Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alan Johnson
7,625 PointsHome Screen Updates!
You may or may not have noticed, but over the past few days we've released an updated Home screen for Treehouse. Our team worked through several different ideas with one goal in mind: how do we help learners get back to learning as quickly as possible?
The Content Suggestion Box
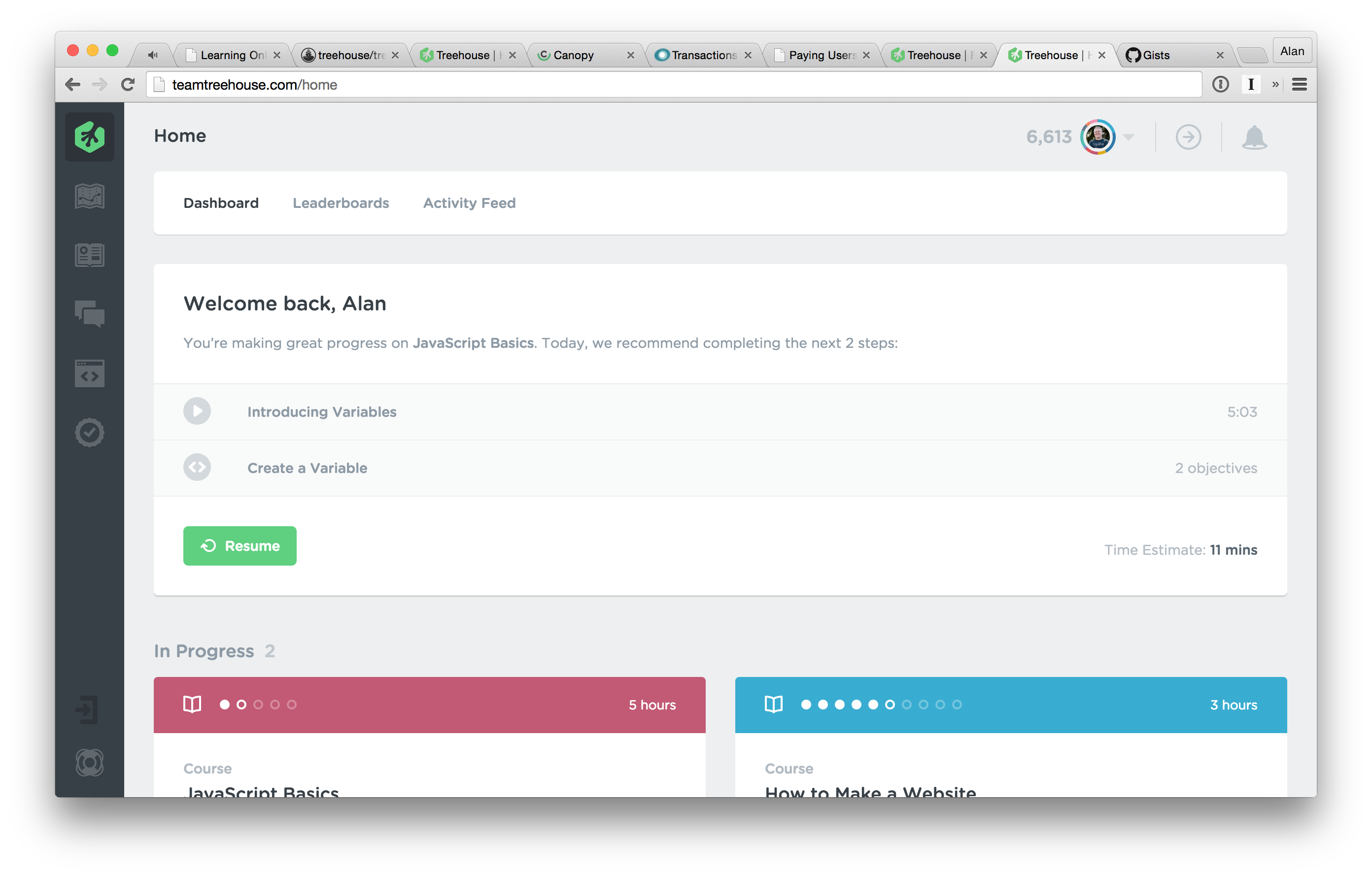
Up top on your Home screen, you'll see the new Content Suggestion box. After talking to many students, and based on our own experiences learning with Treehouse, we found that it would be very helpful to show everyone a little bit of learning that they should do today. The Content Suggestion box gives you a few suggestions for learning, and marks them off as you finish them.
We've seen that it's helpful to make a habit of learning around 10-15 minutes per day, but of course it's also great to learn a lot more!
More Logical Grouping
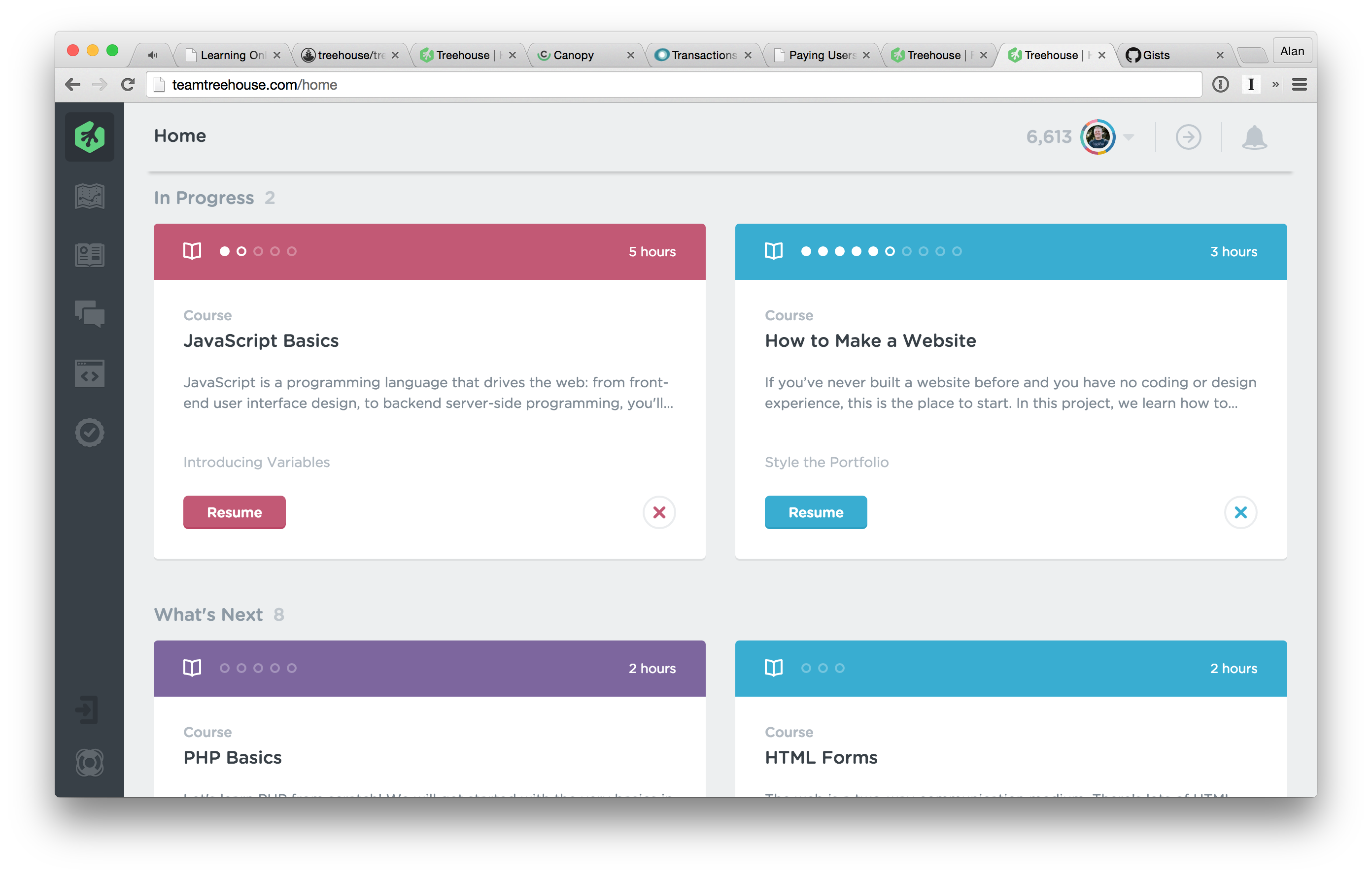
We've added a little more logical grouping on your Home screen. You'll see up to three groups of cards on the Home screen: In Progress, What's Next, and Recommended Learning. In Progress shows courses and other content that you've already worked on. What's Next displays any Courses, Workshops, or Conferences that you've clicked the Add to Home button for, and Recommended Learning shows courses we think you'd like. These groupings should help you find what you want to learn next a little more easily, and should also help with keeping your courses on the Home screen from constantly reordering like they used to.
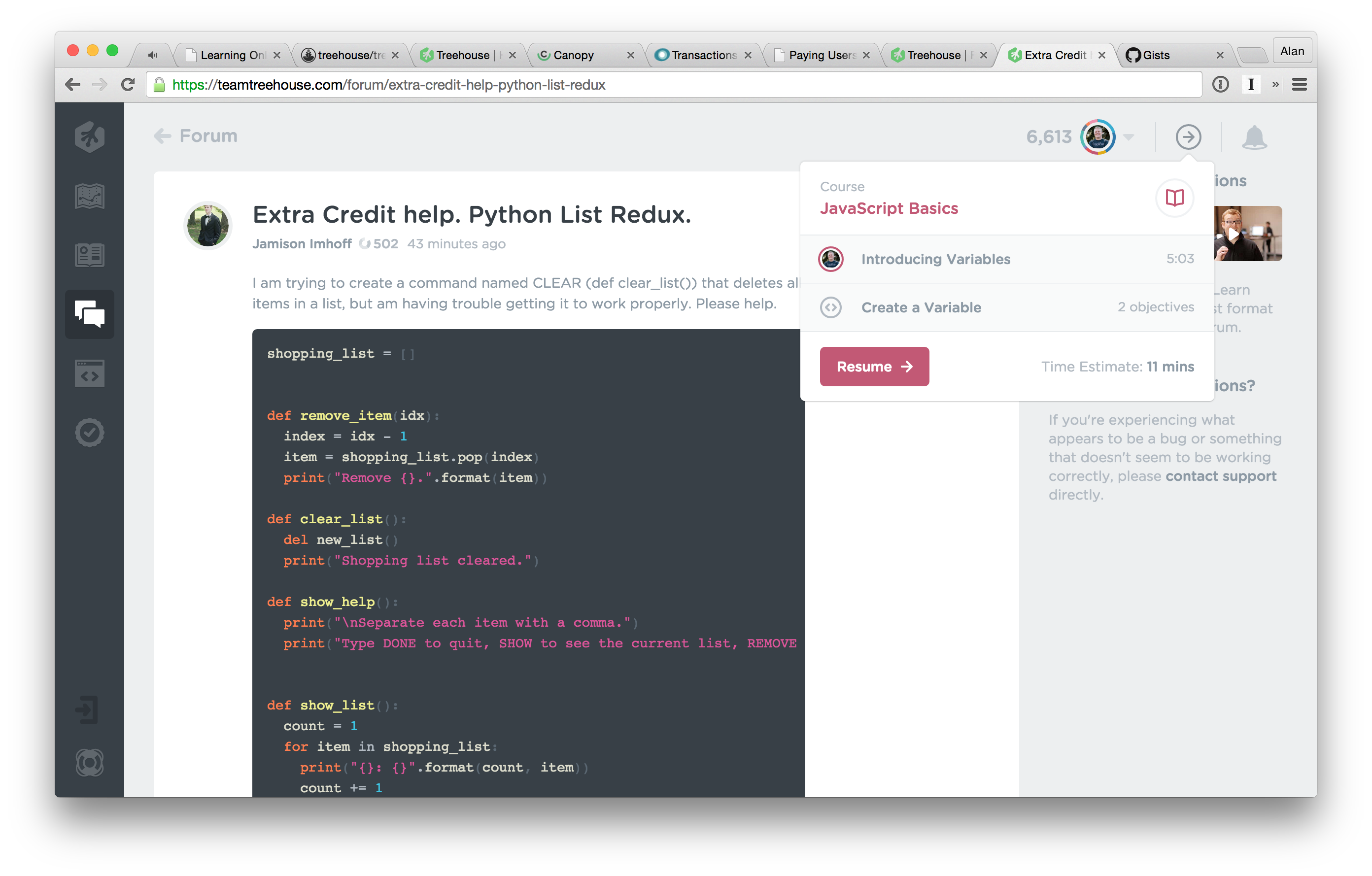
The Content Suggestion Menu
We liked the Content Suggestion Box on Home so much that we decided to make it a global menu on the site too. From anywhere on the site you can click that little forward pointing arrow in the header and you'll be back to learning.
We hope you love these updates. We're here to serve you, our students, so please leave feedback on this post or email our support team (help@teamtreehouse.com) if there's anything we can do to make learning at Treehouse better for you.
Thanks Jeremy Jantz, Daniel Lewis, Ryan Wilke, Lora L. Abe, Kyle Meyer, and Johnny Thunder for putting these updates together.
3 Answers
Nick Janes
5,487 PointsI love it! It's beautifully designed and super easy to use.
Alan Johnson
7,625 PointsThanks Nick!
John Mercer
31,479 PointsGreat work!
james white
78,399 PointsI think most of the ideas are on track, but has anyone at Treehouse heard of twisty triangles or "turny triangles"?
I know a lot of the Treehouse guys have Apple/Mac computers and twisty triangles are kind of a Mac thing, where they are called "disclosure triangles" on this OS X guidelines page: https://developer.apple.com/library/mac/documentation/UserExperience/Conceptual/OSXHIGuidelines/Art/disclosure_triangles2_2x.png
There is also something simlar in terms of web ui called "collapsible panels". There's a description of this page: http://designingwebinterfaces.com/essential_controls
picture: http://designingwebinterfaces.com/blog/wp-content/uploads/2009/01/collapsible_accordion-300x198.png
There is javascript code all over the place on how to do this.
Other search terms/phrases : "ajax collapsible content areas" or "jquery ui accordion triangle"
Here's a few code oriented page links that came up at the top of a google search:
https://github.com/yapplabs/ember-disclosure-triangle
http://cfcl.com/vlb/Learn/turny_triangles/tritest.shtml#_Block6
http://webcloud.se/jQuery-Collapse/
http://jsfiddle.net/SpYk3/Q63mJ/11/
For those who find such a "Content Suggestion Box" helpful at the top of their treehouse home page desirable I don't want to deny them...but a cookie/session based option to enable the collapsible content would also be highly desirable.
Note: I've heard some 5K computer monitors have resolutions of up to 5120×2880, but my humble display is far more "pixel challenged", so please don't assume a hugely vertical scrolling browser page is a necessary evil or some kind of needed "end goal".



victor ollervidez
14,934 Pointsvictor ollervidez
14,934 PointsLoving it!