Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Riley Hilliard
Courses Plus Student 17,771 PointsTreehouse Badges Website Widget
A few months ago I brought up a little static hack I made to show my treehouse badges on my personal website. Mark Flavin threw in some sweet jQuery to make the badges load automatically from my profile, and the team at treehouse showed us that user information is available in JSON, right off the profile pages! I've been working on a pretty massive website redesign on my personal page, and have implemented that widget in a couple creative ways. One is on the front page: http://rileyh.com and the other is in the sidebar on my blog pages: http://rileyh.com/blog/ If you are wondering how the arrangement re-organizes based on the device view, i wrote in some cool nth-child media queries. Thought I'd give it a share to the Treehouse community. I know Mark had a JS Fiddle of the code, but I forget the URL :-/ I think he made it a wordpress plugin as well, so maybe search for that if you are using wordpress.
Riley Hilliard
Courses Plus Student 17,771 PointsThere are instructions at http://reportcard.rileyh.com/
52 Answers
Ethan Neff
27,058 PointsRicardo Diaz
30,415 PointsLike this look. Great for a resume site
Cath Ellis
11,986 PointsThis looks great
Naya Moss
9,894 Pointslooks great! worked like a charm!
Riley Hilliard
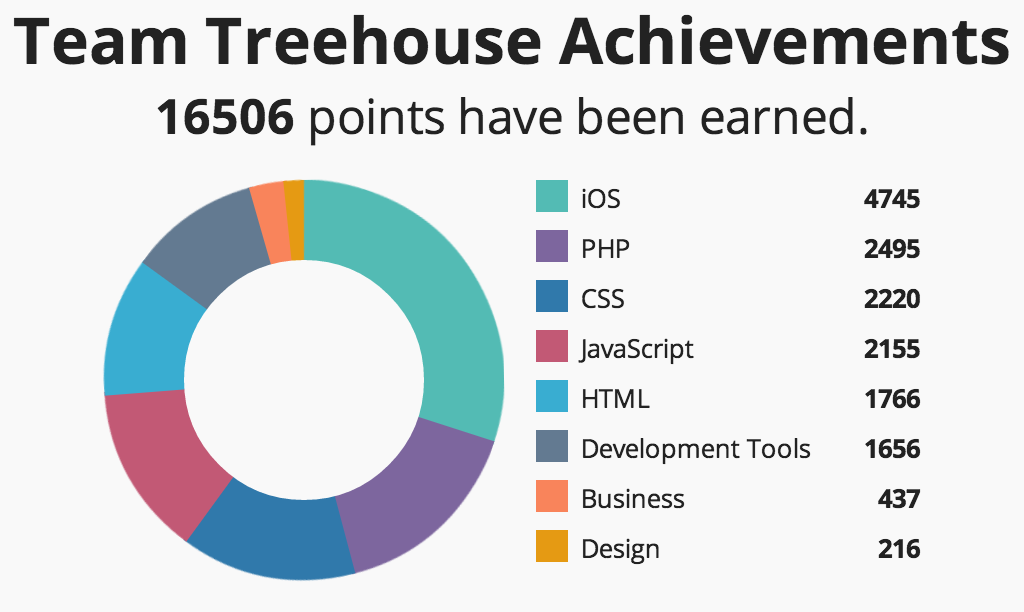
Courses Plus Student 17,771 PointsThis is awesome! Really dig the work on the pie chart using transforms and clips.
Erika Nielsen
17,556 PointsThis is perfect...you rock!
Unsubscribed User
9,221 PointsHi Ethan , I was trying to view your demo on codepen and it keeps saying that it couldnt connect, you have any idea why this would happen? Thanks!
Jacob Bergdahl
29,119 PointsPaula, change the "http://" in the top of the JS code to "https://" and it should work!
Unsubscribed User
Courses Plus Student 22,129 PointsEthan,
Any idea how I can get this code to work in Weebly? Not sure how to get the JS working properly, any advice would be appreciated.
Peter Vann
36,429 PointsI tried to apply this to my WordPress-driven website, but for some reason the CSS does not 'take' - any suggestions? I've tried moving the CSS several places - in the header, styles.css and now it's in the 'Additional CSS' in the customizer for the theme, but I could never get the CSS to activate... Other CSS I put there works, though...
Steven Parker
243,656 PointsHere are the additional colors for the categories that have been added since this was posted. Paste at line 119:
colors['C#'] = '#9e4d83'; // added here down 17.09.22.sp
colors['Databases'] = '#eb7728';
colors['Game Development'] = '#20898c';
colors['Data Analysis'] = '#645a7e';
colors['Security'] = '#C66C5D';
colors['Go'] = '#375eab';
colors['APIs'] = '#993c50';
colors['Virtual Reality'] = '#95D26C';
colors['Quality Assurance'] = '#80438E';
colors['Machine Learning'] = '#2D6853'; // 18.03.22.sp
Riley Hilliard
Courses Plus Student 17,771 Points
Ryan Carson
23,287 PointsRiley Hilliard - This looks awesome! Well done :) /cc Nick Pettit Jeremy Jantz
Nick Pettit
Treehouse TeacherNice work!
Riley Hilliard
Courses Plus Student 17,771 PointsThanks guys! Also a cool thing I have working here in the background is a PHP script I have running on a cron job that pulls my profiles json object every 24 hours and stores it (kinda cache's it -ish) on my server. The API response time of Treehouse is usually 2.5-4 seconds, so i figured this would speed things up and save your servers some time looking up my records with every page load. Now all the widgets use is your CDN to send the images over, and I've shaved close to 3 seconds (average) off the response time! Nick Pettit Ryan Carson Jeremy Jantz
James Barnett
39,199 PointsThat's beautifully designed, it's probably my favorite online "report card".
James Barnett
39,199 PointsThe next feature, I'd suggest is filter recent badges by category.
Riley Hilliard
Courses Plus Student 17,771 Points
Riley Hilliard
Courses Plus Student 17,771 PointsUpdated Reportcard.js yesterday. It Has new CSS spinners, and also now calculates it's font and badge sizes based on it's parent element rather than the bootstrap span* class. This is so that the widget doesnt have to be dependent on bootstrap like it was before, so it should be more compatible with wherever you might want to place it.
I also removed the course percentage bars. I felt they weren't really that relevant to display, and may refactor a future version to have an interactive doughnut pie chart option instead.
If you would like to see a feature added, come participate in the open source github project and put in a feature request in the 'issues' area, or fork the project and do your own thang with it!
James Barnett
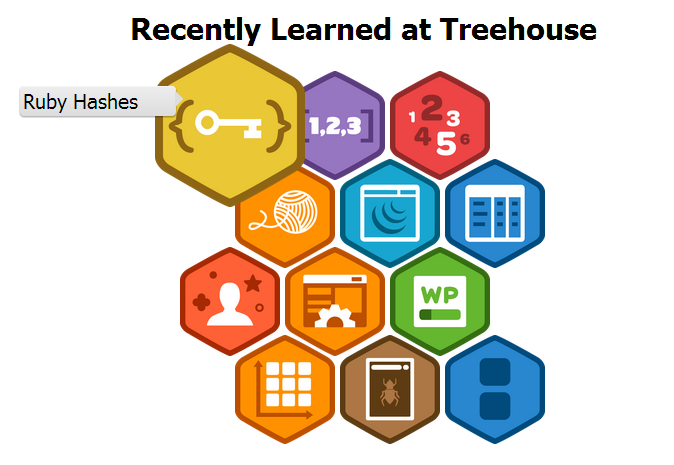
39,199 PointsYou are showing 6 badges but in your list of "last few courses" you are only listing the names of 4 of them.
Riley Hilliard
Courses Plus Student 17,771 PointsThe "last few" is not meant to be all the info from the latest badges displayed. Showing more than 4 written items starts to be a lot of text at the bottom, which is why i limited it.
James Barnett
39,199 PointsRiley Hilliard - I liked the idea of your widget, but I wanted to make a 2 tweaks. It shows the 12 most recently earned badges and has a CSS tooltip.
Here's how it looks.
Here's the codepen: http://codepen.io/jamesbarnett/pen/fcugz
James Barnett
39,199 PointsI made a version that filter's badges by category version. Categories are the ones listed in the Library, Websites, Programming, Business, iOS Development, Android Development.
Here's the codepen: http://codepen.io/jamesbarnett/pen/yedgl
Mister Moody
48,333 PointsJames Barnett: I like the 'by category' Badge app, but I cant get your CodePen to work for me!
Riley Hilliard
Courses Plus Student 17,771 PointsAlright everyone, got the job offer and now have a couple weeks before I start, so I'll be working on the "how to make a treehouse badge widget" post starting Monday, woOo! Stoked to finally have the time to start writing all this up :D
peyton caseria
Courses Plus Student 12,281 PointsThis isn't working. Both of them.
Riley Hilliard
Courses Plus Student 17,771 PointsTommy Morgan Ryan Carson Faye Bridge Been getting a lot of emails the last couple days about reportcard.js not working. It looks like Treehouse shut down their public API, which is breaking the widget. Will the API no longer be public?
Riley Hilliard
Courses Plus Student 17,771 PointsThe issue with reportcard.js was Treehouse changed their API to be behind SSL, so the API is now https:// instead of http://. I updated http://reportcard.rileyh.com/ with these changes, so pulling down the new .js file should fix issues with the widget
Riley Hilliard
Courses Plus Student 17,771 PointsJeremiah Shore Although I wasn't involved in the wordpress widget, I would imagine the slowness is probably because it makes a API request to treehouse before loading the page. This would block the server from returning the page until the request from treehouse completes, which can take seconds. I made an open source jquery plugin that uses async AJAX to load the data from Treehouse, so the jQuery plugin won't block your sites loading time. Additionally it caches that treehosue API request, which will make the widget load instantly on successive page loads, and also saves the Treehouse API some unneeded requests. You can find that, along with instructions on how to install it at: http://reportcard.rileyh.com/
Andrew Chalkley
Treehouse Guest TeacherThis is so super awesome!
Patrick Bell
Treehouse TeacherVery cool man! Thanks for sharing!
Wilt Chaimberlain
Treehouse Guest TeacherWhoa, that is rad!
Mat Helme
Treehouse Guest TeacherThat's slick!
Riley Hilliard
Courses Plus Student 17,771 PointsThanks! This could actually be a pretty cool lesson too. Building some kind of AJAX widget to read 3rd party JSON. Would be awesome to be able to incorporate a users own information like their badges etc. I think people could get stoked on that. (I did, haha)
Brendan O'Brien
9,066 PointsNice!
Craig London
4,883 PointsThat is sweet! Thanks for sharing!
Paul Dunahoo
5,390 PointsAwesome work!
Ryan Carson
23,287 PointsCongrats Riley - awesome! :)
James Barnett
39,199 PointsPersonally I think showing all the badges in the sidebar lead to an extermely cluttered looking site.
For the sidebar, I'd have a "what I learned this week" widget, with the badges from the various sites that you've acquired in the last 7 days.
Also create a summary with some stats.
- Total number of badges earned on
- Site member since
- Badges per week average
You can do it for all sites culmalative as well as break it down by site.
Then have another page where someone can see of of your badges
Riley Hilliard
Courses Plus Student 17,771 Points@James Barnett, really stoked on the input. Yeah, I was thinking the sidebar was looking a bit cramped, especially with the codeschool and codecademy badges not being able to fit together all that well (one of the reasons I didn't include those on the front page). I never even thought of pulling membership data like 'total badges', or 'member since'. Forsure on my list of things to do next for the widget! Thanks
Ricardo Diaz
30,415 PointsHi Riley, Love this! I wouldn't mind know how all of this was done. I have some ideas on how I can use something similar to this on my personal website.
Suleiman Leadbitter
15,805 PointsThe badges do look a little over whelming at first but I love this design. Kudos dude!
Riley Hilliard
Courses Plus Student 17,771 Points@Suleiman yeah, I've been playing around with a lot of different styles. At least for the front page i wanted them to be large, because a lot of the design is "Big Content" (if that makes sense) But I am still playing around with different designs for the sidebar. Already started pulling in some of the functionality James Barnett suggested with the badge totals etc. I think I may end up shrinking the icon sizes to maybe fit in more of a 300px X 300px box, but that takes a bit to redesign, especially with the nth-child responsive offsetting being kind of a hassel to re-do. Getting closer to being finished though!
Suleiman Leadbitter
15,805 Points@Riley it looks and works superbly. Any chance of a write up on how to get he badges from he various sites loading up? ;)
Riley Hilliard
Courses Plus Student 17,771 Points@suleiman, yeah forsure! Mark Flavin worked on a large part of the JQuery backend that loads the badges automatically that I've built off of, so I'm not sure if there might be a good way for us to write something up together so he gets some credit too? But yeah, I have a few Articles in the mental que including a general review of Treehouse and then i could write up an explanatory walk through on setting up the treehouse website badge.
Emily Young
18,258 PointsWow! I want something like this on my portfolio! A write up would be greatly appreciated. Impressive work guys :)
Riley Hilliard
Courses Plus Student 17,771 Points@Emily, I definitely have plans on writing a how-to, but my schedule just got really slammed, so it may be a few days before I can get around to it. Stay tuned! :)
Christiaan Gieles
Front End Web Development Techdegree Student 3,835 PointsStill tuned in!
Suleiman Leadbitter
15,805 PointsMe too :) Whenever you are ready dude.
Lisa Abbate
1,851 PointsAwesome plugin! One question, how do I get the badge to link to the badge info on the treehouse website? If I hover over it I can see the title but I can't click to link. Thanks!!
Riley Hilliard
Courses Plus Student 17,771 PointsSo sorry I havnt been able to write this up yet. I've been fielding a bunch of job offers and life's been a bit hectic (good problems) I'll try my best to get this on github and do a installation writeup sometime next week.
Suleiman Leadbitter
15,805 Points@Riley - You have no obligation or commitment to us regarding this. If you are busy, that's good. Whenever you are redy feller :)
Christiaan Gieles
Front End Web Development Techdegree Student 3,835 PointsCongratulations Riley!
Looking forward to the post :)
Suleiman Leadbitter
15,805 PointsFreaky deaky doo doo this is awesome. I look forward to using your awesome skills that pay the bills for my own personal benefit.
Ryan Carson
23,287 Points@Riley Congrats on the new job! :)
Ricardo Diaz
30,415 PointsI am actually looking forward to this! Maybe this is something that can be applied to the bonus content area. In that we can have how to guides like this widget added to give Gold Members more of an incentive to remain members. Just a thought though.
Congrats on the new job Riley!
James Barnett
39,199 PointsRiley Hilliard - Now that's what I call a well executed tutorial. I just skimmed through it, but it looks like a pretty solid explanation.
Suleiman Leadbitter
15,805 Points@Riley - Kudos to you man! :) The write up was perfect. Thank you.
I seriously recommend that this get put up on the Blog hint hint :P
Riley Hilliard
Courses Plus Student 17,771 PointsThanks guys! And if you use this on your site, dont forget to show everyone. I'd be stoked to have a look at how everyone adapts it to their sites :)
Ricardo Diaz
30,415 PointsHere is a quick add to my website. I wanted to add some animation to the images though using animate.css but I will probably do that after some careful thought.
karlmoss
3,798 PointsThanks so much for this Riley, just installed it to my site here http://www.karlmoss.com (still a work in progress mind).
All I need to do now is earn some more badges!
Thanks again, Karl
Riley Hilliard
Courses Plus Student 17,771 PointsAwesome Karl Moss!
Mark Flavin
10,199 PointsVery cool - if you have a bunch of badges you will want to go ahead and make a static variable for data.badges.length else each time the loop runs it having to recalculate the length adding a bit of overhead.
Riley Hilliard
Courses Plus Student 17,771 PointsJack Sharpe I worked on your points display code a bit. Just forked it and wrote some JS that sorts the points object to be arranged by highest number of points in a category, so that the bar displays in highest -> lowest point totals. Check it out here: http://codepen.io/rileyhilliard/pen/ntixr Thanks for the head start on the code. I have a few other ideas I may throw at it when I have some free time in the future.
Jack Sharpe
4,088 PointsSounds good Riley Hilliard I will keep an eye on it and if you would like to maybe do some work together on something then catch me on twitter @jack_sharpe or let me know on here. i am all open ears to ideas :)
Riley Hilliard
Courses Plus Student 17,771 PointsLittle cool update to the project that I will make a GitHub repo + instructions on how to implement. So I have been noticing that the response time on the treehouse json API is usually around 3-4 seconds (kinda long). As a consequence the badges load pretty slowly. I started thinking about how it is also pretty unnecessary to make a new request to the treehouse badges json API on every page that a visitor visits, calling that 3-4 second load time again. SO I decided to make a stellar PHP script that calls my treehouse profile json object and write the response to an internal file on my server called 'treehouse.json' and then wrote a cron job to execute that script every 24 hours. Now my badges call an internal file (treehouse.json) instead of teamtreehouse.com/rileyhilliard.json. This has literally cut the load time by 75%+ , and is also probably saving the treehouse servers some unneeded calc time when searching for my badges & points! Pretty cool. I'll pack everything up later next week so everyone can start having a look at how it works.
James Barnett
39,199 PointsYou can also use a curl one liner to grab the json file and run it every 24 hours use a cronjob.
Lisa Wagner
Courses Plus Student 13,702 PointsWay cool report card project. Thanks for sharing!
Riley Hilliard
Courses Plus Student 17,771 PointsThanks!
Unsubscribed User
2,369 PointsThanks for sharing at Github! Excellent work.
Riley Hilliard
Courses Plus Student 17,771 PointsThanks! If you have the widget on your site, I'd love to take a look :)
Cath Ellis
11,986 PointsHi, can anyone advise how this could be embedded onto a wordpress site? Thanks.
Riley Hilliard
Courses Plus Student 17,771 PointsCath Ellis Because it is a jQuery plugin, as long as the wordpress site has jQuery on it, it'll work. If you want it in a widget, just go to the widgets section, select the 'text/html' widget, add in the HTML hooks shown on the demo site, and then add the jQuery code needed in your main js file. You may need to play around with the CSS a bit to get it to fit your site best.
You can also add it anywhere on your site as long as you have the correct HTML hooks and jQuery code loaded, it will build itself automatically on the page.
Jeremiah Shore
31,168 PointsI'm impressed at how massive this thread is; lots of good info to be found here. I came across this because I am/was using the Official Treehouse Badges widget for Wordpress. I wanted to share that I ran into some issues with optimization when using it. Anyone else retrieving the badge images might find the same if they run their site through some performance tests. I used GTmetrix for my results.
All badge images are scaled down by the widget's css. The defaults are somewhere around 100px x 100px. However, their actual sizes are considerably larger. For my recent badges, some are 1250 x 1363, and the smaller are 300 x 327. The file sizes aren't that bad, about 39KB for one of the larger images. I think a bit of the slowdown is coming from the CSS calculations when the pages are being rendered. Some interesting info about that in the performance section of the Google Developers site.
My site is really simple right now, so my page loads are pretty quick. If I remove the badges widget I get a 1.6s load time. However, if I enable it—and make no other changes—I get a 3.9s load time. 2.3s is a lot of extra load time for what are likely to be not-so-prominent images!
In the end the trade-off isn't really that bad. My real motivation in posting this was my original confusion at how this simple widget was causing such a noticeable slowdown. The badges add bit of flair and color to my site, but I might not end up using them, at least not in a sidebar how I originally intended. Glad I got to learn something new along the way!
If anyone is interested in seeing my site for reference it is http://jeremiahshore.net/. As of now it is still a work in progress. I'm not trying to be a master FEWD, just trying to look good and create an outlet to build future opportunities.
P.S. - Riley Hilliard , I like your site! The front page story brings back some not so fond memories of the dial-up I endured until I left for college lol. Your .activate-hover spans are a cool idea, but it looks like something might have changed or broken their functionality from what it likely was originally. I hope that helps!
Oleg Kuperman
2,188 Pointsexcellent craftmenship, very bright, and congrats on all future endeavors. Code looks beautiful, if only it worked on my site. :(
Neslihan Torgut
899 PointsHi Riley. I tried and could not get it to work. these are the steps i took i forked and cloned the repo reportcard and then went to edit the html file and added the instructions outlined on the link you provided. After I completed the last step of adding my treehouse username to the html file I found that I was not able to save the repo. What am I doing wrong? please help




Caitlin Megonigal
2,028 PointsCaitlin Megonigal
2,028 PointsI wanted to do this to my personal website. What would be the best way to do that?