Well done!
You have completed Introducing Coda!
You have completed Introducing Coda!
Use a template to quickly insert a task table displaying a list of topics you're learning and new skills you want to learn.
Resources
- Table conditional formatting
- Conditional format | Coda Essentials
- Quick Insert
- Overview of Column Formats
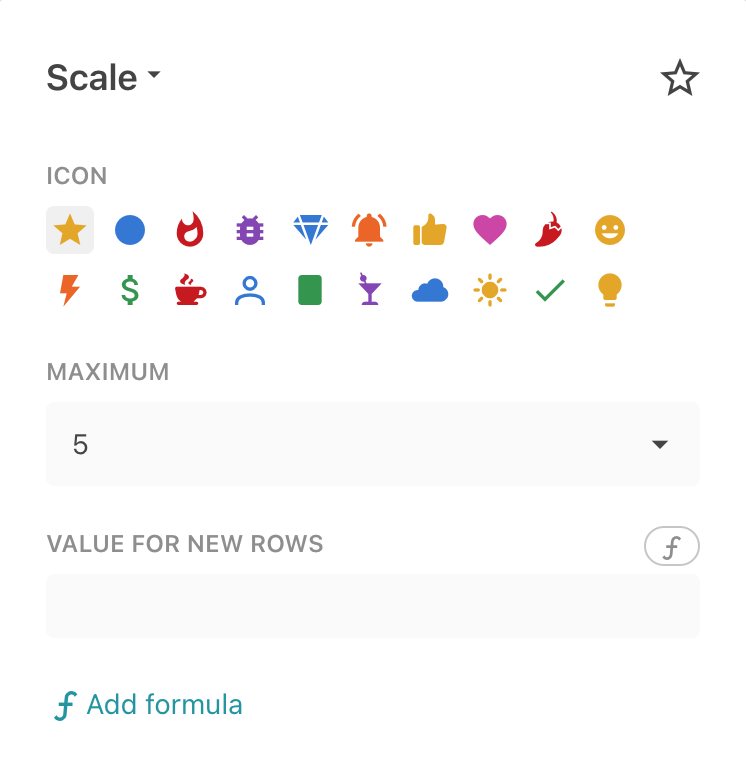
Scale Column Format
With the Scale column format, you're able to create an icon scale. Clicking "Scale options" lets you choose the icon (e.g., smiley face, thumbs up, etc.) and the number of icons you'd like in your scale. You can also configure the scale by setting a maximum value:
Related Discussions
Have questions about this video? Start a discussion with the community and Treehouse staff.
Sign upRelated Discussions
Have questions about this video? Start a discussion with the community and Treehouse staff.
Sign upNext, I want to display a list of what I'm currently learning and 0:00 any new skills I wanna learn, a learning wish list of sorts. 0:04 It sounds like a simple task list table might do the job here. 0:07 Remember, there's no need to start from scratch when working with Coda, 0:11 I can insert a task table into the page using a template. 0:16 Below my photo gallery, I'll type /task, 0:20 then select Tasks from the template options in the drop down list. 0:23 Like the image picker table, hovering over each column header lets me know what type 0:29 of data each column displays. 0:34 In this case, text, people options, list options, and date options. 0:36 So first, I'll rename the table from "Tasks" to "Skills I'd like to develop". 0:42 Then customize this table to fit my needs. 0:49 I'll start by renaming some of my columns. 0:56 I'll change the "Task name" column to "Skill" and 0:58 I'll change "Due date" to "Completion Date". 1:03 And I'll delete the "Assignee" column here. 1:11 Then I'll right click on the button to 1:17 change the button text to "Add new skill" under "Label". 1:20 And I'll click the "Clear template" button to clear any existing data, 1:30 then delete this. 1:34 I also want to hide the "New row" button at the bottom. 1:39 To make adding more skills a little easier and 1:43 clear with only the button, I can do that by clicking Options, 1:47 then in Table display, set "Show add row button" to Off. 1:52 Now I can start adding some skills and due dates by clicking the button. 2:00 First, Python Basics. 2:05 I'll set the completion date to May 1st. 2:11 You can also resize any of the columns as needed. 2:28 For example, if you want to auto wrap the text within the Skills column. 2:32 Coda it makes it easy to change any of the column data types. 2:41 For example, instead of a Completion Date column, 2:44 I can change this to "Skill meter". 2:49 I wanna track how proficient I feel at each skill. 2:53 I can change this column's data type from date options to a rating 2:56 scale by clicking the data type icon, then Change column type. 3:01 I'll choose the Number column type, 3:06 then select Scale to display a star rating scale. 3:09 We'll get more into tables and buttons in a later workshop. 3:22 But here's a quick preview of what you can do with something called conditional 3:25 formatting to change the status column colors based on which status is selected. 3:31 I'll click Options, then Conditional format. 3:36 So here I can say, if status is set to Completed, 3:42 change the color to green. 3:48 Let's try that. 3:55 Looks great. 3:58 Okay, one more. 4:00 So now for example, if status changes to In Progress, 4:01 I'll change its color to a shade of yellow. 4:06 Perfect, and what's awesome is that you're able to transform 4:14 a doc like this into a published website or even a mini app. 4:20 I'll teach you how to share and publish a doc in the next video. 4:26
You need to sign up for Treehouse in order to download course files.
Sign upYou need to sign up for Treehouse in order to set up Workspace
Sign up