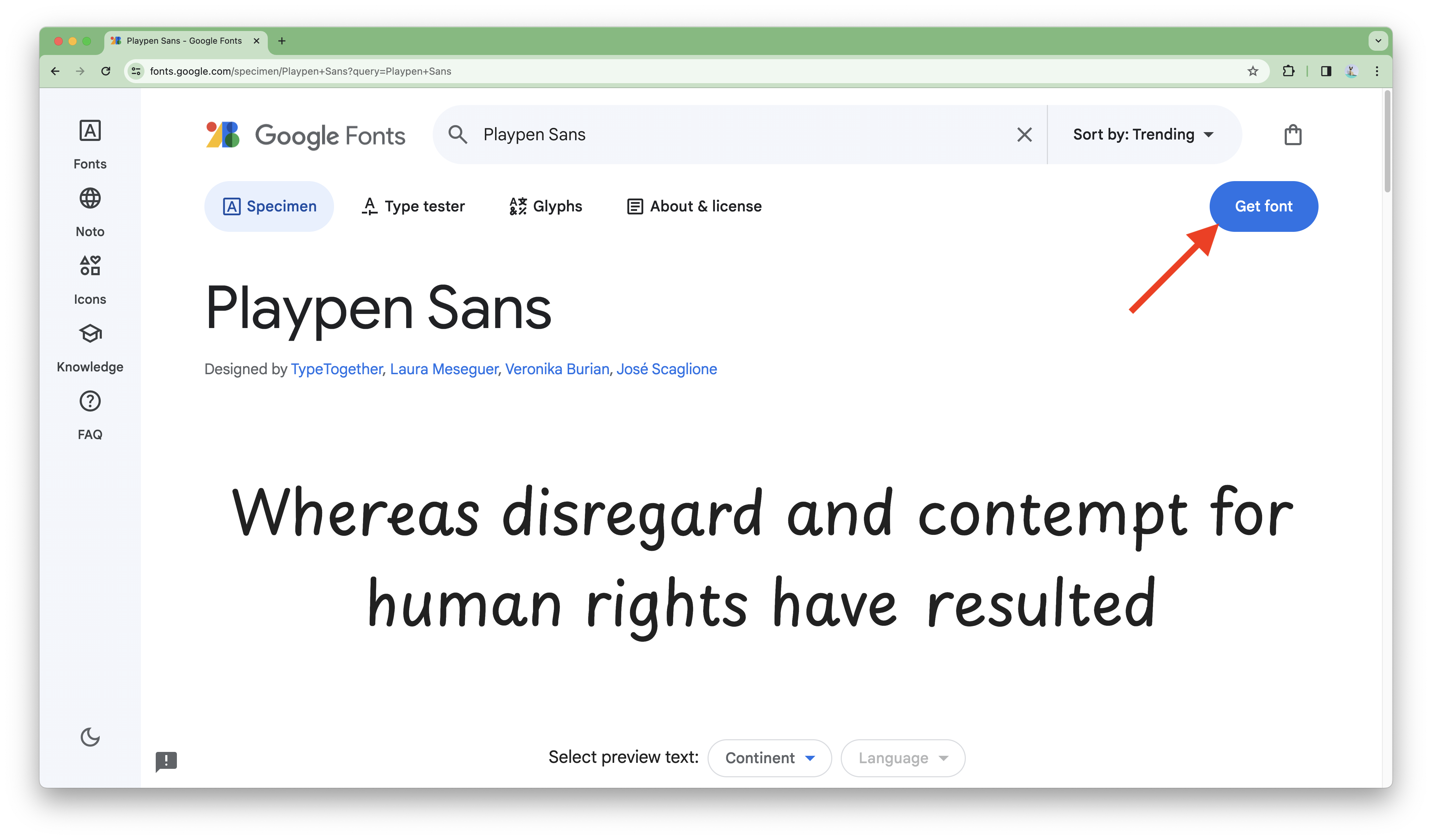
Click the "Get font" blue button. It should be either on the top right or bottom right of the page.
Step 3
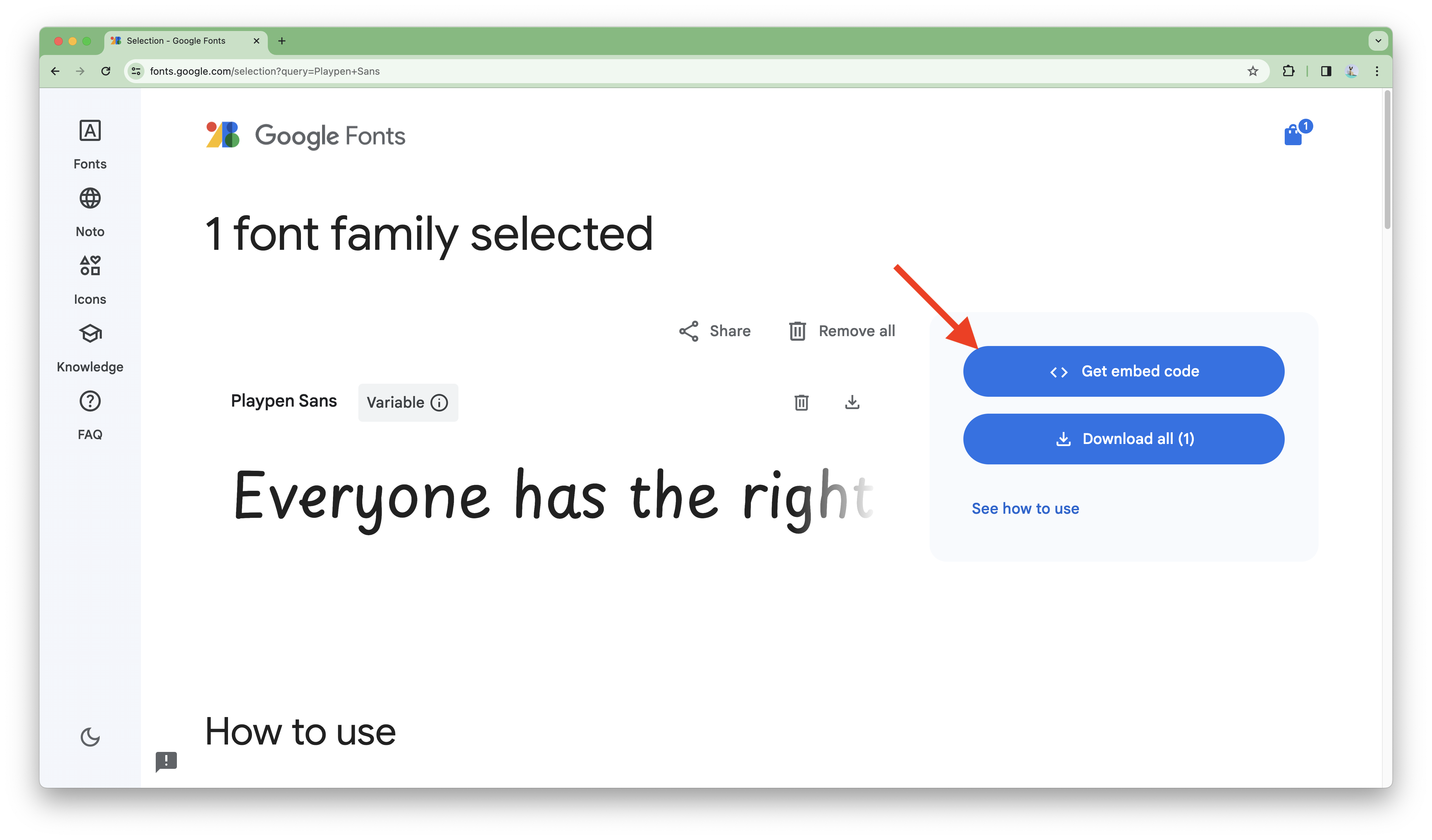
Click the "Get embed code" blue button. This will generate the code you need to add the font to your website.
Step 4
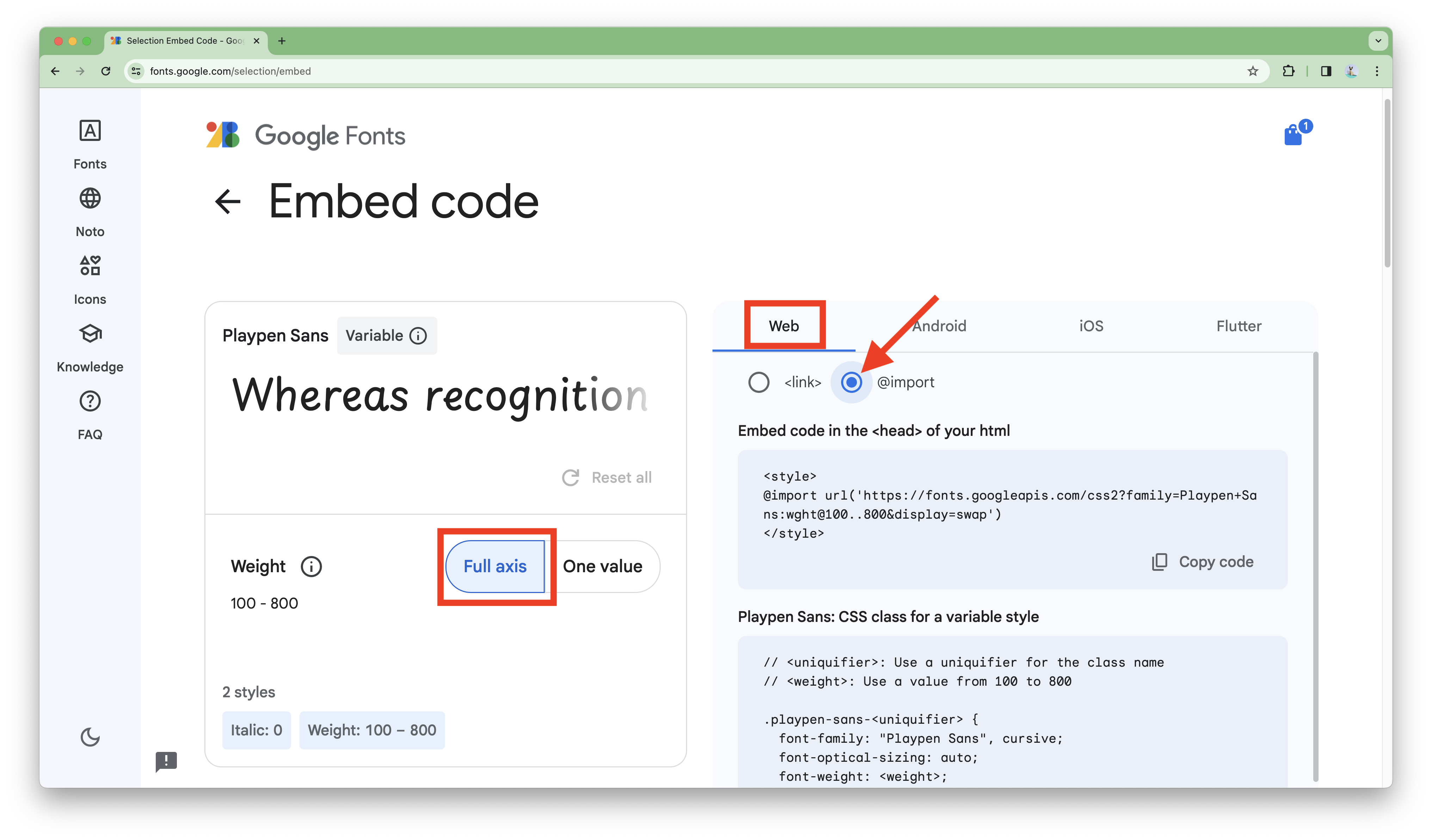
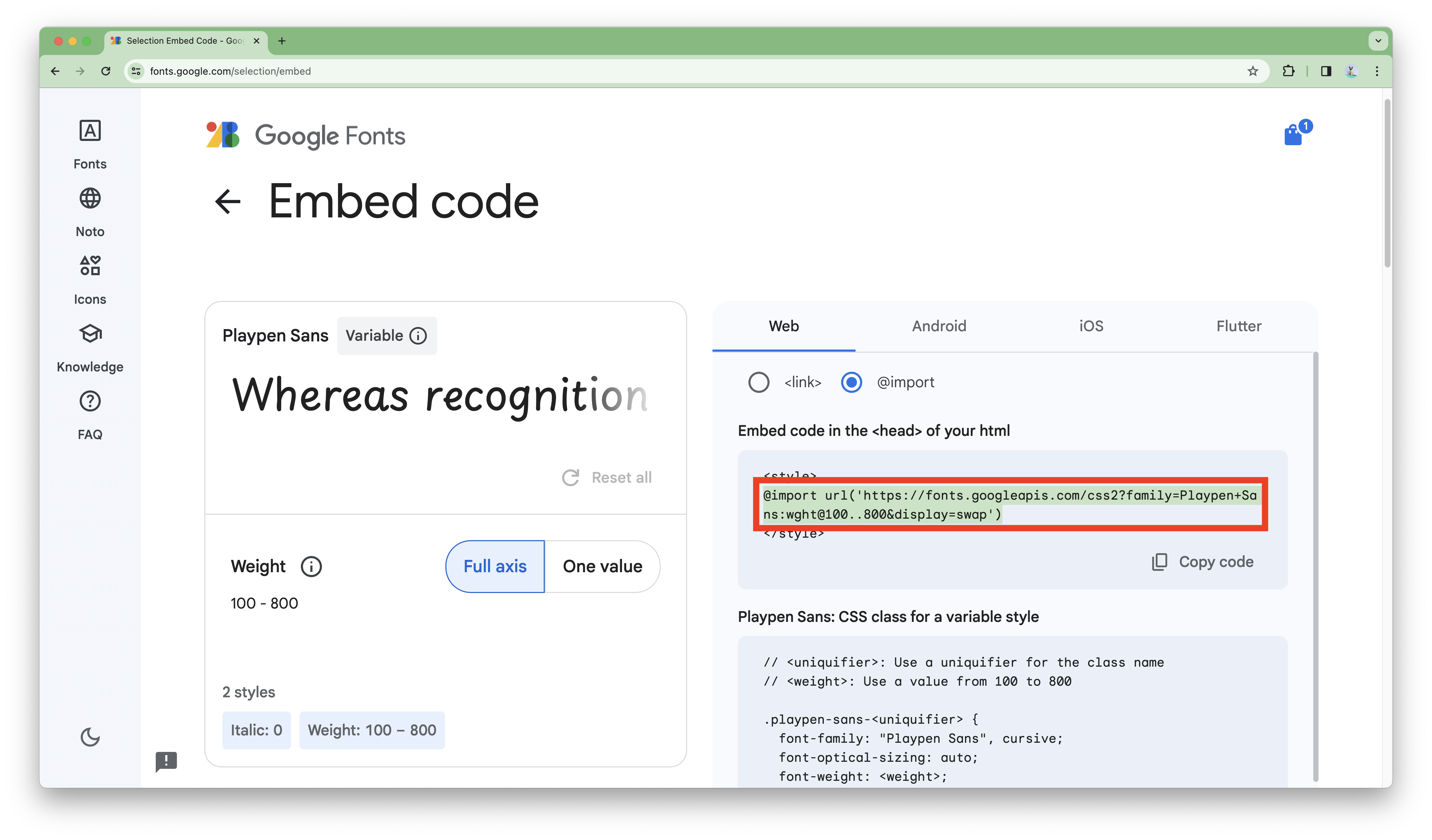
Make sure the Web tab is selected and click on the "@import" radio button. Instead of importing a couple of font weights we'll now import all of the font weights by making sure the "Full axis" weight option is selected.
Step 5
Copy the "@import url(..)" from the top section and paste it to the top of the styles.css file. You can also copy the code snippet below.
@import url('https://fonts.googleapis.com/css2?family=Playpen+Sans:wght@100..800&display=swap');
Step 6
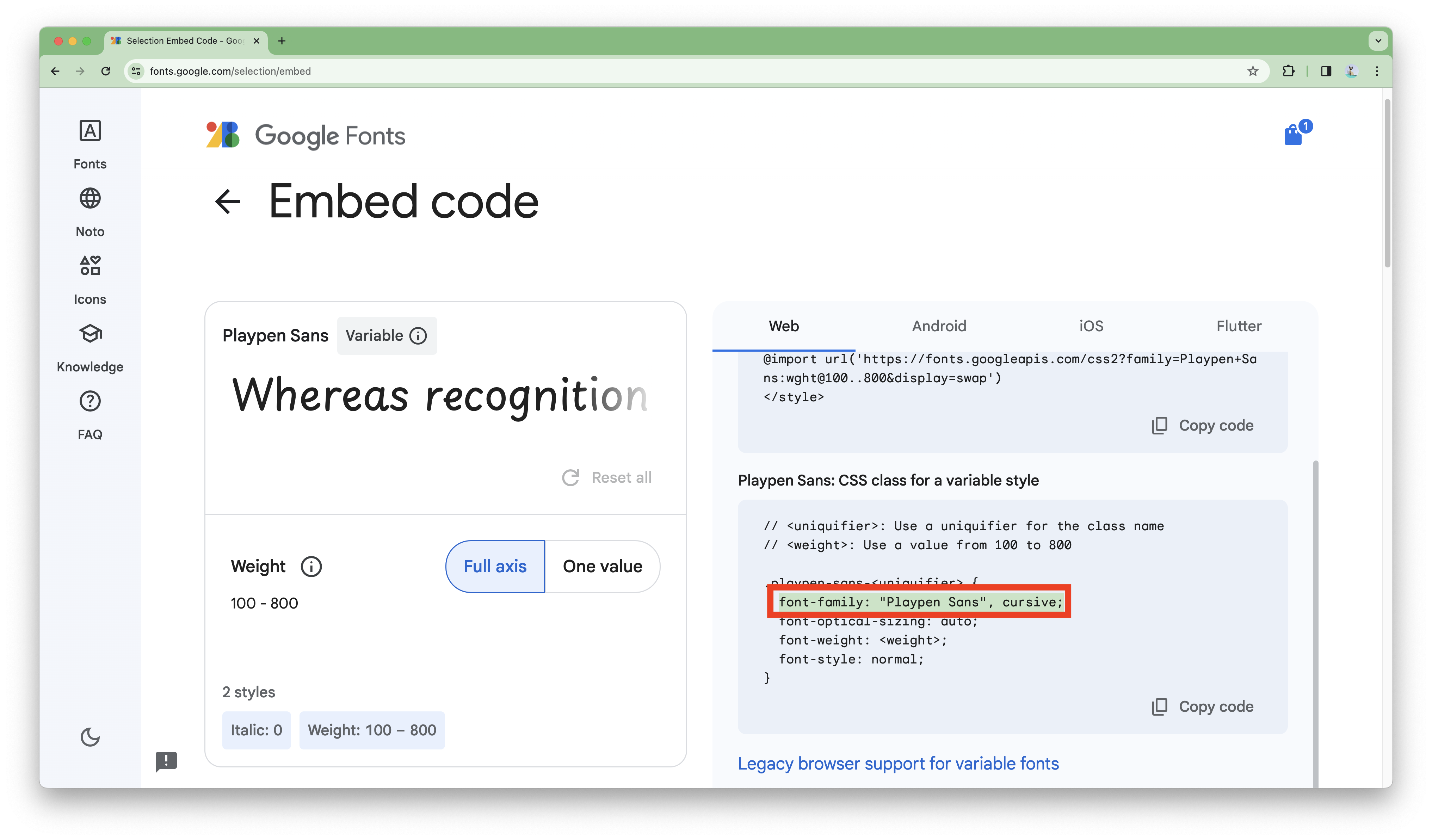
Back to the Google Fonts page, copy over the "font-family" line of code in the second section and paste it in the body selector as shown in the video at 07:32.
font-family: "Playpen Sans", cursive;
Resources
Related Discussions
Have questions about this video? Start a discussion with the community and Treehouse staff.
Sign upRelated Discussions
Have questions about this video? Start a discussion with the community and Treehouse staff.
Sign up
You need to sign up for Treehouse in order to download course files.
Sign upYou need to sign up for Treehouse in order to set up Workspace
Sign up