Learn AI, Data Science, Python, and React
Learn to code, design, and more—all on your own time
Try it free for 7 days, then $25 a month
Expert-led video courses for beginners and other skill levels
Find all the instructions you need to get an entry-level job in tech, even if you’ve never coded. Not a beginner? Test out of subjects you already know with Compass.
In-demand topics for Developers and Designers
Stay up to date with your skills. Learn the languages, frameworks, and principles required for the most in-demand careers in tech.
Segment your learning with Tracks
Each of our Tracks is a mini-program designed to teach you a particular set of skills. Need to learn a new skill set? Enroll in a Track, and your learning path is all mapped out.
Interactive learning
Our courses have quizzes and code challenges to keep you engaged—because the best way to learn is by practicing.
100 Days of Code
Transform your life by committing to learning for 30 minutes a day for a hundred days. You’ll get email reminders, plus a complementary podcast, to help you in your learning journey.
Start Your JourneyNetworking
Join a lively and supportive community of students on the Treehouse forums to network, get help, and hang out with others who are studying the same topics as you.
Network With UsBuild a portfolio, create a network, and land your dream programming job
Techdegree is a bootcamp-tier program that guides you through a full curriculum that includes a portfolio of curated projects, workshops, quizzes, and access to the exclusive Treehouse Slack community.
Curated curriculum and projects
Project reviews
Exclusive Slack community
Plus everything from Courses
Companies employing Treehouse students








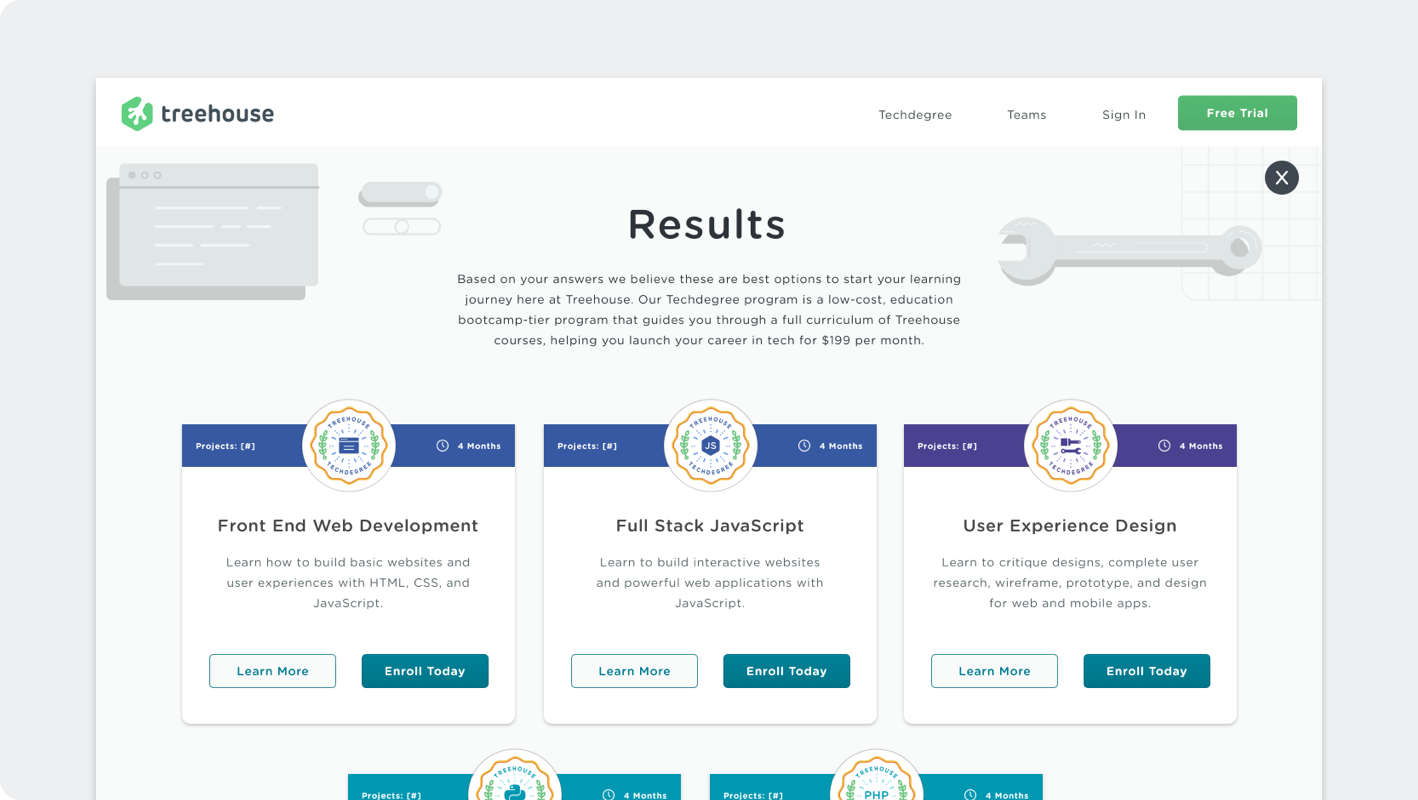
Not sure where to start?
No problem, we are here to help! Just answer a couple of questions related to your interests and goals, and we will help set you on the right path on your learning journey.
Take QuizQ&A
How long does my subscription last?
Treehouse subscriptions are monthly, with the option to cancel your subscription at any time.
Do you have a free trial?
Yes! We offer everyone a seven-day free trial. You can take advantage of it by visiting our sign-up page.
What can I do if I'm stuck on a learning task?
Our Community is a great resource if you're stuck! It's also a great place to practice code reviews. If you're unable to get a satisfactory response from our Community, you can send an email to help@teamtreehouse.com for help from our Support team.
Do you offer a group membership for teams or organizations at a discounted rate?
We do offer group membership discounts. Please fill out the free trial form here and someone from our Enterprise team will follow up with you.
Can I join Treehouse without a subscription?
We have several free resources available in addition to the ability to browse our Library as well as our our free, 7-day trial. Check out our blog, Youtube channel, and Discord Community Server to read, watch, and chat!
What if I have a question that isn't answered here?
Refer to our full-length FAQ page, check our Plans page, or reach out directly to help@teamtreehouse.com. We're here to help!