Online Coding and Development Courses
Browse 100s of video courses and workshops in JavaScript, Python, AI, web development, design, and more.
Learn at your own pace with content ranging from beginner to advanced.
- Most Relevant
- Workshop
-
All Topics
- All Topics
- • AI
- • Vibe Coding
- • JavaScript
- • Python
- • No-Code
- • React
- • Coding for Kids
- • Design
- • HTML
- • CSS
- • Game Development
- • Data Analysis
- • Development Tools
- • Databases
- • Security
- • Digital Literacy
- • Swift
- • Java
- • Machine Learning
- • APIs
- • Professional Growth
- • Computer Science
- • Ruby
- • Quality Assurance
- • PHP
- • Go Language
- • Learning Resources
- • College Credit
- Reset filters
Workshop
-

HTTP: Do you GET it?
Let's explore and demystify the language of the Internet, HTTP.
- Digital Literacy
- Beginner
- 30 min
-

Functional Programming with Python
Kenneth Love provides a quick overview and introduction to the world of function...
- Python
- Intermediate
- 53 min
-

Observer Design Pattern using Java
In this workshop we will take a look at the popular software design pattern Obse...
- Java
- Intermediate
- 58 min
-

Introducing Progressive Web Apps
Learn a new way of delivering amazing user experiences on the web with Progressi...
- Development Tools
- Intermediate
- 22 min
-

Using SQL and Node.js with Sequelize
In this workshop we'll use SQL and Node.js together with the popular ORM Sequeli...
- JavaScript
- Intermediate
- 44 min
-

Build a Cross-Platform Desktop Application with Electron
Learn how to use Electron to create a desktop application that will run on Windo...
- JavaScript
- Beginner
- 13 min
-

Setting Up Travis CI with Node.js
In this workshop we'll show you how to use the Continuous Integration service, T...
- JavaScript
- Advanced
- 13 min
-

JavaScript and the Internet of Things
JavaScript is everywhere. From it's humble beginnings in the browser, to it's re...
- JavaScript
- Intermediate
- 13 min
-

Code Coverage with Istanbul
Code coverage is the development practice in seeing how much of your code is cov...
- JavaScript
- Intermediate
- 10 min
-

Deploy a Node Application to Heroku
Heroku is a git-based, simple to use, hosting platform. You can deploy Ruby, ...
- JavaScript
- Intermediate
- 12 min
-

SQL Window Functions
Window functions are a powerful SQL feature that let you compare results against...
- Databases
- Advanced
- 27 min
-

Getting Started with TypeScript
Andrew Chalkley shows you how to get up and running with TypeScript, an enhanced...
- JavaScript
- Advanced
- 43 min
-

Linux Servers on VirtualBox
Today we're going to show you how to set up a Linux server running as a virtual ...
- Development Tools
- Advanced
- 18 min
-

Practice OOP Vocabulary
Test your knowledge of OOP vocabulary with this practice session.
- Python
- Intermediate
- 8 min
-

Practice Emulating Built-ins
Practice emulating Python's built-in methods dunder str, dunder eq, and dunder i...
- Python
- Intermediate
- 7 min
-

Treehouse Features: Workspaces
Laura provides a quick overview of Workspaces. Workspaces allow you to write cod...
- Learning Resources
- Beginner
- 1 min
-

Hello Full Stack JavaScript
This workshop provides an introduction to Full Stack JavaScript. Learn about th...
- JavaScript
- Beginner
- 18 min
-

Learning with Coda
In this workshop, you'll learn how to use Coda as a tool for learning, note-taki...
- Development Tools
- Beginner
- 24 min
-

How to Add a Favicon
Favicons give your website a face and are easy to implement in your code. In thi...
- HTML
- Beginner
- 1 min
-

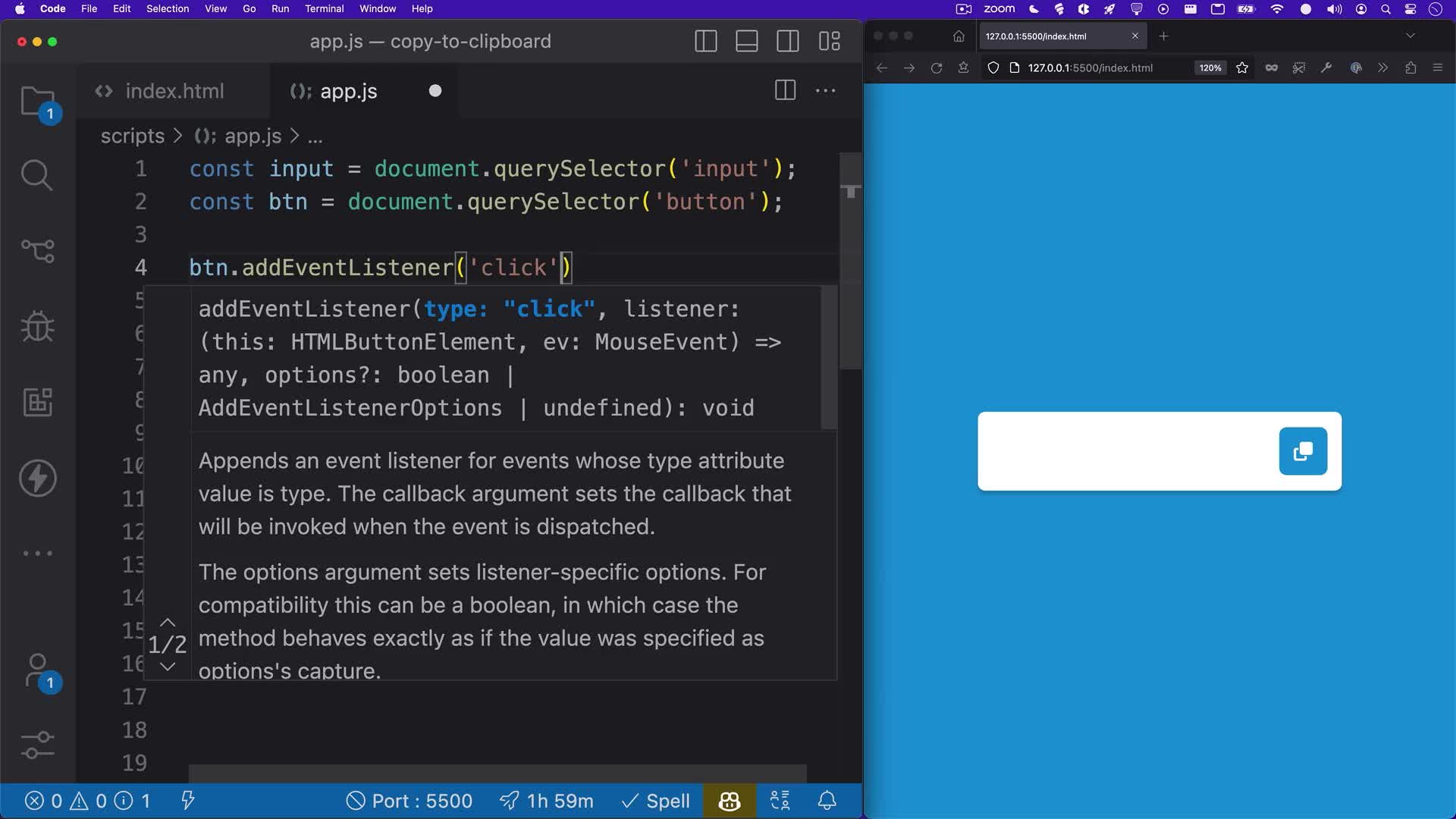
Copy to Clipboard
Ever wondered how a *copy to clipboard* button works? They’re all over the web. ...
- JavaScript
- Beginner
- 1 min
-

Treehouse Features: Quizzes
Laura provides a quick overview of Treehouse quizzes. Testing throughout the lea...
- Learning Resources
- Beginner
- 1 min
-

JavaScript Array Methods: includes()
Have you ever wondered if an array includes a specific value? There is an easy w...
- JavaScript
- Beginner
- 2 min
-

Animated Hamburger Menu
Want to set up a hamburger menu for your mobile navigation with a slick animatio...
- CSS
- Beginner
- 10 min
-

Shorten Text With CSS
Ever wondered how to shorten text with an ellipsis (...)? It’s quite easy to do ...
- CSS
- Beginner
- 2 min
-

How to Use Treehouse
This workshop will introduce you to the Treehouse site and help you get the most...
- Learning Resources
- Beginner
- 47 min
-

CSS-Only Toggle
Toggle switches are a useful way to show a UI’s state. It’s commonly believed th...
- CSS
- Beginner
- 4 min
-

JavaScript Accordion
Accordions are everywhere on the web and even in mobile apps. They’re an effecti...
- JavaScript
- Beginner
- 8 min
-

Introduction to New Relic
Learn what New Relic is and how its platform can support you in your learning an...
- Development Tools
- Beginner
- 20 min
-

Hello Computer Science
In this workshop, students are introduced to fundamental Computer Science (CS) c...
- Computer Science
- Beginner
- 20 min
-

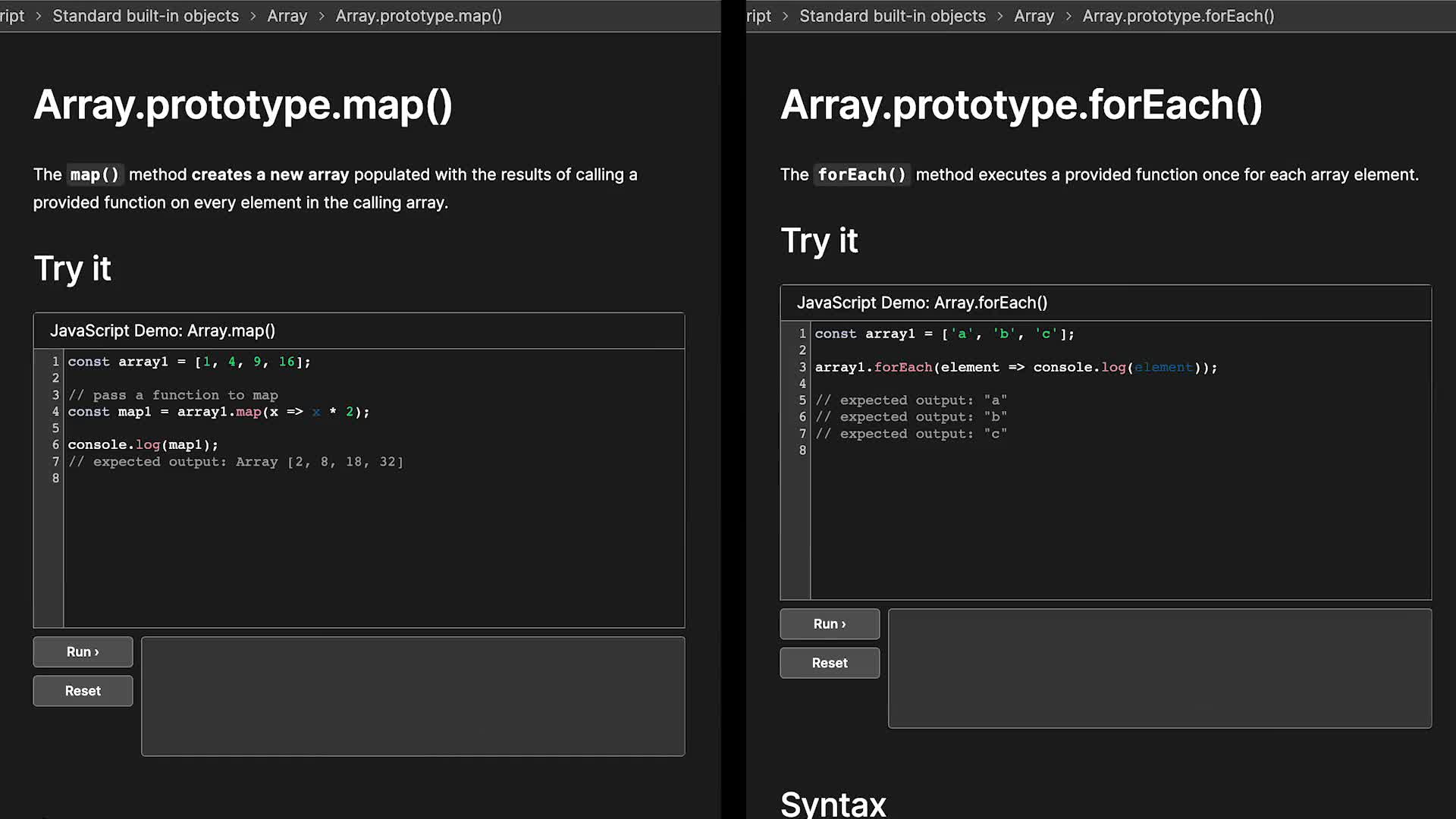
JavaScript Array Methods: map()
Still using a for loop to iterate over a collection of array elements? In this q...
- JavaScript
- Beginner
- 6 min
-

Treehouse Features: Code Challenges
Laura provides a brief overview of Code Challenges. Code Challenges are coding e...
- Learning Resources
- Beginner
-

JavaScript Array Methods: find()
Have you ever needed to find or locate a specific array item? Luckily for us, we...
- JavaScript
- Beginner
- 4 min
-

Hello Python
An introduction to the Python programming language. Learn about what backend dev...
- Python
- Beginner
- 33 min
-

JavaScript Emoji Selector Using Fetch
There are APIs for just about everything. In this workshop, I'll take you throug...
- JavaScript
- Beginner
- 10 min
-

What Is AI? What Is ChatGPT?
In this video, we explore the fascinating world of AI and introduce ChatGPT, a l...
- AI
- Beginner
- 2 min
-

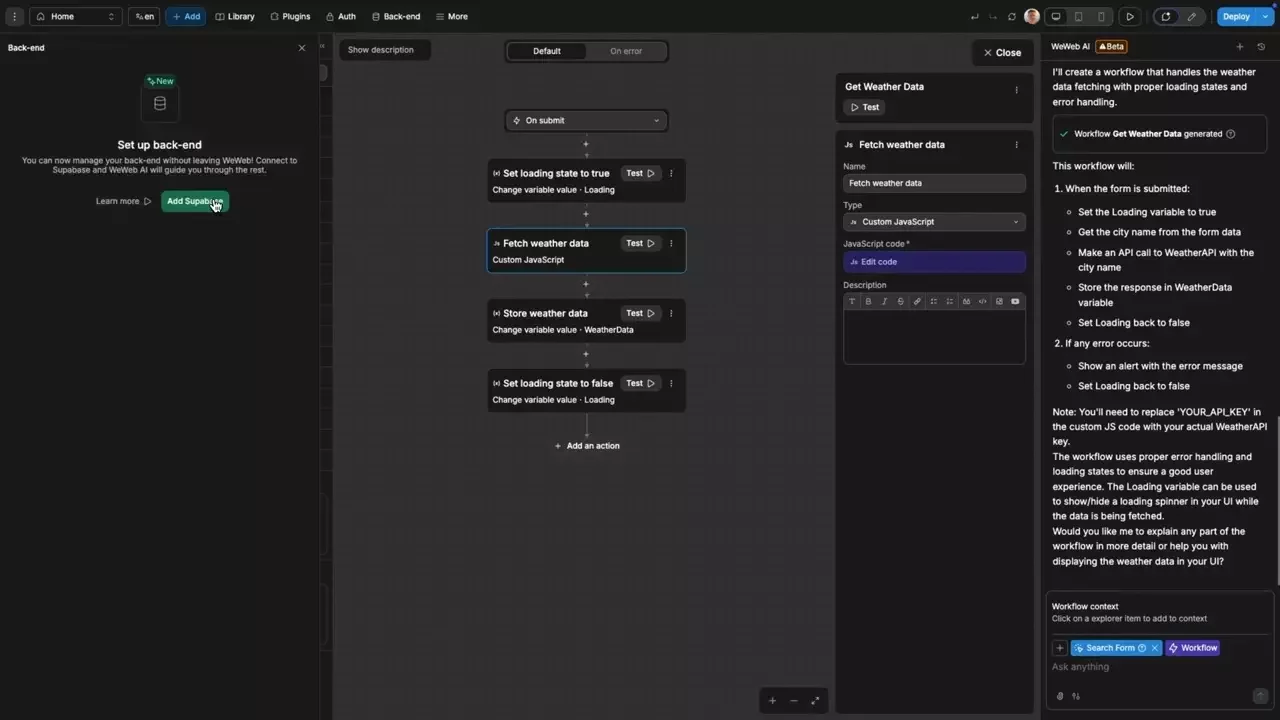
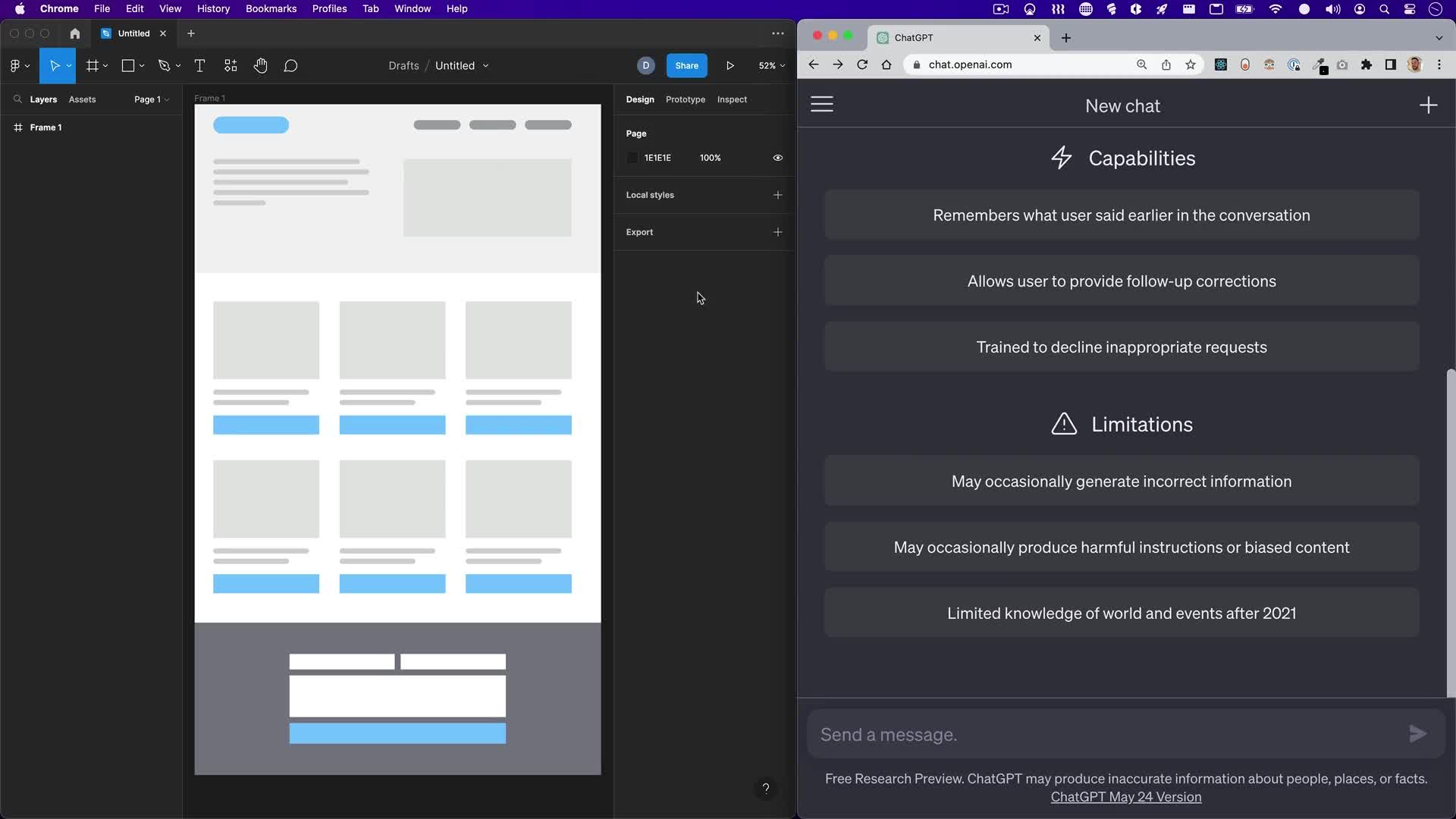
Go from Figma → No-Code App in WeWeb with AI
WeWeb now have their own dedicated plugin available on Figma. Using the plugi...
- No-Code
- Beginner
- 8 min
-

App Deployment Accounts
When working on the public server where your users will interact with your app, ...
- Development Tools
- Advanced
- 25 min
-

Python Techdegree Portfolio Overview
Begin your Python journey with our in-depth Python Techdegree. Crafted to boost ...
- Python
- Beginner
- 8 min
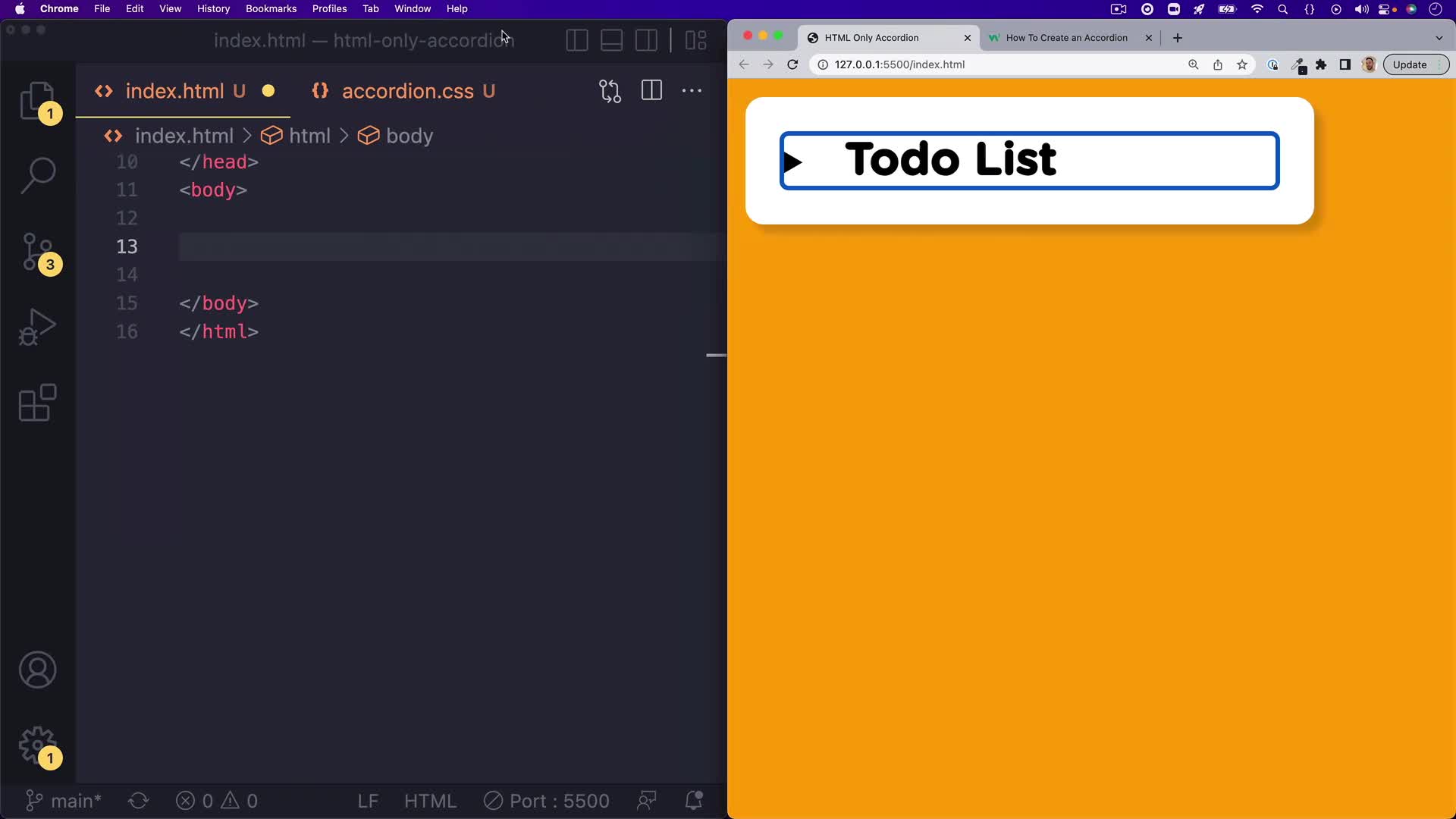
-

HTML-Only Accordion
Accordions are all over the web and mobile apps. They are a great way to show an...
- HTML
- Beginner
- 3 min
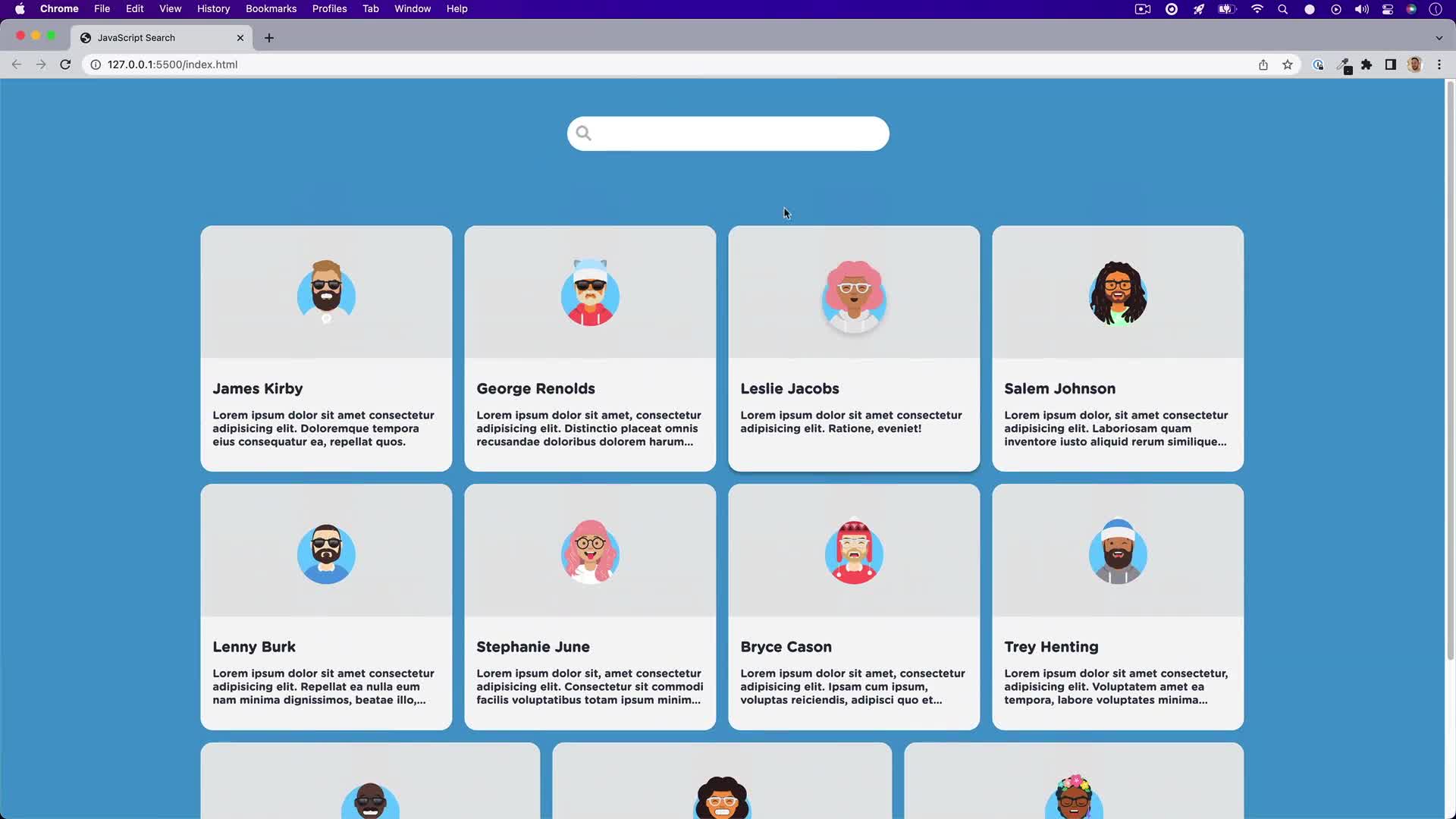
-

JavaScript Search
Letting users search through data in your application or website is a great UX f...
- JavaScript
- Beginner
- 9 min
-

Using Treehouse Workspaces
Workspaces is an online text editor and development environment that is integrat...
- Learning Resources
- Beginner
- 26 min
-

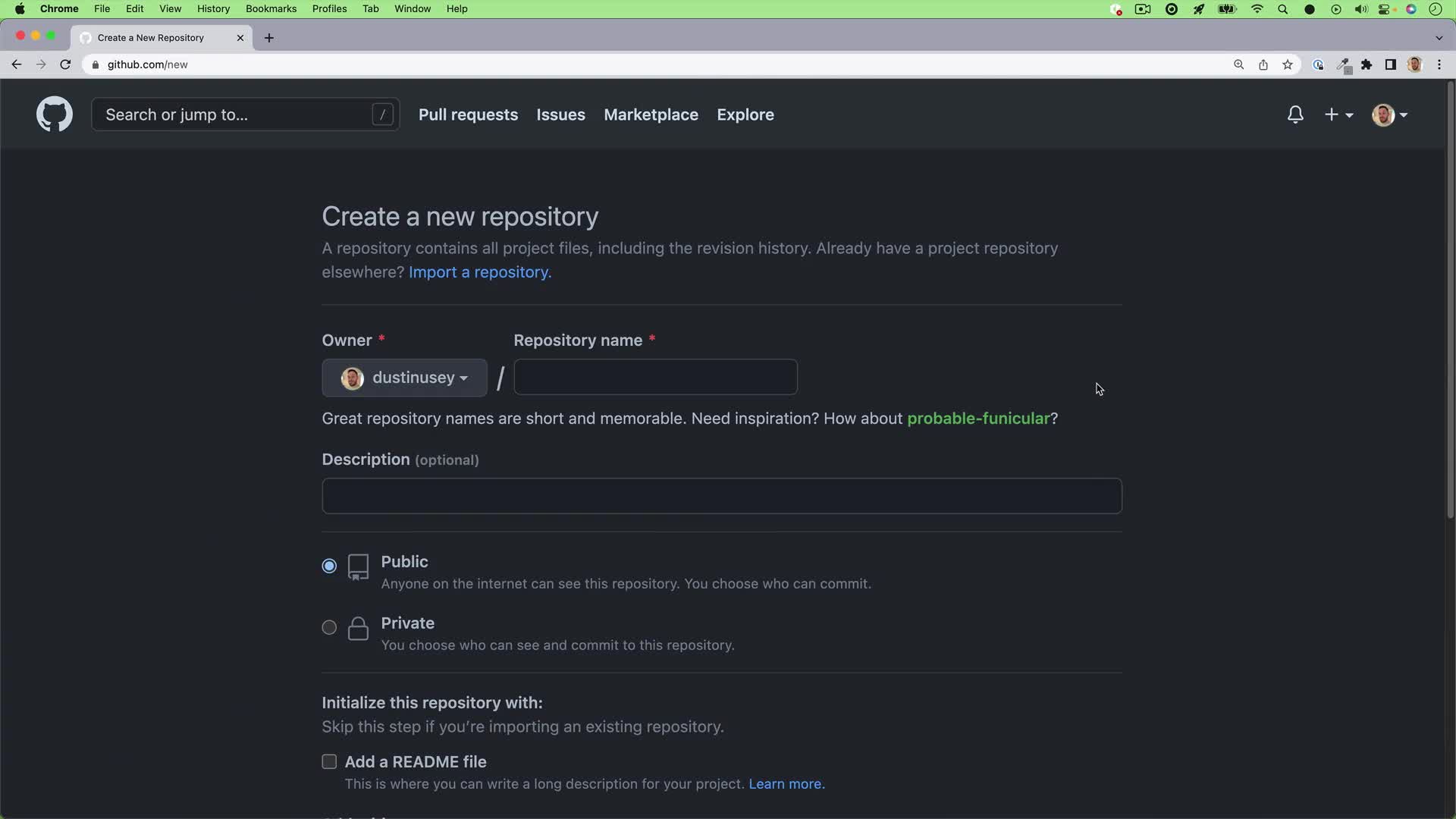
How To Clone a Repository From GitHub Using Your Terminal
Just set up a new repository on GitHub? Checking out someone else’s work? Want t...
- Development Tools
- Beginner
- 2 min
-

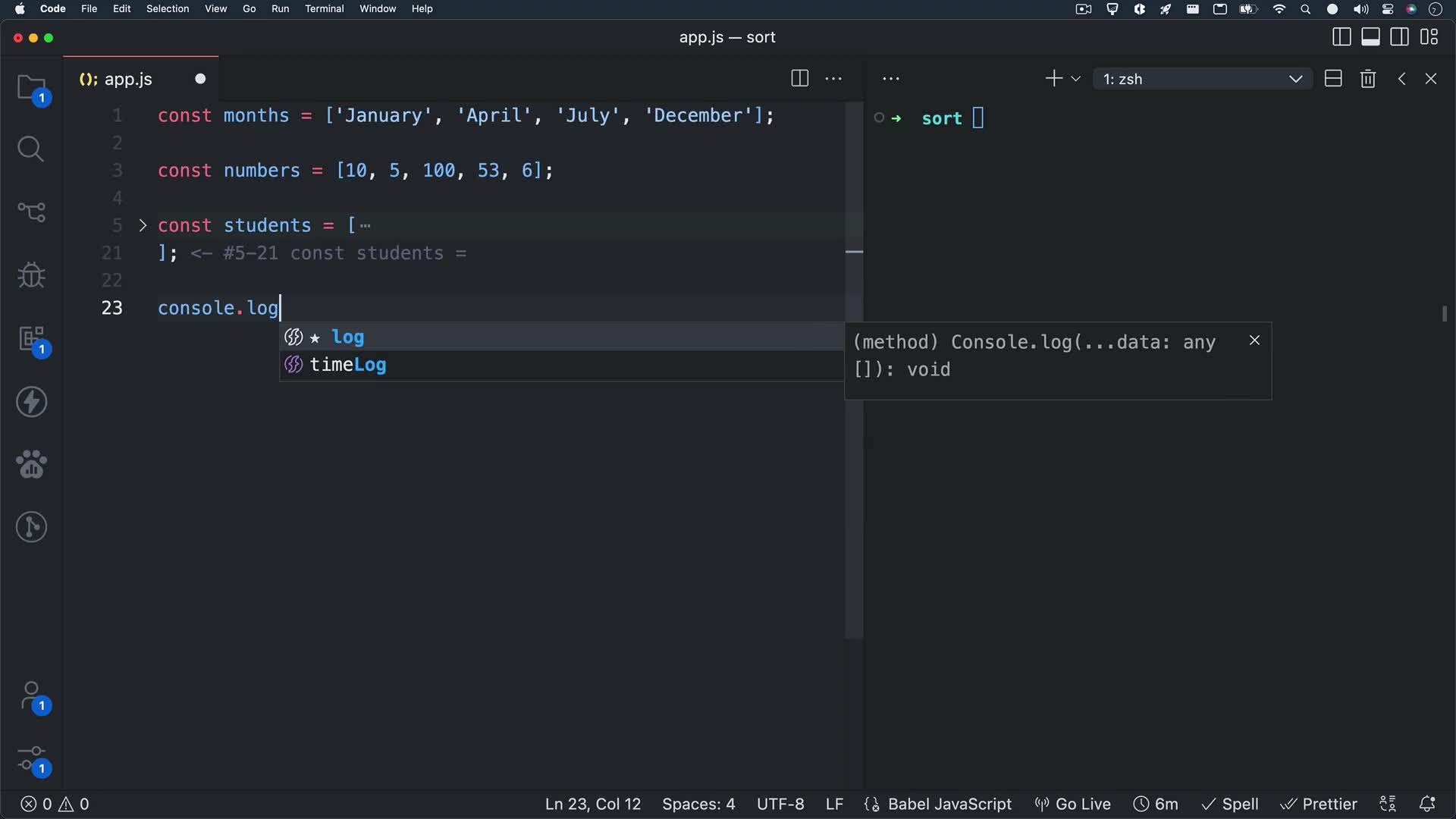
JavaScript Array Methods: sort()
Have you ever needed to sort an array in alphabetical order? Or what about sorti...
- JavaScript
- Beginner
- 7 min
-

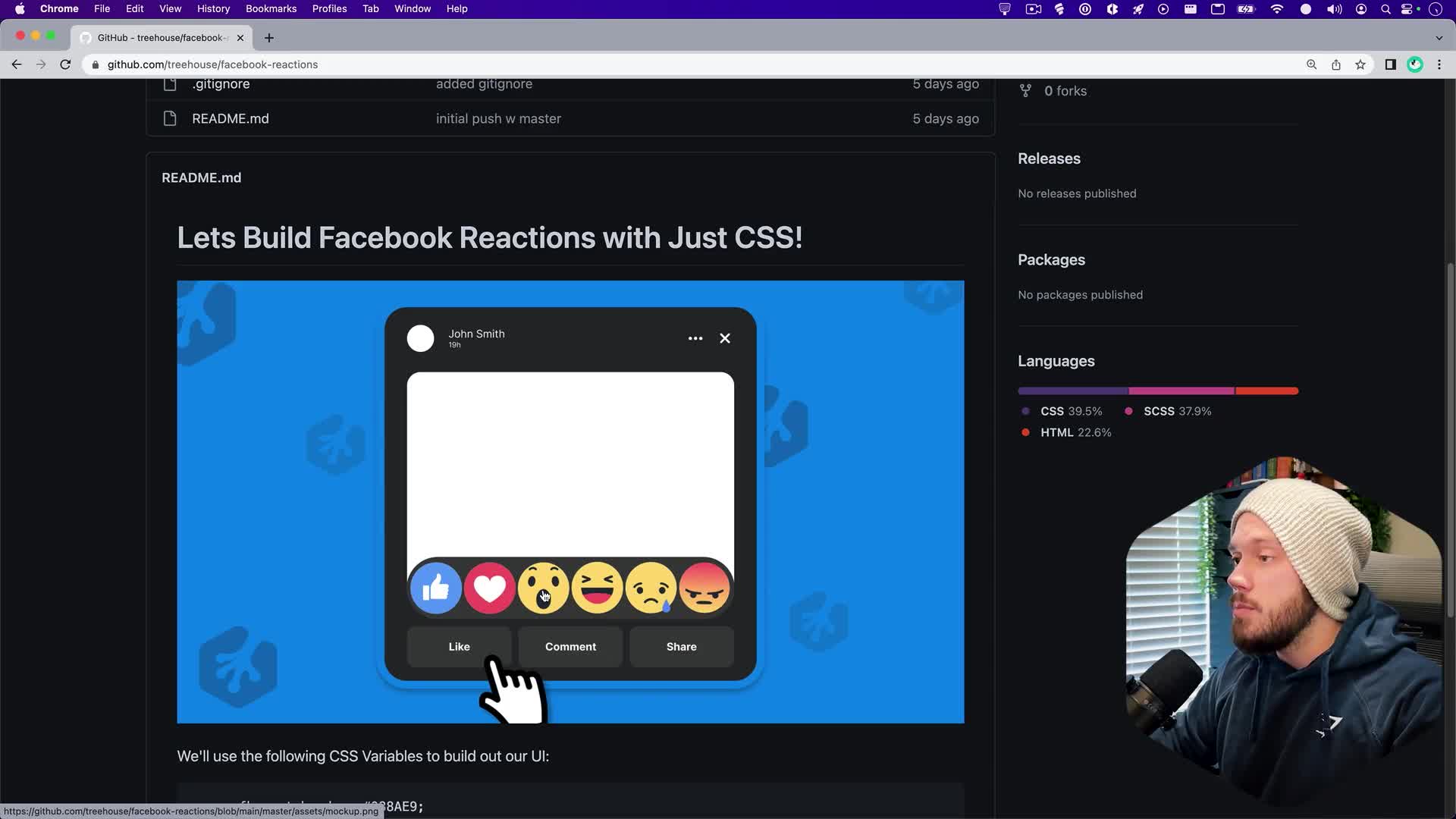
CSS-Only Facebook Reactions UI - Treehouse Live
Most social media platforms allow users to interact with other users’ posts. Let...
- CSS
- Beginner
- 37 min
-

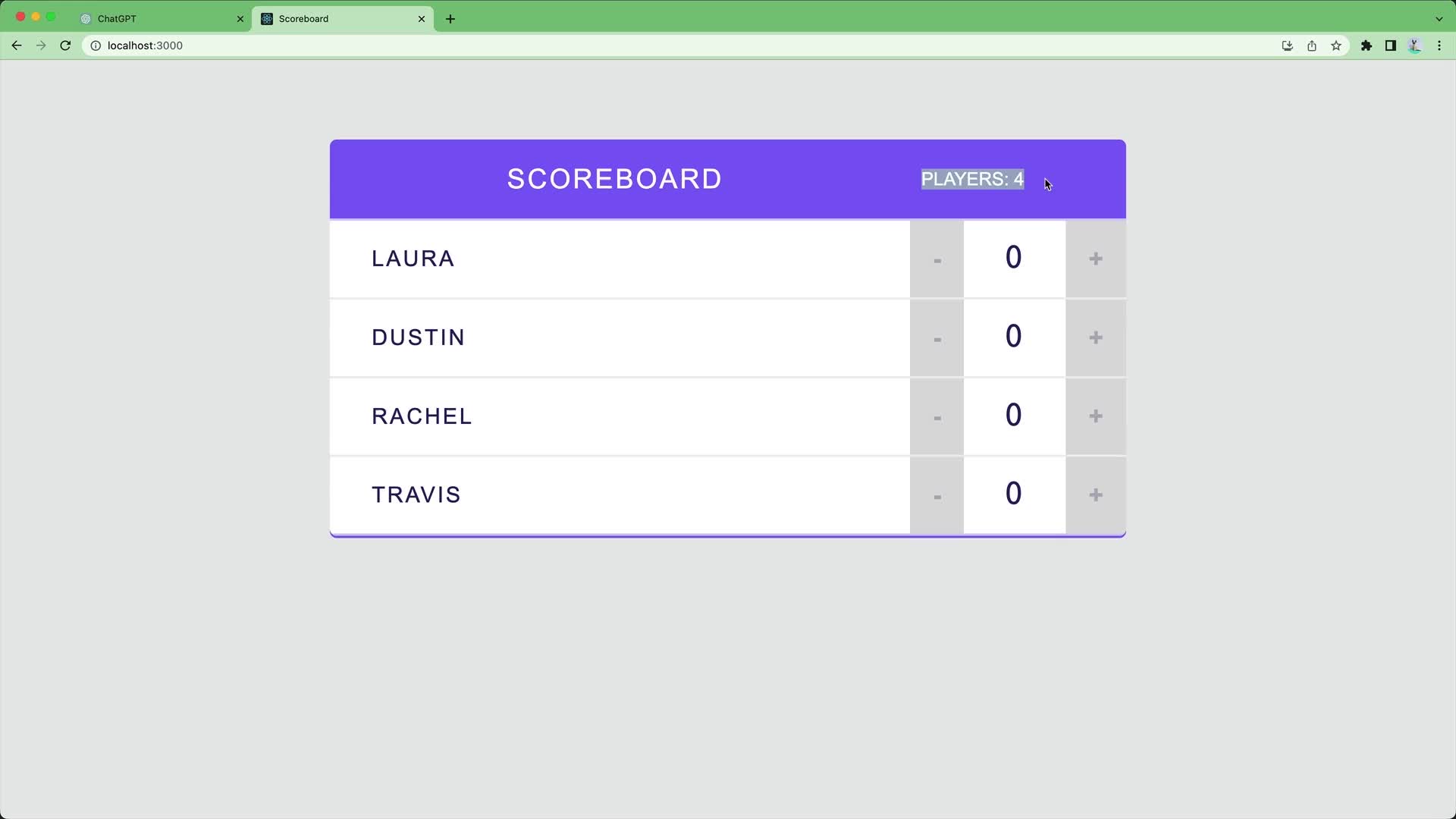
Create a Chat App UI - Treehouse Live
In this live demonstration, Dustin builds a chat app UI (user interface) using H...
- JavaScript
- Beginner
- 38 min
-

Introducing Coda
Get started with the basics of Coda! Coda reinvented how we create, share, and w...
- Development Tools
- Beginner
- 32 min
-

JavaScript Array Methods: filter()
Have you ever needed to filter array elements by certain criteria? For example, ...
- JavaScript
- Beginner
- 5 min
-

Why We Exist: Our Mission
For this portion of Orientation, we want to share a little bit about the mission...
- Learning Resources
- Beginner
- 3 min
-

JavaScript Array Methods: forEach()
Being able to loop over items in an array is a crucial skill to understand as a ...
- JavaScript
- Beginner
- 16 min
-

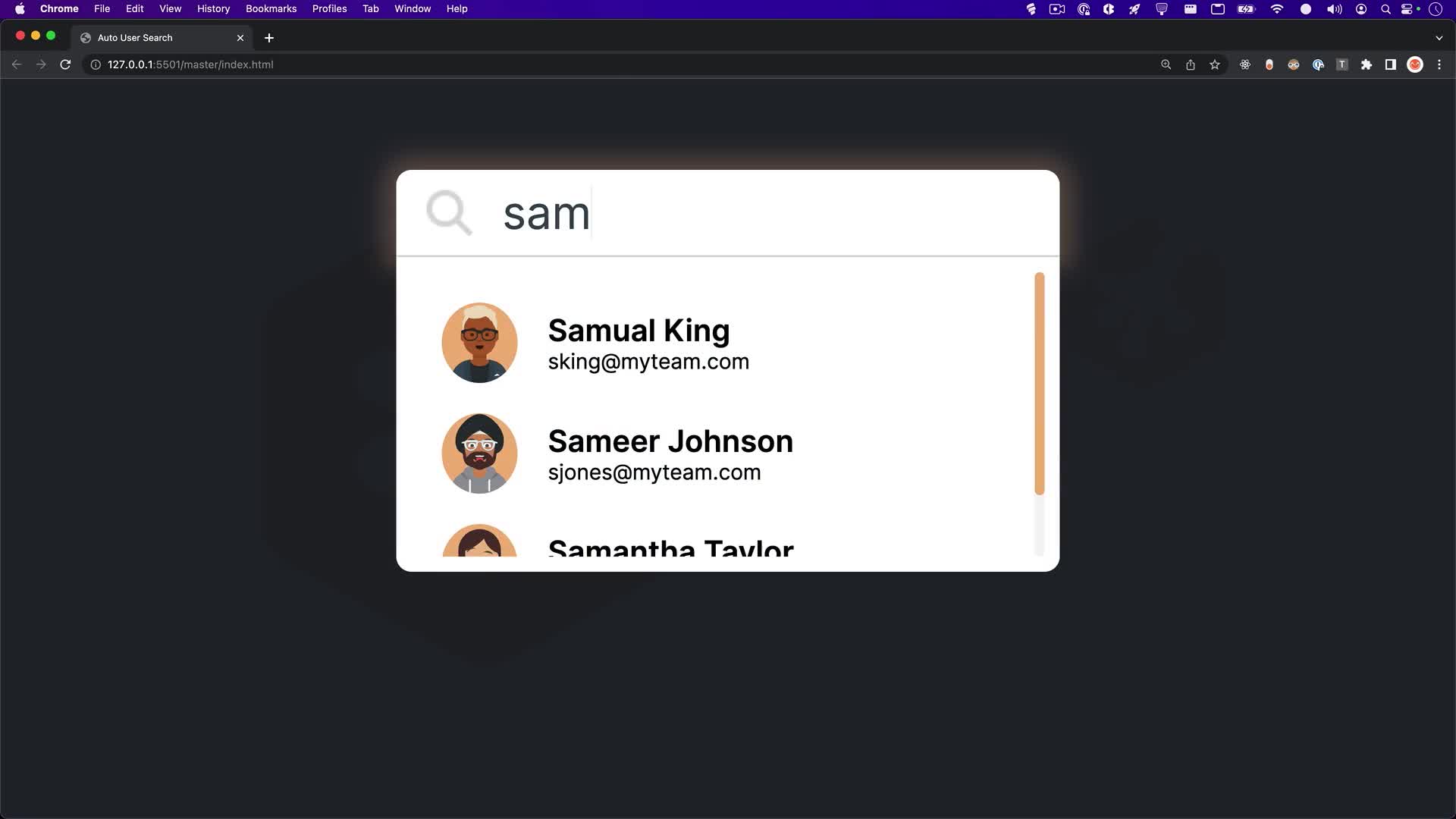
Auto User Search with JavaScript - Treehouse Live
Need practice working with the Document Object Model (DOM)? This project showcas...
- JavaScript
- Beginner
- 35 min
-

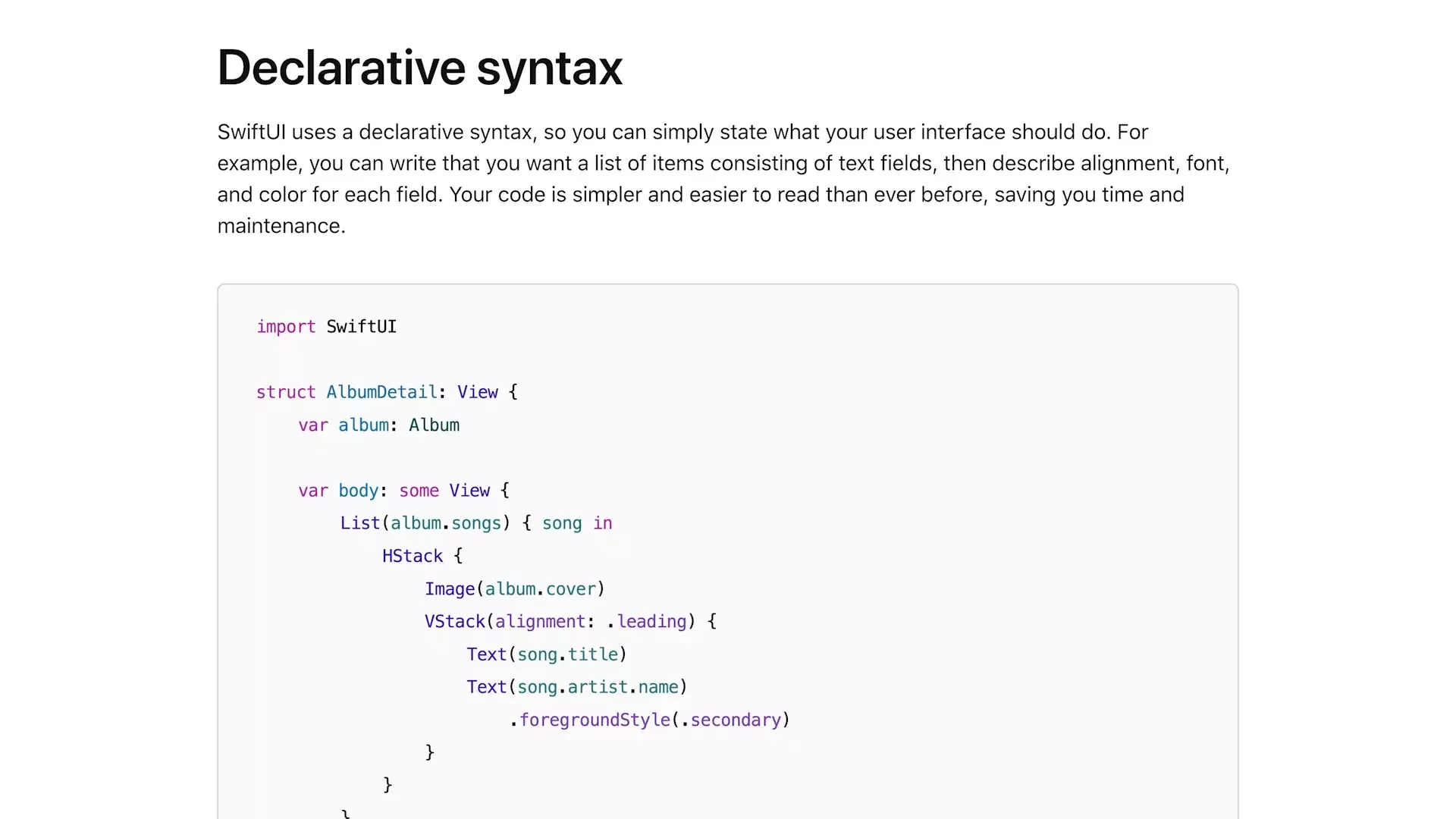
Hello Swift & SwiftUI
Learn the basics of **Swift and SwiftUI**, Apple’s programming language, by buil...
- Swift
- Beginner
- 40 min
-

Build a Fully Functional AI SaaS in 10 Minutes for Free
In this build guide, we'll walk you through how to build a fully functional, AI-...
- No-Code
- Beginner
- 11 min
-

Getting Started with WeWeb
Hello Hello! Welcome to WeWeb! If you're building your frontend with WeWeb fo...
- No-Code
- Beginner
- 32 min
-

Dark Mode in CSS
How often do you find yourself on a website or app looking for a toggle for dark...
- CSS
- Beginner
- 4 min
-

Basic JavaScript Array Methods
Arrays are used to store a collection of multiple items under a single variable ...
- JavaScript
- Beginner
- 8 min
-

Build a Weather App in Less Than 3 Minutes
Create a weather app in just 3 minutes using AI prompts, Supabase, and secure ba...
- No-Code
- Beginner
- 2 min
-

forEach() vs. map() - What’s the Difference?
Have you ever needed to loop over an array and weren't sure which method to use?...
- JavaScript
- Beginner
- 4 min
-

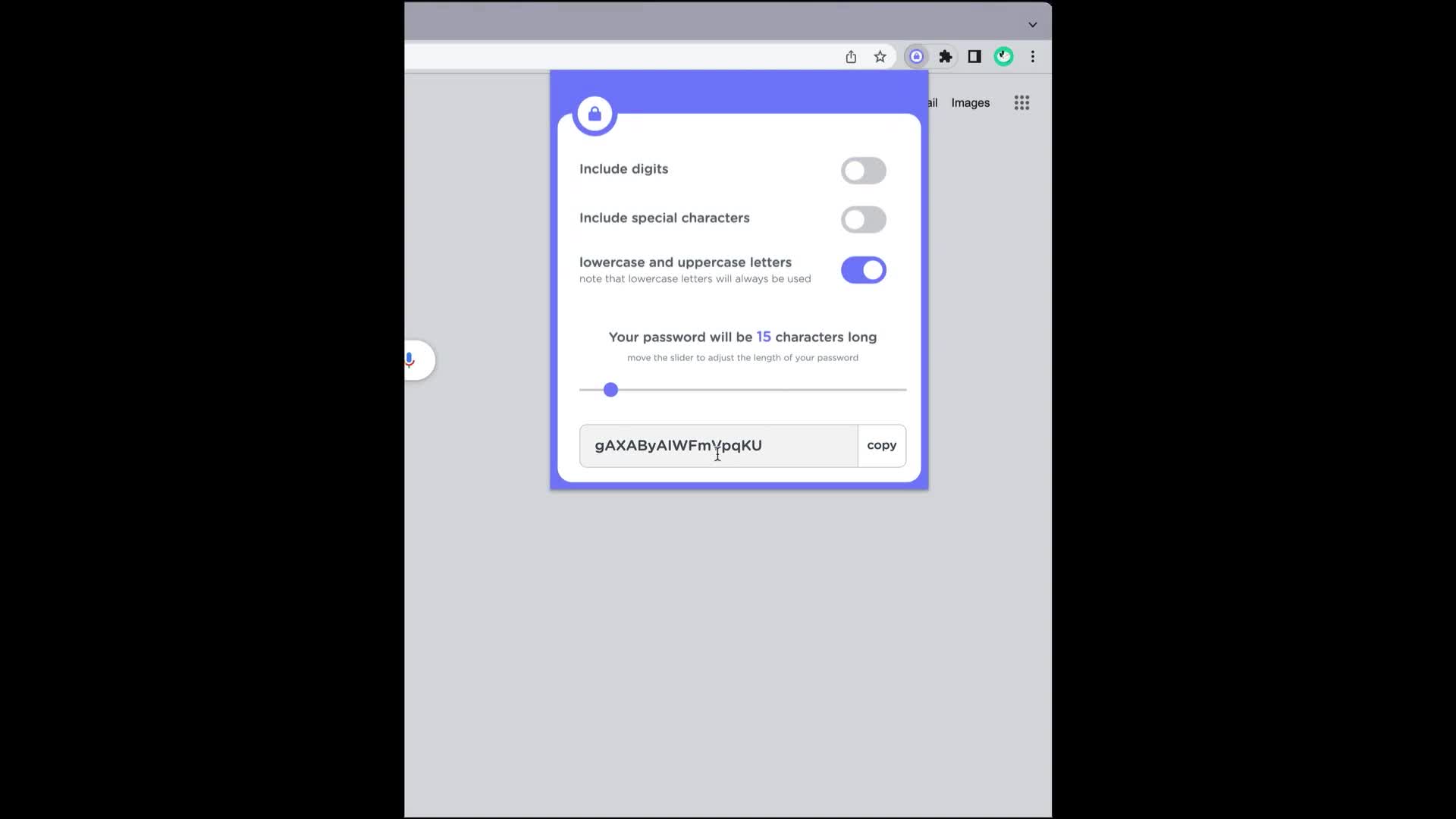
How to Build a Google Chrome Extension: Strong Password Generator
Ever wanted to make your own Google Chrome Extension? Follow along as Dustin bui...
- JavaScript
- Beginner
- 35 min
-

How to Install Python (macOS)
If you’d like to become a Python developer, installing Python onto your computer...
- Python
- Beginner
- 11 min
-

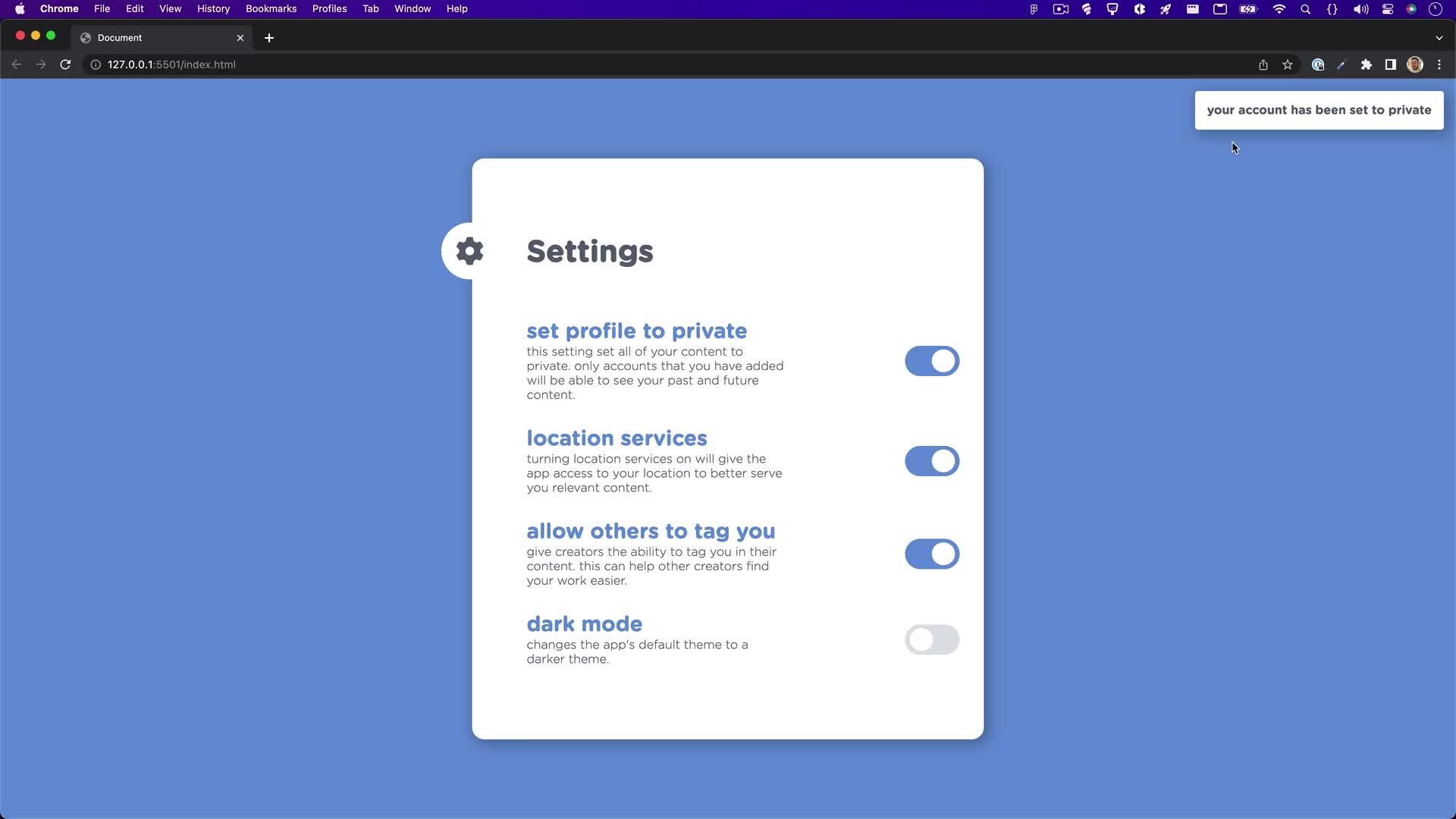
Build an Interactive Settings Panel - Treehouse Live
Want to code out a real-world project with Dustin? Follow along with our Treehou...
- JavaScript
- Beginner
- 33 min
-

Build a Side Business with AI Tools
I launched a side business in my spare time — with help from AI tools like Googl...
- AI
- Beginner
- 35 min
-

How to Install Python (Windows)
If you’d like to become a Python developer, installing Python onto your computer...
- Python
- Beginner
- 10 min
-

JavaScript Tip Calculator Overview
In this quick overview geared for advanced beginners, you’ll learn my thought pr...
- JavaScript
- Intermediate
- 10 min
-

Build a ChatGPT Discord Bot
In this tutorial video, Dustin will guide you through the process of building a ...
- AI
- Beginner
- 22 min
-

JavaScript Array Methods: reduce()
The reduce() method in JavaScript is used to apply a function to each element in...
- JavaScript
- Beginner
- 6 min
-

Hello Front-End Web Development (FEWD)
Front-end web developers write the code that turns a static mockup into an inter...
- HTML
- Beginner
- 33 min
-

Hello UX
User Experience Design, commonly called UX Design, encompasses all aspects of a ...
- Design
- Beginner
- 21 min
-

Key Roles on a Software Team
Are you ready to make your mark in the world of tech? Join us as we explore the ...
- Professional Growth
- Beginner
- 17 min
-

Gulpfile Setup
Ever wondered how other developers minify their code and add tons of enhancement...
- JavaScript
- Intermediate
- 15 min
-

Full Stack JavaScript Techdegree Portfolio Overview
Here at Treehouse, we have many Techdegrees to get you job ready no matter your ...
- JavaScript
- Beginner
- 8 min
-

Practice Template Literals
Practice using template literals in JavaScript.
- JavaScript
- Beginner
- 5 min
-

Practice Manipulating the DOM
Practice Manipulating the DOM with JavaScript.
- JavaScript
- Intermediate
- 8 min
-

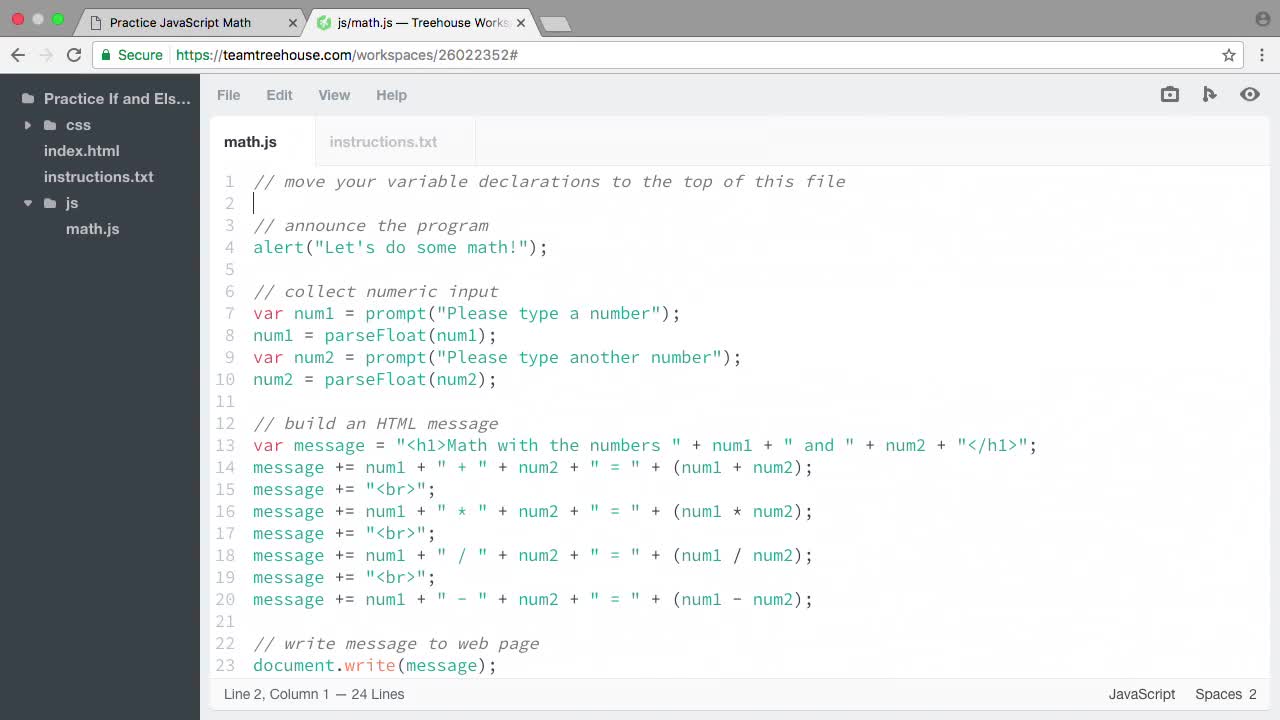
Practice If and Else If Statements in JavaScript
Practice simple conditional statements in JavaScript.
- JavaScript
- Beginner
- 7 min
-

Introduction to Anaconda
Learn why you want to use Anaconda, and then learn how
- Python
- Beginner
- 15 min
-

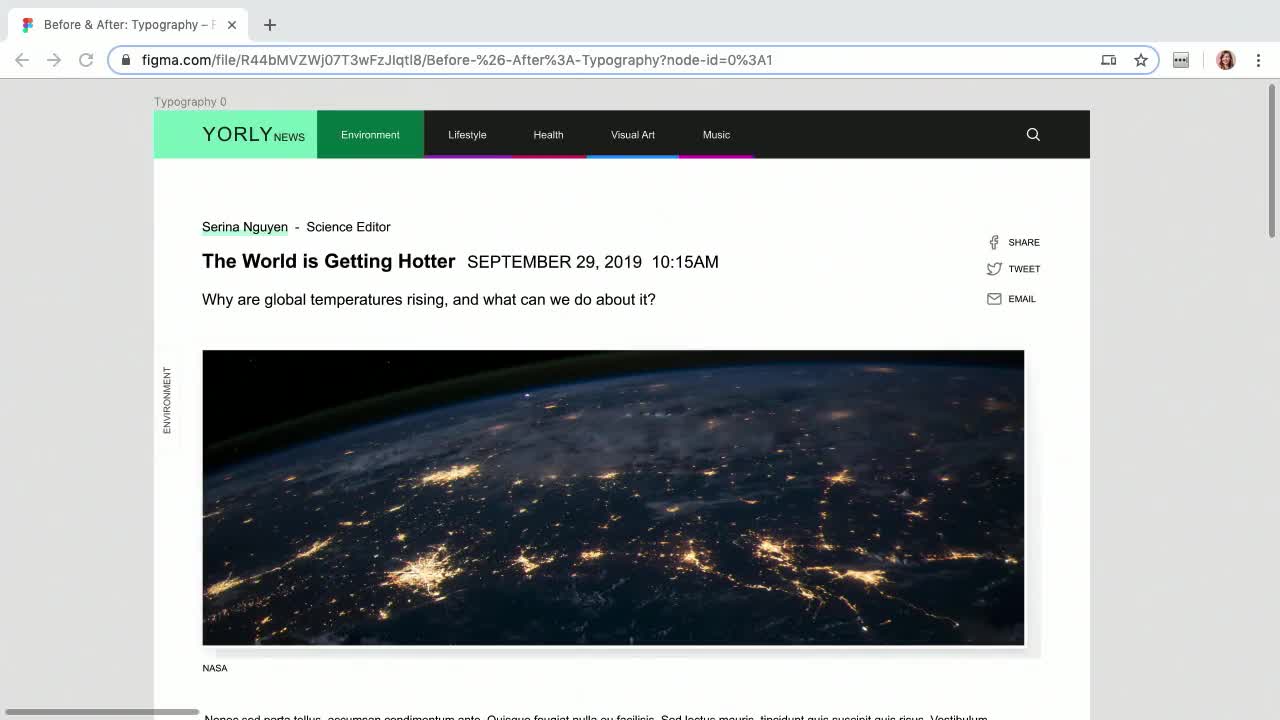
Before and After: Typography
Improve the typography on an existing design.
- Design
- Beginner
- 6 min
-

Practice PHP String Manipulation
Practice creating, manipulating and outputting string variables in PHP.
- PHP
- Beginner
- 4 min
-

Practice Working with jQuery Collections
Practice working with collections in JQuery.
- JavaScript
- Beginner
- 6 min
-

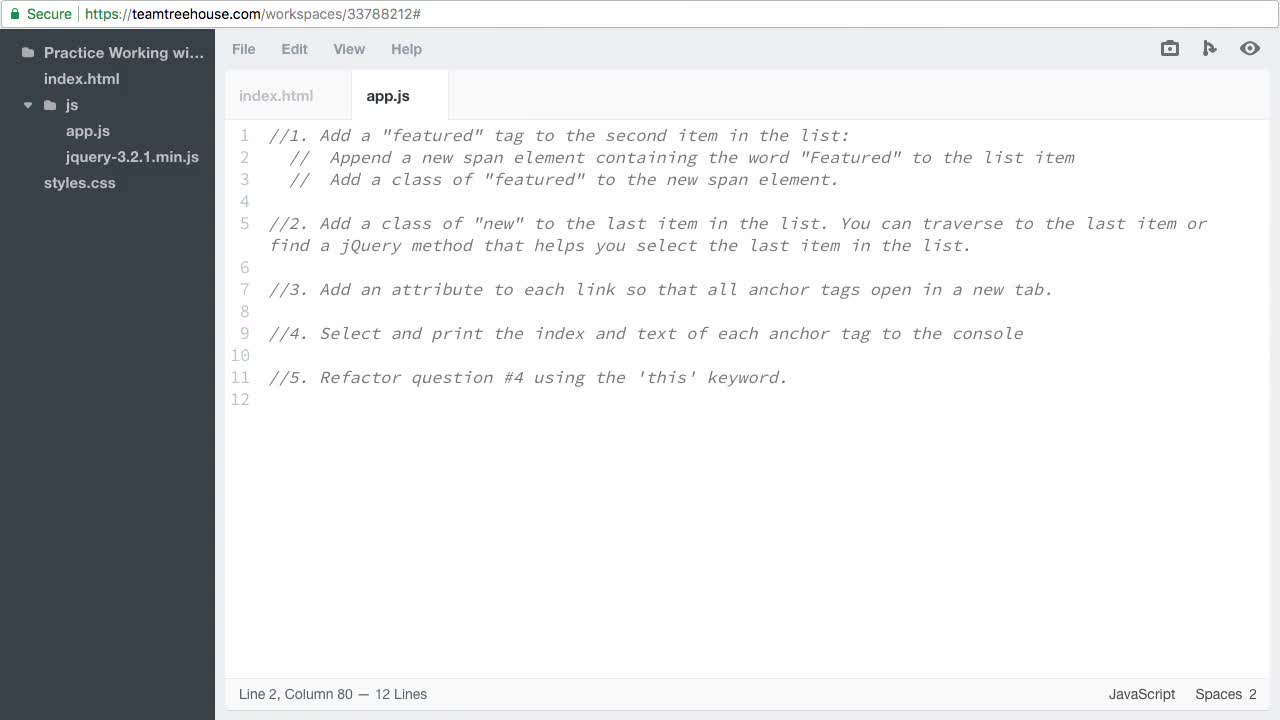
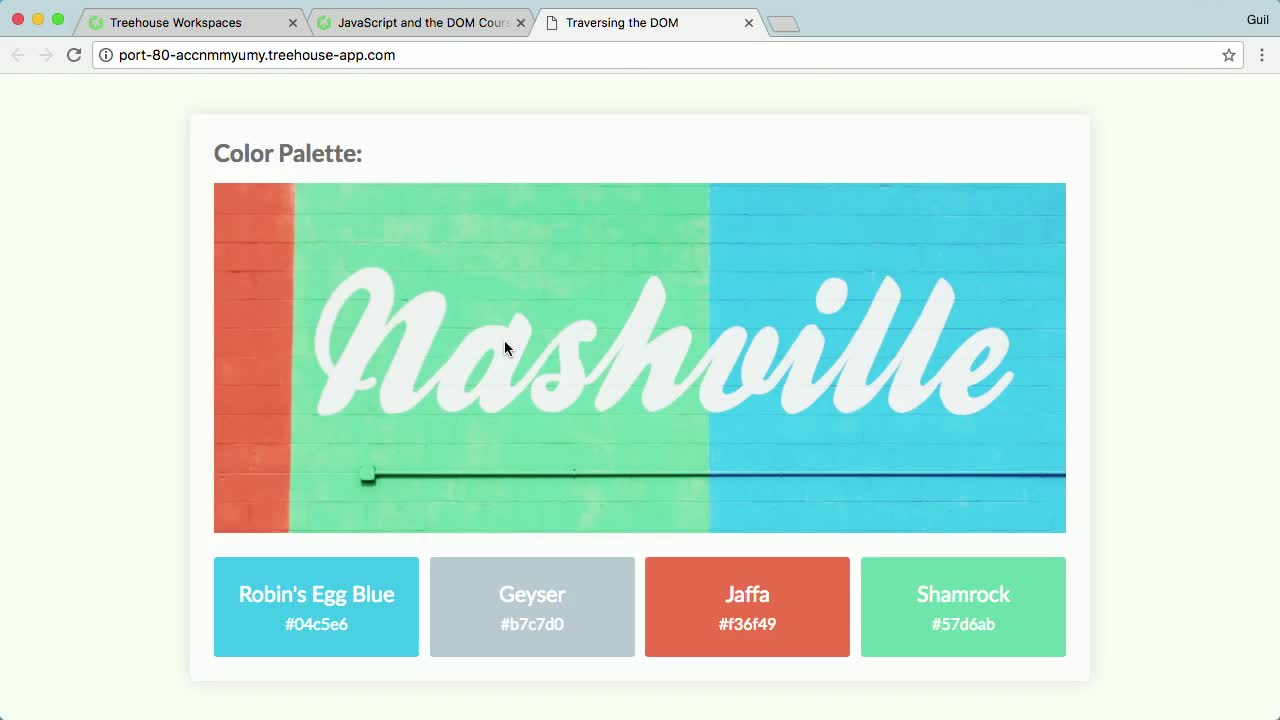
Practice Traversing the DOM
Practice Traversing the DOM in JavaScript.
- JavaScript
- Beginner
- 5 min
-

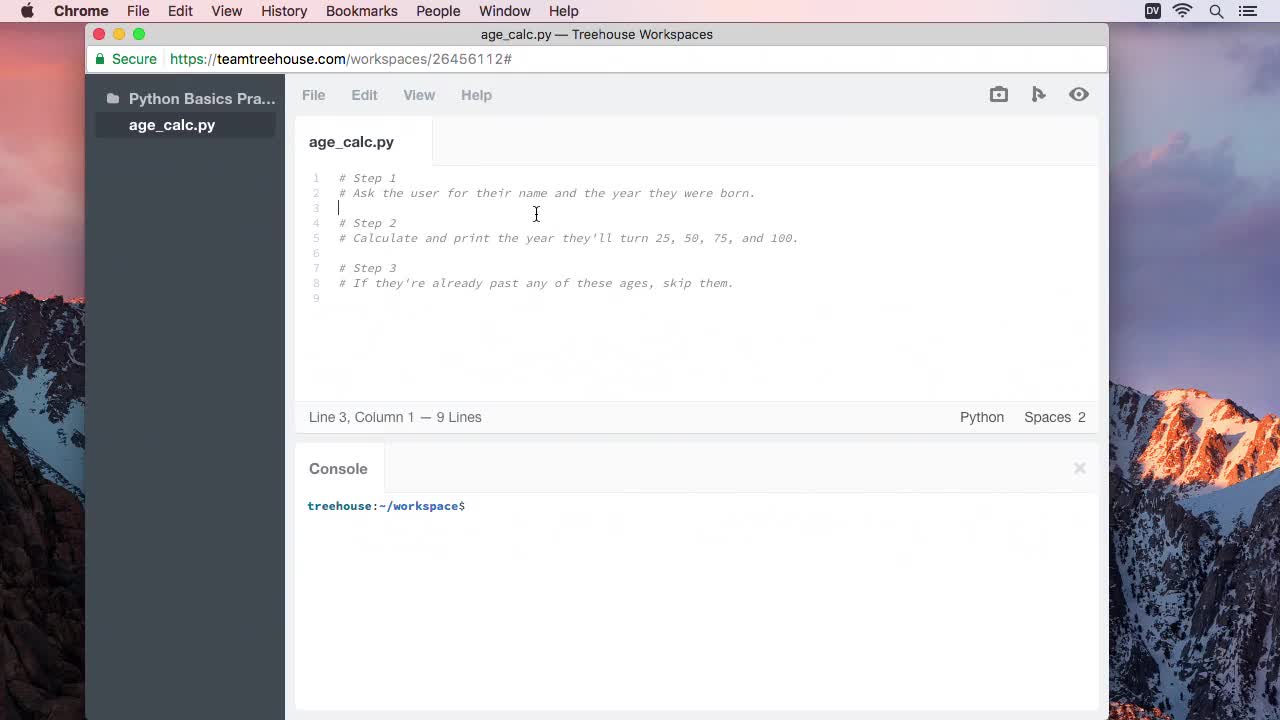
Practice Basic Math Calculations in Python
Let's practice doing math and type conversions!
- Python
- Beginner
- 4 min
-

Introducing Microsoft Excel
Take a quick tour of this popular spreadsheet software.
- Data Analysis
- Beginner
- 14 min
-

Practice DOM Manipulation: Form Validation
Practice DOM Manipulation with JavaScript.
- JavaScript
- Intermediate
- 6 min
-

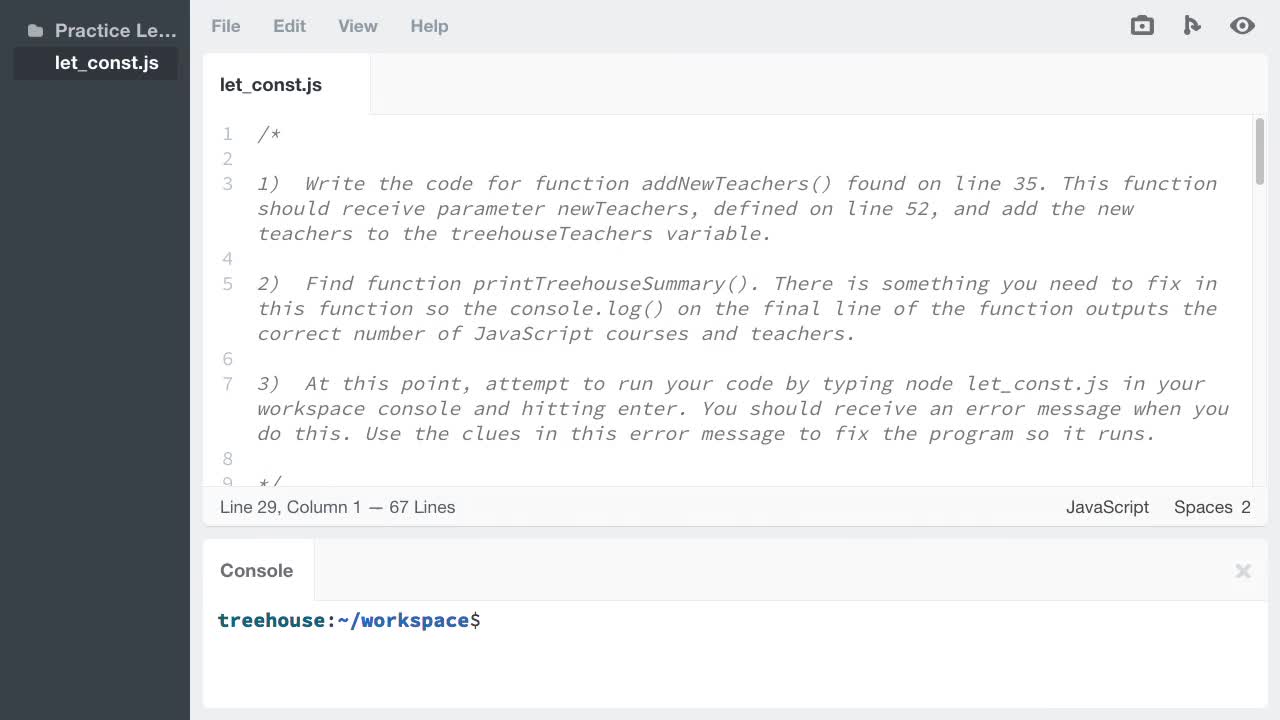
Practice Let and Const in JavaScript
Practice working with `let` and `const` variables in JavaScript.
- JavaScript
- Beginner
- 8 min
-

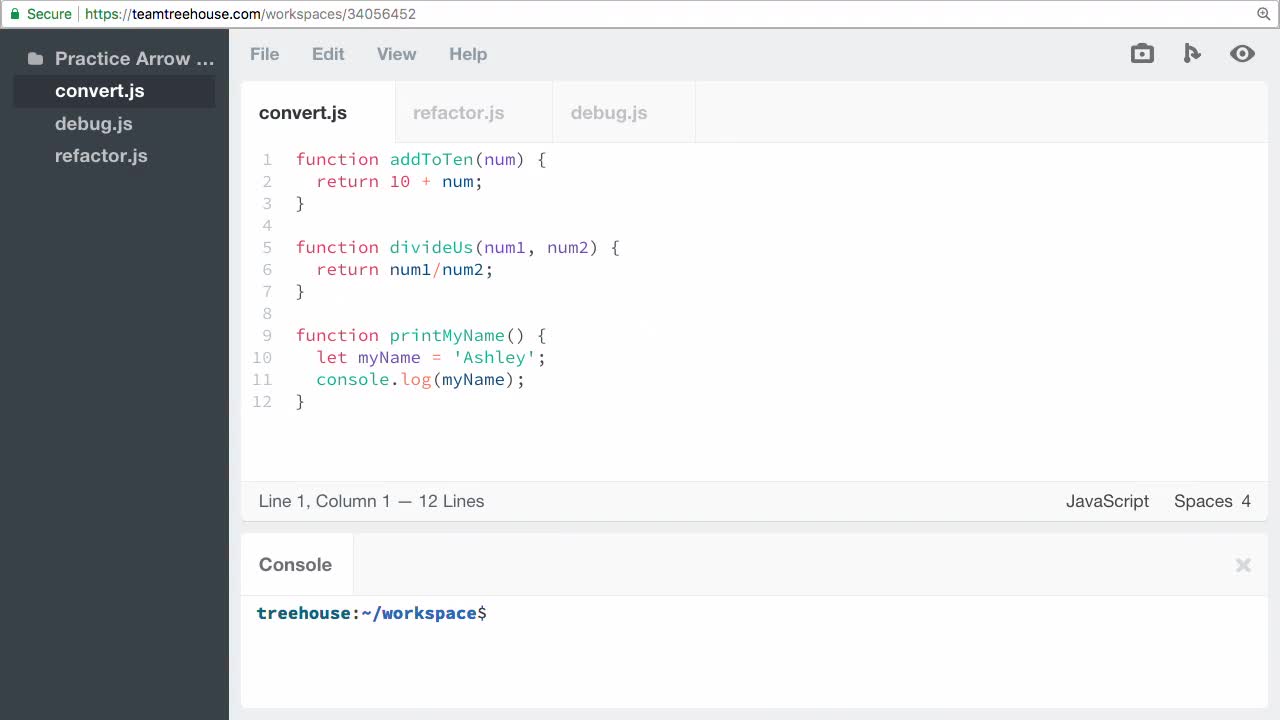
Practice Arrow Functions in JavaScript
Practice arrow function syntax in JavaScript.
- JavaScript
- Beginner
- 8 min
-

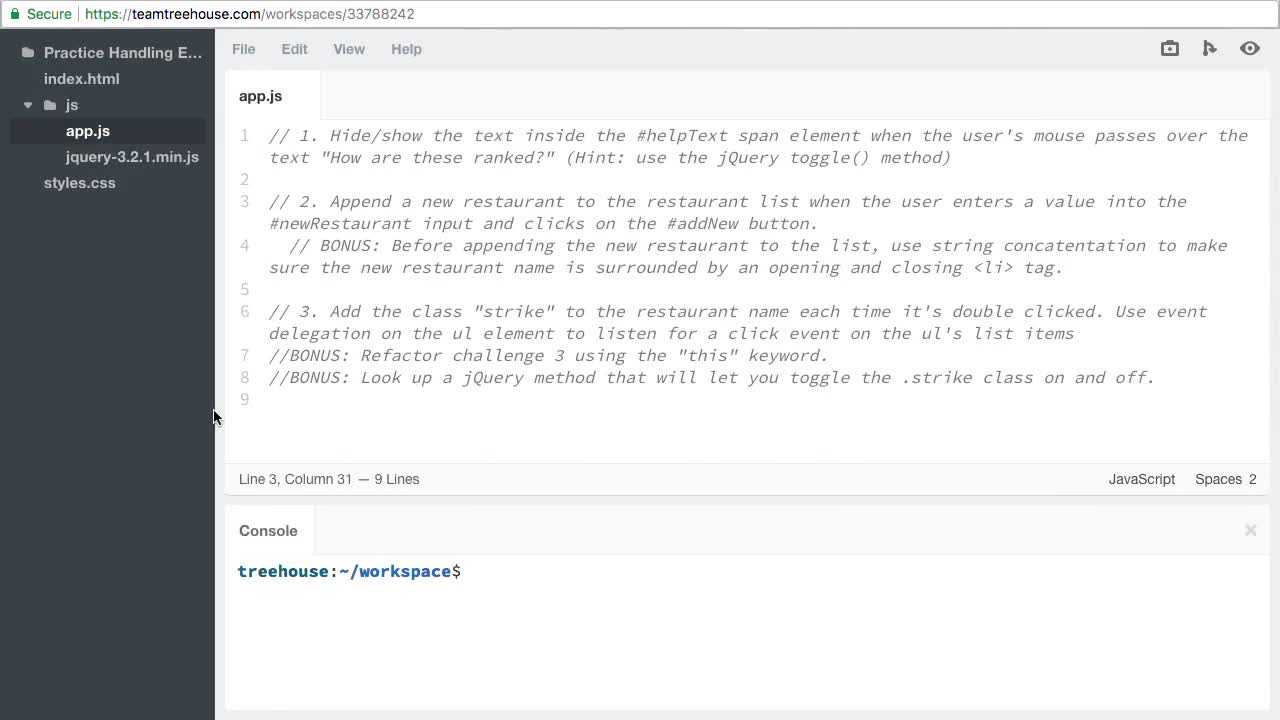
Practice Handling Events in jQuery
Practice responding to user actions with jQuery.
- JavaScript
- Beginner
- 8 min
-

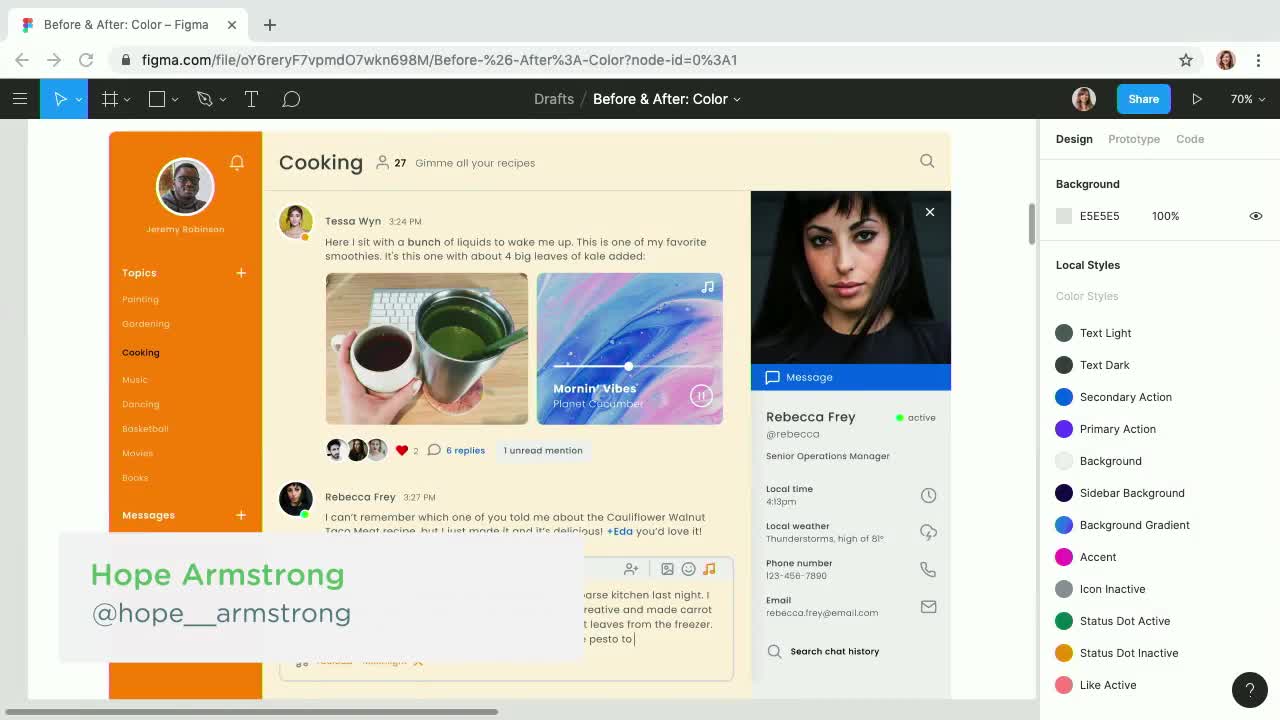
Before and After: Color
Practice designing with color.
- Design
- Beginner
- 7 min
-

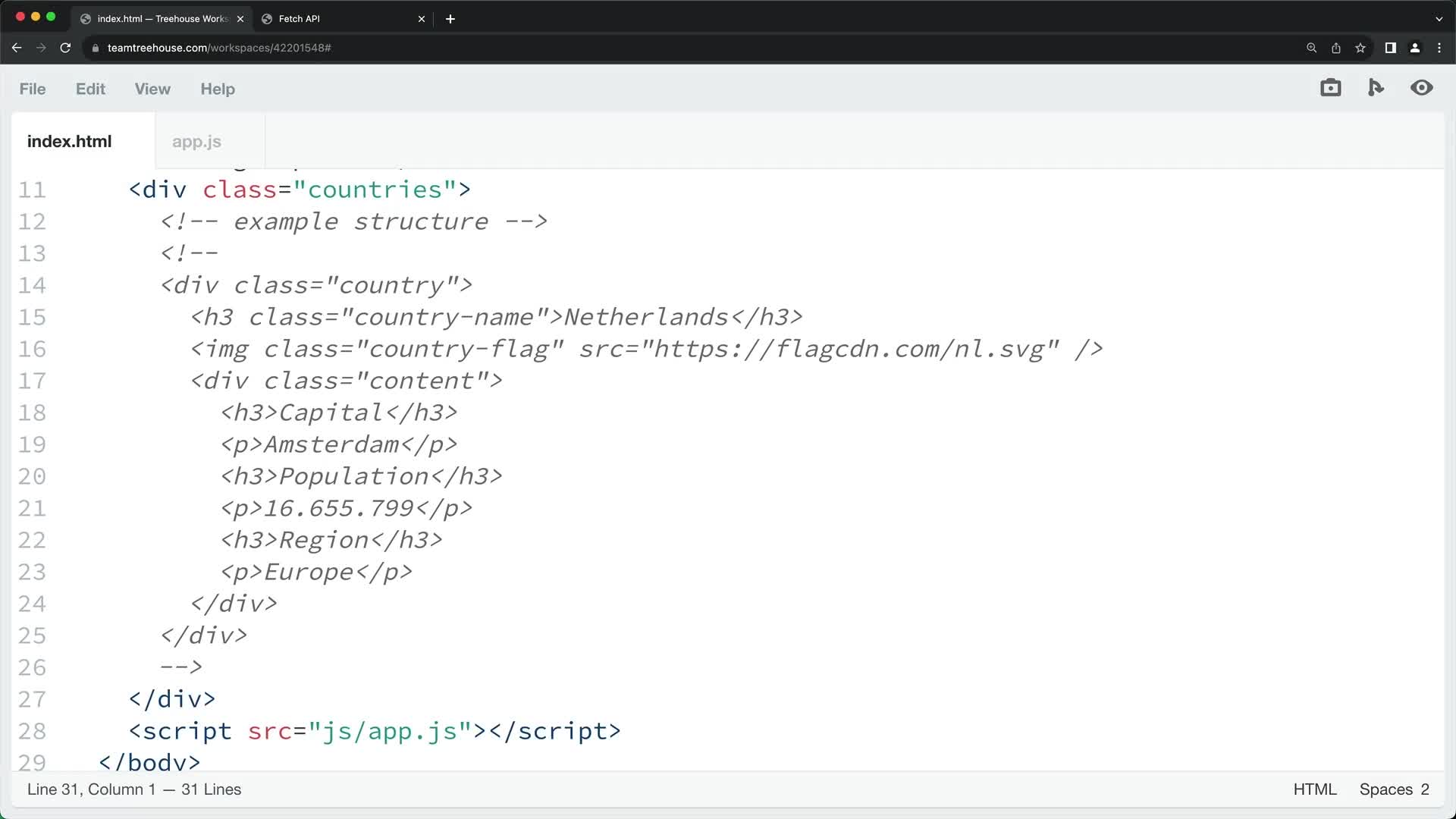
Practice Fetch API
Practice Fetch API using the REST Countries API.
- JavaScript
- Intermediate
- 5 min
-

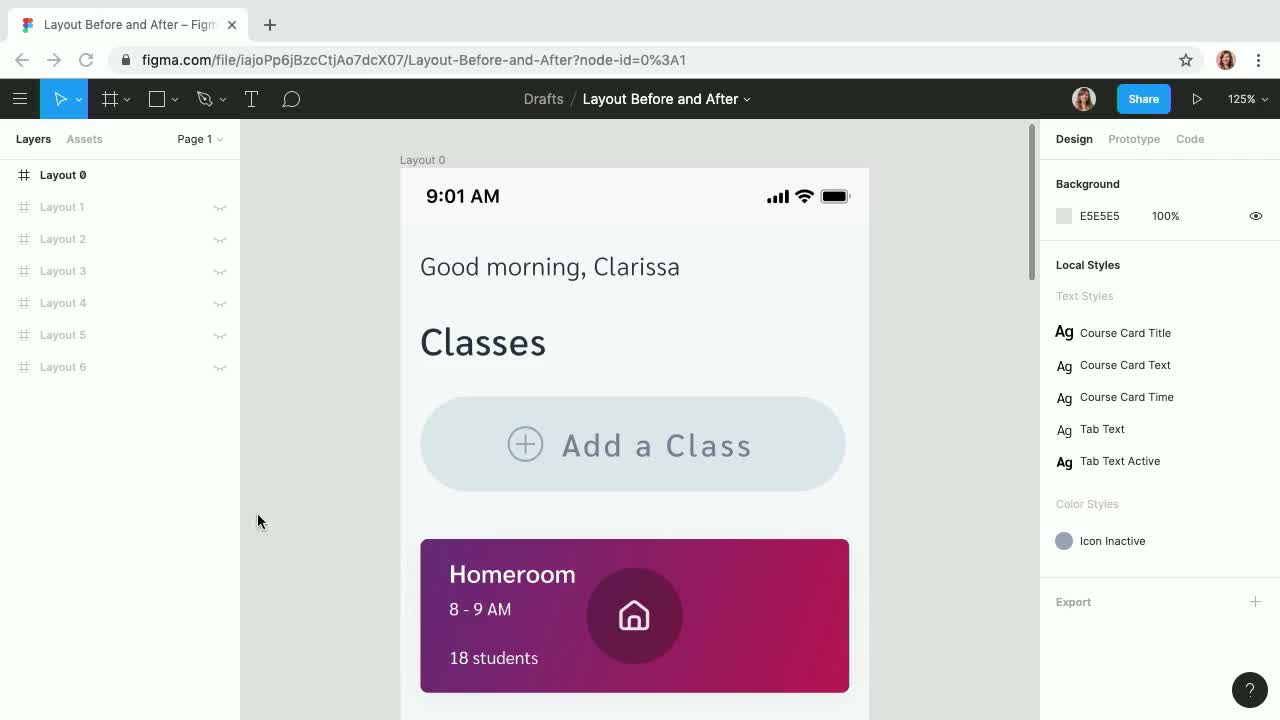
Before and After: Layout
Improve the layout of an existing mobile iOS app.
- Design
- Beginner
- 5 min
-

Practice JavaScript Loops
Build up your JavaScript skills by practicing the basics of loops.
- JavaScript
- Beginner
- 15 min
-

Introduction to PostCSS
Learn PostCSS, a popular CSS processing tool for styling your websites and appli...
- CSS
- Intermediate
- 49 min
-

Practice Structuring and Grouping Content
Practice the fundamentals of structuring and grouping content with markup.
- HTML
- Beginner
- 10 min
-

Practice PHP Number Variables
Practice creating, manipulating and outputting numeric variables including integ...
- PHP
- Beginner
- 5 min
-

Using CSS Variables
Learn how to use native CSS variables to make your stylesheets less repetitive, ...
- CSS
- Advanced
- 37 min
-

CSS Best Practices
There’s more to writing good CSS than simply knowing all the latest and greatest...
- CSS
- Intermediate
- 33 min
-

Practice Selecting DOM Elements
In this workshop, you will practice selecting DOM elements with JavaScript.
- JavaScript
- Beginner
- 8 min
-

Practice Object Literals in JavaScript
Practice creating, using and modifying simple object literals in JavaScript
- JavaScript
- Beginner
- 20 min
-

Rapid Website Prototyping
In this workshop, Treehouse web design teacher Nick Pettit will be demonstrating...
- Design
- Beginner
- 34 min
-

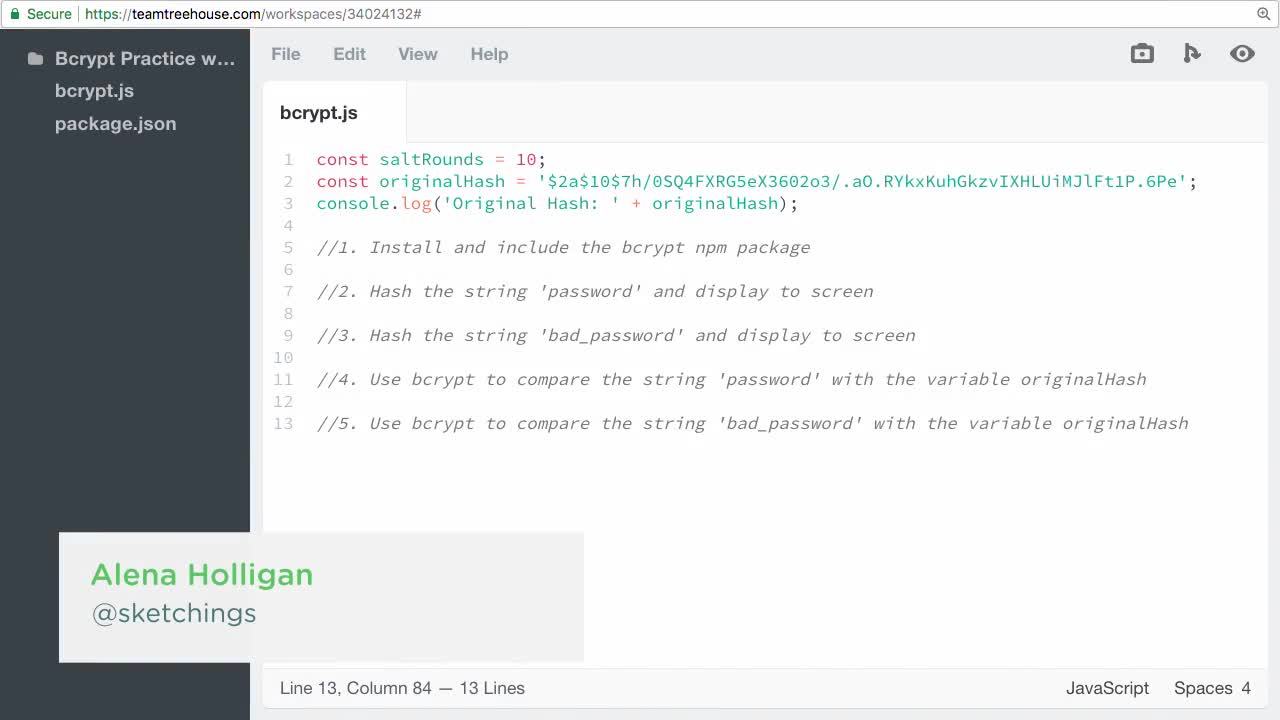
Practice Hashing Passwords in JavaScript
When storing users' passwords, the most important thing to keep in mind is that ...
- JavaScript
- Beginner
- 4 min
-

How to Make a Favicon
Learn how to design and create favicons with Treehouse web design teacher Nick P...
- Design
- Beginner
- 35 min
-

Practice Basic jQuery Methods
Practice enhancing small projects using a variety of jQuery methods.
- JavaScript
- Beginner
- 8 min
-

CSS Masks
In this workshop, we're going to cover an exciting CSS design effect: Masks.
- CSS
- Intermediate
- 8 min
-

Pipenv: The Python Package Manager
Pipenv is a production-ready tool that aims to bring the best of all packaging w...
- Python
- Beginner
- 12 min
-

Practice Column Selection and Aliasing with SQL
In this practice session we'll cover selecting columns and aliasing them.
- Databases
- Beginner
- 4 min
-

Practice Basic JavaScript Functions
Practice creating basic JavaScript functions, adding parameters, calling functio...
- JavaScript
- Beginner
- 7 min
-

Practice JavaScript Math Methods
Practice using JavaScript's math methods to add, subtract, multiply, divide, as ...
- JavaScript
- Beginner
- 8 min
-

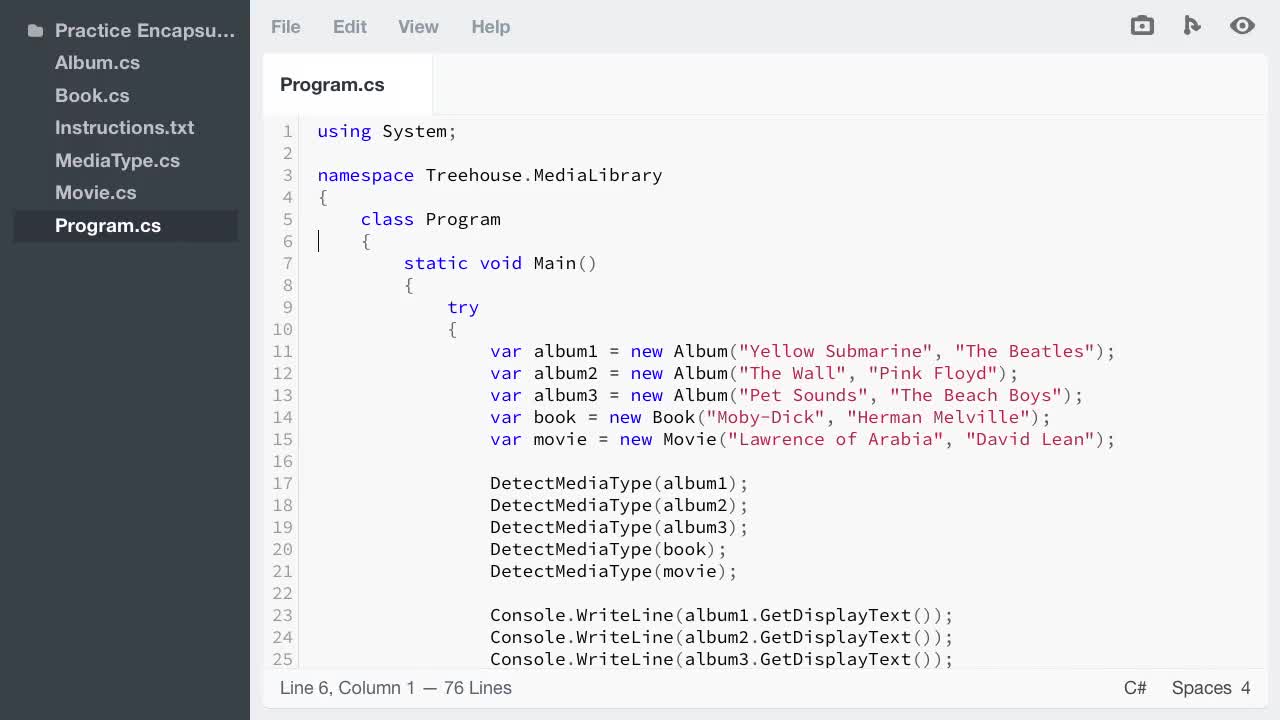
Practice Methods in C#
In this practice session, you'll practice adding methods to classes in C#.
- C#
- Beginner
- 18 min
-

Practice PHP if/else Statements
Practice using if, else and elseif statements to control the flow of your applic...
- PHP
- Beginner
- 5 min
-

Practice Strings in Ruby
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 3 min
-

Introducing the Atom Text Editor
Text editors are simple but important tools that let developers write code. They...
- Development Tools
- Beginner
- 14 min
-

Using Create React App
Learn to quickly set up React projects using Create React App.
- JavaScript
- Intermediate
- 22 min
-

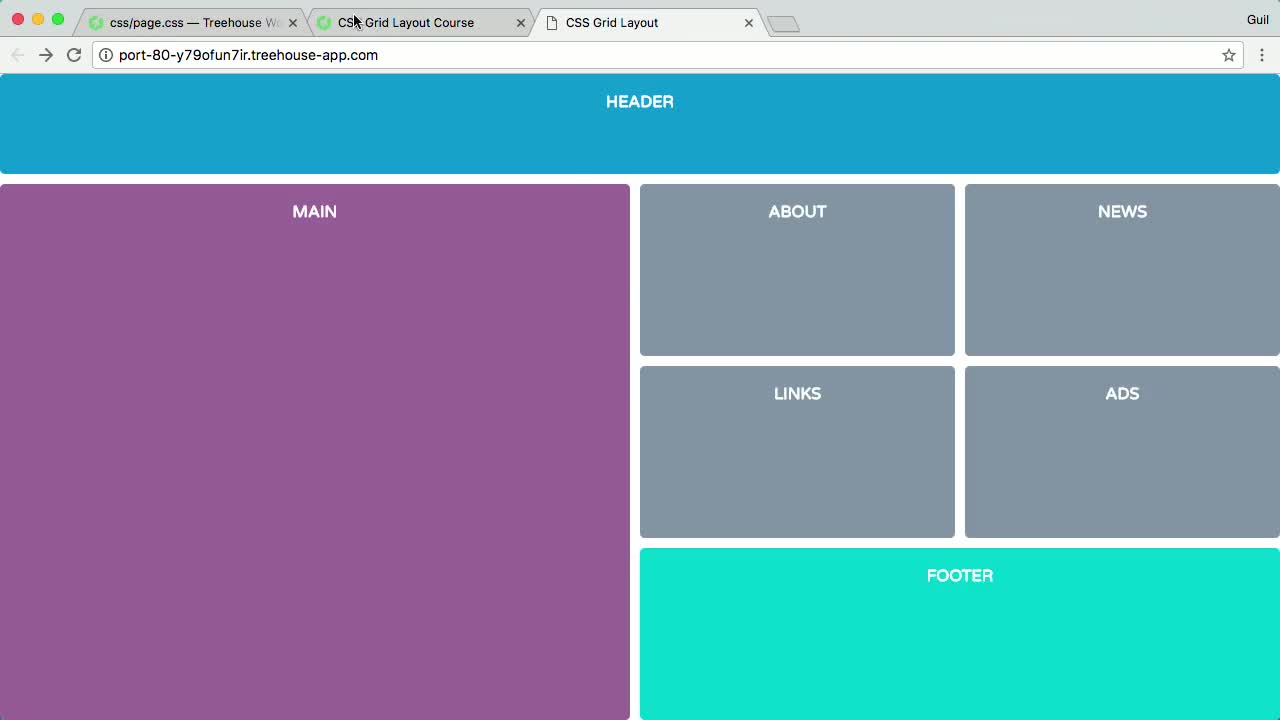
Practice Grid Template Areas
Let's practice using grid template areas, a feature of CSS Grid that lets you as...
- CSS
- Beginner
- 8 min
-

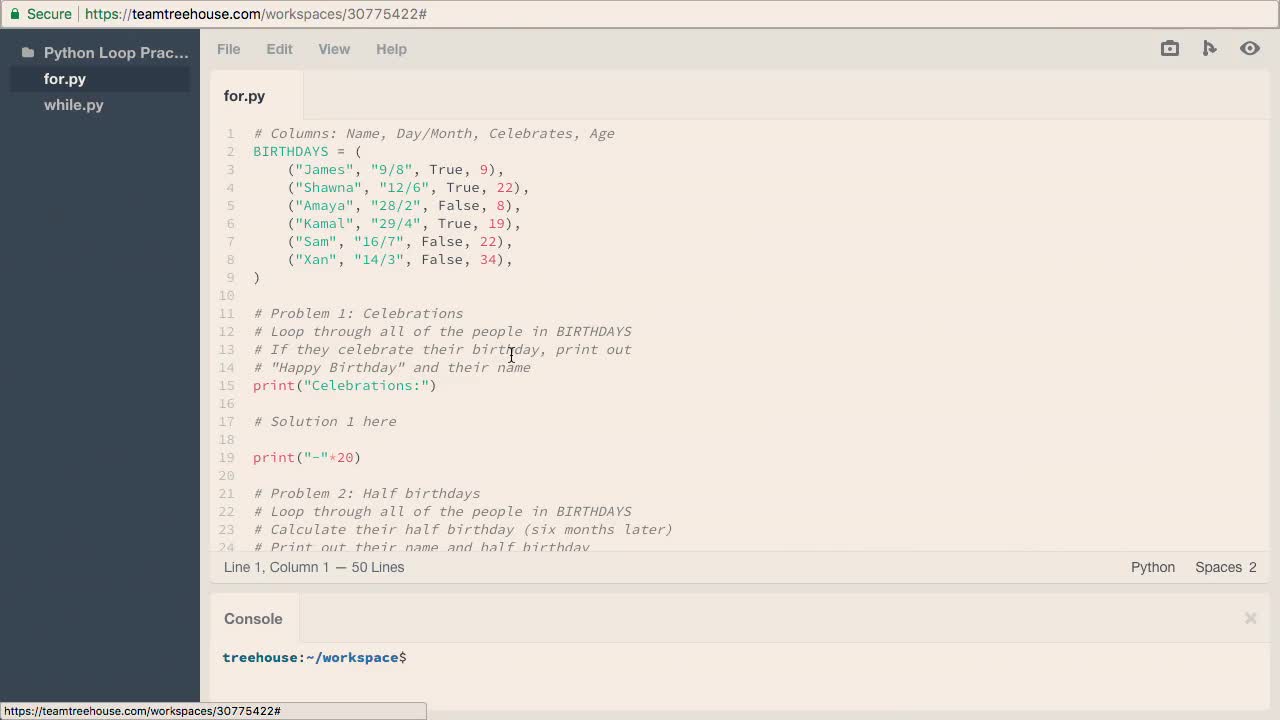
Practice Writing Loops in Python
Programming with loops can be tricky, and the best way to get comfortable and gr...
- Python
- Beginner
- 22 min
-

What's New in React 16
Get up to speed with new features in React 16, a complete rewrite of the React l...
- JavaScript
- Intermediate
- 26 min
-

Using the Angular CLI
In this workshop, you'll learn how to use the Angular CLI to easily create, modi...
- JavaScript
- Beginner
- 37 min
-

SQLite from the Command Line
Learn how to create and manage databases right from the command line on your own...
- Databases
- Beginner
- 7 min
-

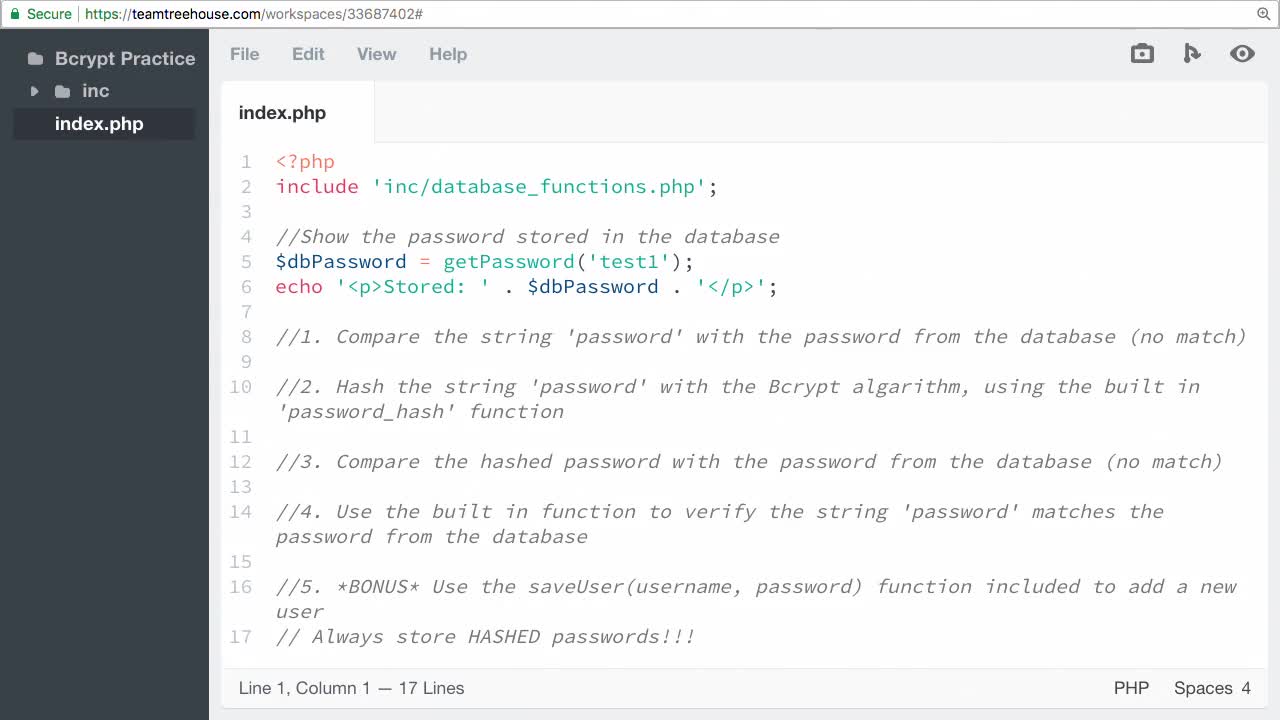
Practice Hashing Passwords in PHP
When storing user’s passwords, the most important thing to keep in mind is that ...
- PHP
- Intermediate
- 5 min
-

Using Create React Native App
Learn the fastest way to get up and running with React Native.
- JavaScript
- Intermediate
- 17 min
-

Create Tooltips with CSS
Tooltips are a great way to provide additional information to your users. This p...
- CSS
- Intermediate
- 14 min
-

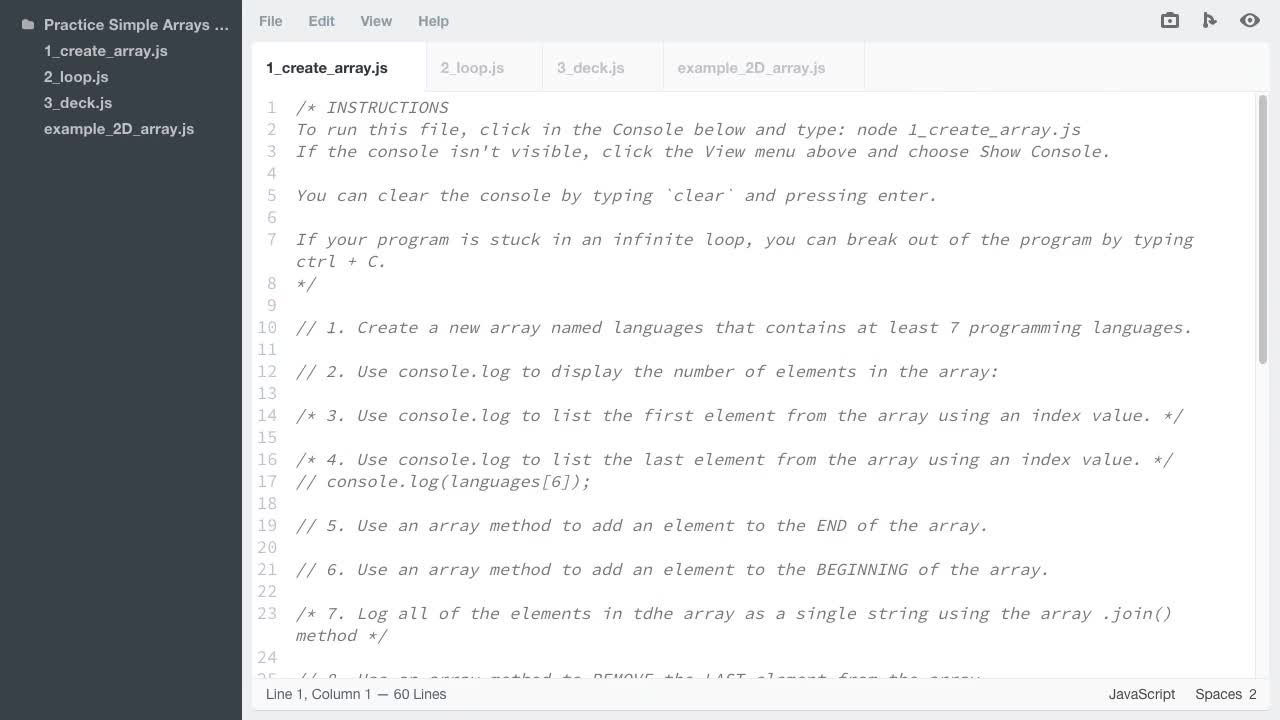
Practice Basic Arrays in JavaScript
Practice creating array literals, accessing array items, and using array methods...
- JavaScript
- Beginner
- 26 min
-

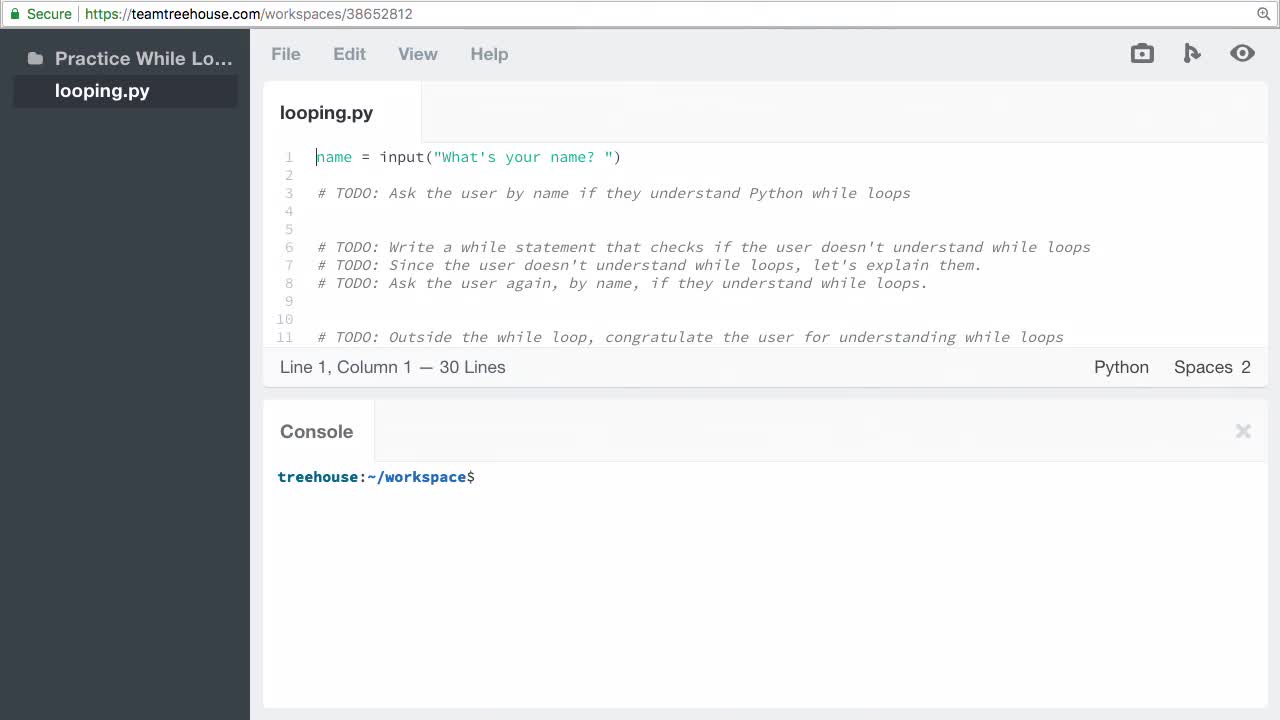
Practice Python While Loops
*While* you are learning about loops, take a moment to practice using `while` lo...
- Python
- Beginner
- 3 min
-

Practice Comparisons in Python
A quick review of data types, making comparisons, and using `if` and `elif` stat...
- Python
- Beginner
- 6 min
-

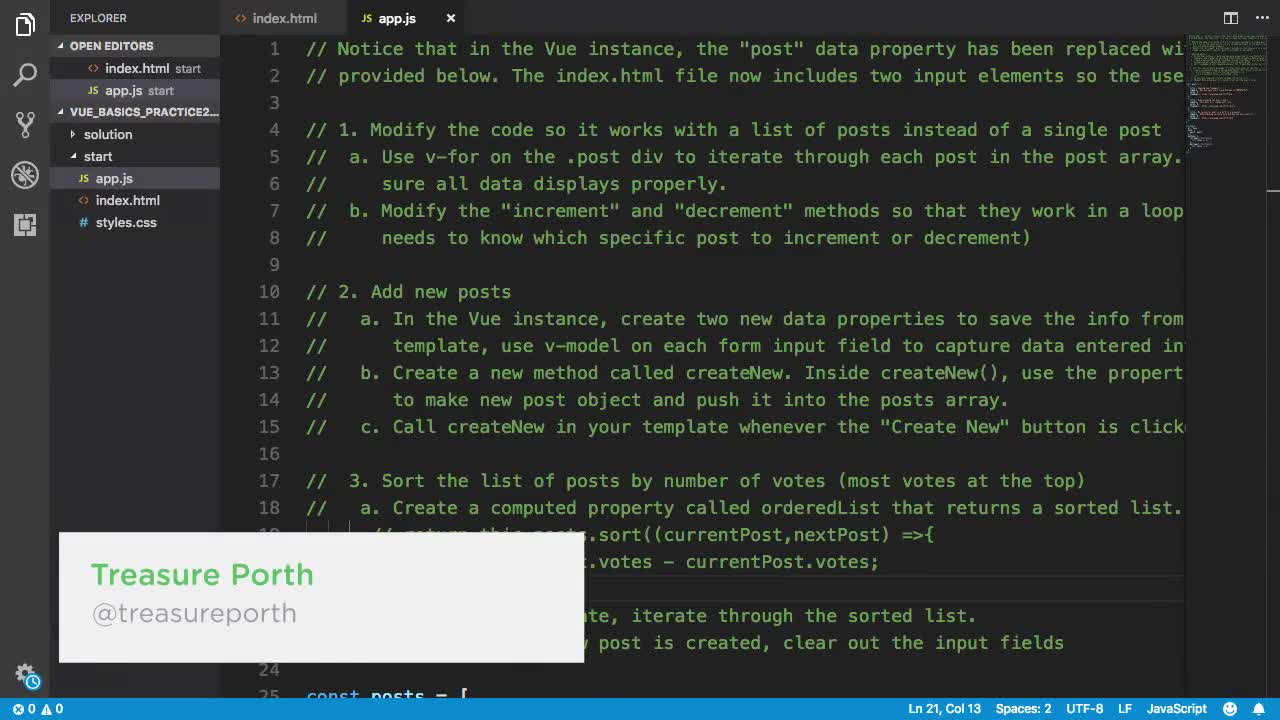
Practice Vue.js List Rendering
Practice list rendering, writing methods, computed properties and adding functio...
- JavaScript
- Beginner
- 9 min
-

Practice Inheritance in C#
In this practice session, you'll practice using class inheritance in C#.
- C#
- Beginner
- 31 min
-

Practice Properties in C#
In this practice session, you'll practice creating and using properties in C#.
- C#
- Beginner
- 23 min
-

Practice Input and Output in Python
You've got the ability to get information from the user, input, and show them so...
- Python
- Beginner
- 8 min
-

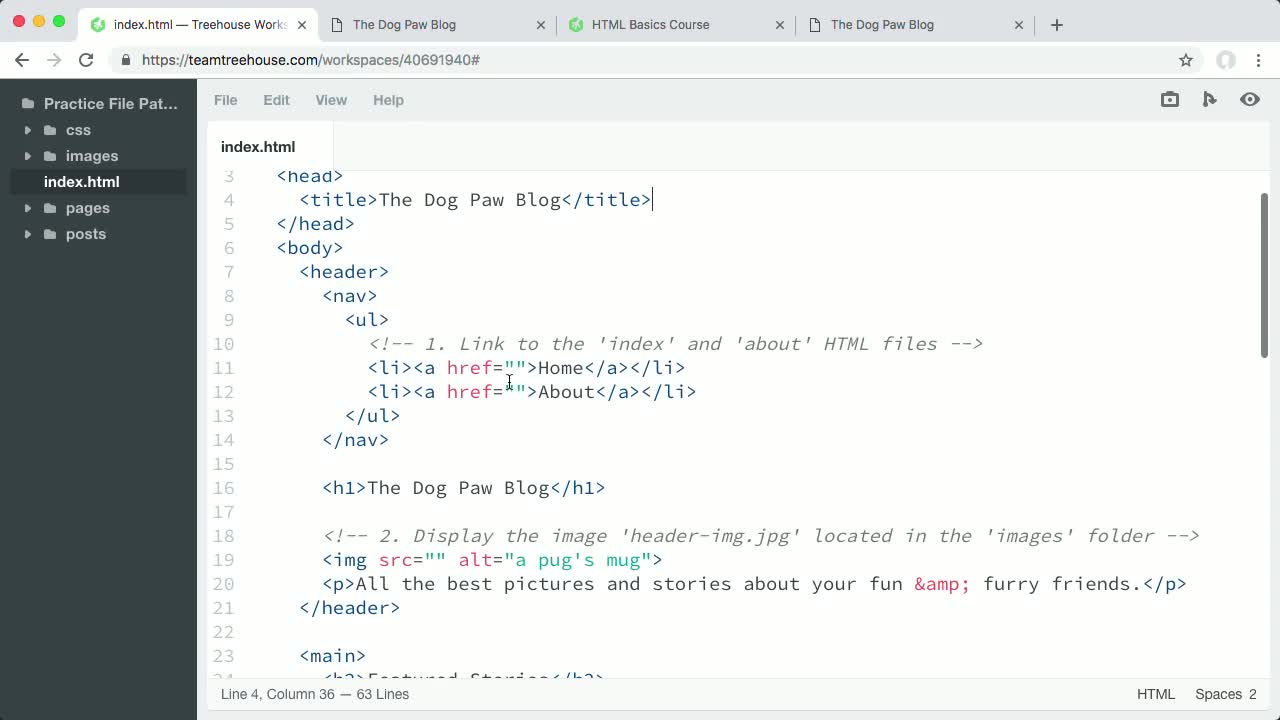
Practice File Paths
Sharpen your HTML skills by practicing writing file paths for images and links.
- HTML
- Beginner
- 11 min
-

Practice Semantic HTML
In this workshop, you'll practice the basics of semantic HTML. When you write ma...
- HTML
- Beginner
- 6 min
-

Practice Designing a Product Card
Cards are a common UI pattern used to create reusable elements that can be used ...
- Design
- Beginner
- 4 min
-

Practice Journey Maps
Journey maps are a helpful tool for UX designers that can articulate pain points...
- Design
- Beginner
- 8 min
-

Process Sass with Scout-App
Learn one of the quickest and easiest ways to set up and use Sass in your front-...
- CSS
- Beginner
- 5 min
-

Collecting Design Inspiration
Collecting design inspiration is a fun way to get fresh ideas! It also helps you...
- Design
- Beginner
- 3 min
-

Practice Importing and Exporting Modules in Node.js
Practice the basics of importing and exporting modules in Node.js.
- JavaScript
- Intermediate
- 14 min
-

Creating an Affinity Diagram
Learn how to organize your research into an affinity diagram to uncover common p...
- Design
- Beginner
- 10 min
-

Ruby Enumerable
In this Workshop, we'll learn all about the Ruby Enumerable module and see diffe...
- Ruby
- Beginner
- 9 min
-

Understanding MVC
Learn the concepts behind the MVC -- Model, View, Controller -- programming patt...
- Development Tools
- Beginner
- 8 min
-

Presenting Design Ideas
Learn how to effectively present your design process to stakeholders so you can ...
- Design
- Beginner
- 17 min
-

Practice Serving Static Files in Express
Practice the basics of serving static files in Express, a popular web applicatio...
- JavaScript
- Intermediate
- 9 min
-

Introducing Google Slides
Walkthrough Google Slides to understand the tools available to create presentati...
- Design
- Beginner
- 11 min
-

Practice Creating a Sitemap
Practice creating a sitemap for an elementary school called Northeast Elementary...
- Design
- Beginner
- 5 min
-

Java Lambdas
Lambdas are anonymous functions. They were added to the language in Java 8, and...
- Java
- Beginner
- 16 min
-

React Hooks
Get started with React Hooks, special functions that let you use state, context,...
- JavaScript
- Intermediate
- 70 min
-

Practice Creating UX Content
Practice creating UX content. You'll be given two companies with differing brand...
- Design
- Beginner
- 11 min
-

Treehouse Student Orientation
Welcome to Treehouse! This short student orientation helps you get started on yo...
- Learning Resources
- Beginner
- 13 min
-

SVG Workflow and Tools
Learn useful tools and techniques for optimizing, organizing, and structuring yo...
- HTML
- Intermediate
- 31 min
-

Usability Testing
In this live workshop, Dan Gorgone walks through the steps of usability testing ...
- Design
- Beginner
- 63 min
-

Using npm as a Task Runner
There are other popular JavaScript task runners out there, like Grunt and gulp b...
- JavaScript
- Intermediate
- 14 min
-

Image Manipulation with Python
Learn how to use Python and the Pillow library to modify images through code.
- Python
- Beginner
- 23 min
-

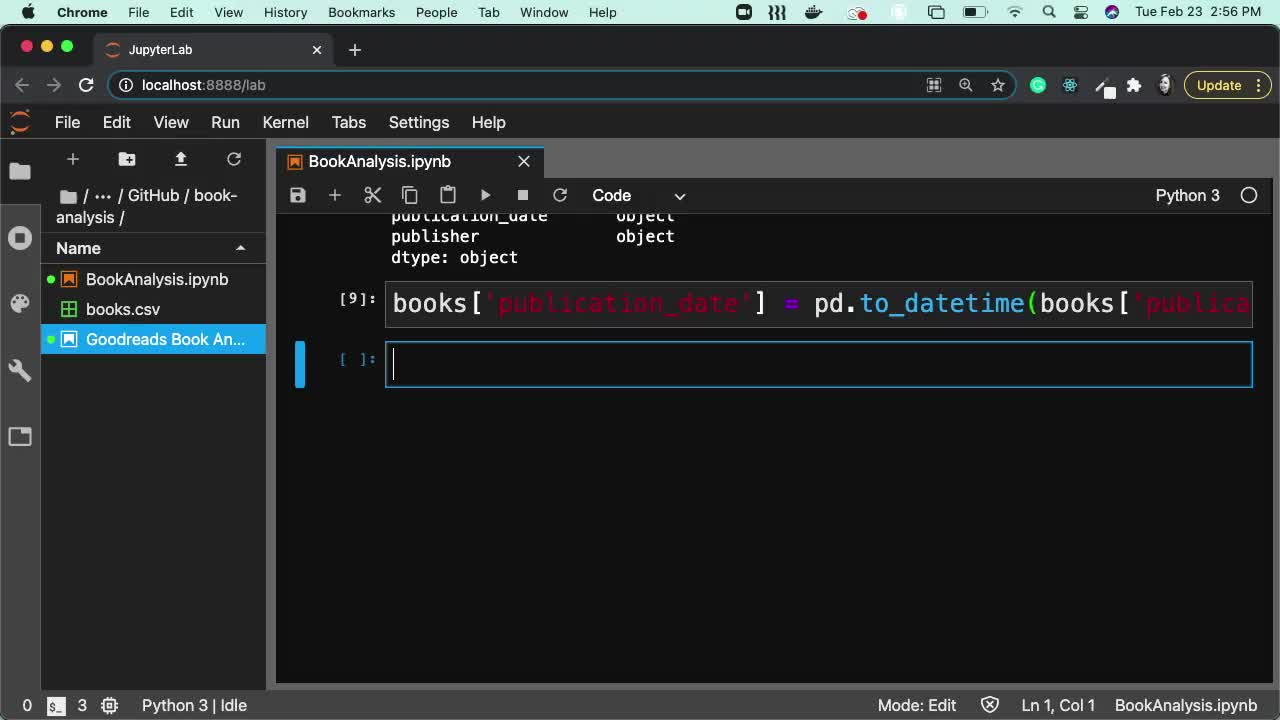
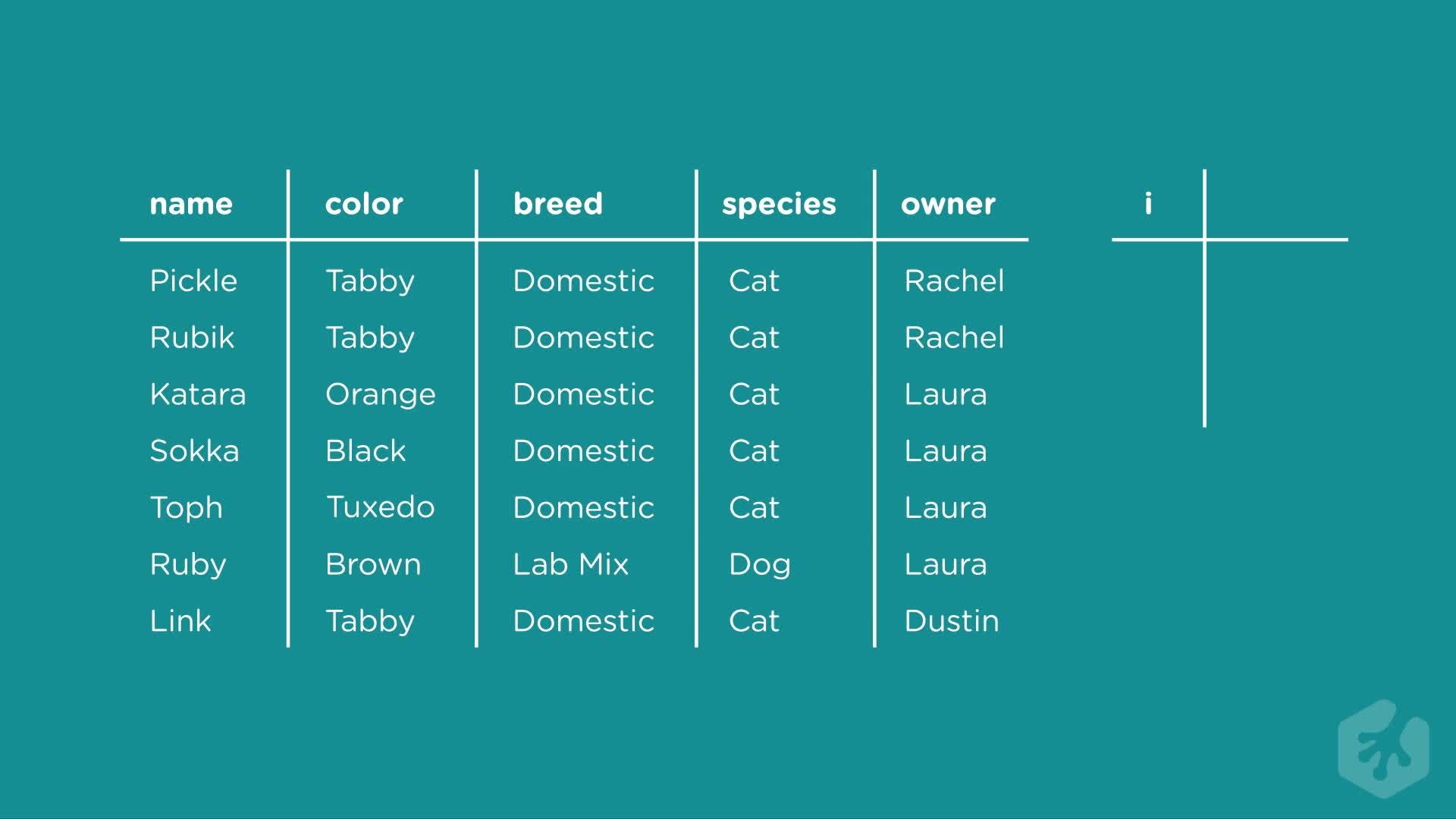
Analyzing Books with Pandas
Walkthrough an analysis of books using Python's Pandas.
- Python
- Intermediate
- 33 min
-

String Manipulation with JavaScript
Learn and practice string manipulation methods that will allow you more control ...
- HTML
- Beginner
- 19 min
-

Feeling Loopy with Java
Let's take a deeper dive together in this live workshop about the different type...
- Java
- Beginner
- 38 min
-

Practice Creating Classes in C#
In this practice session, you'll practice creating classes using C#.
- C#
- Beginner
- 18 min
-

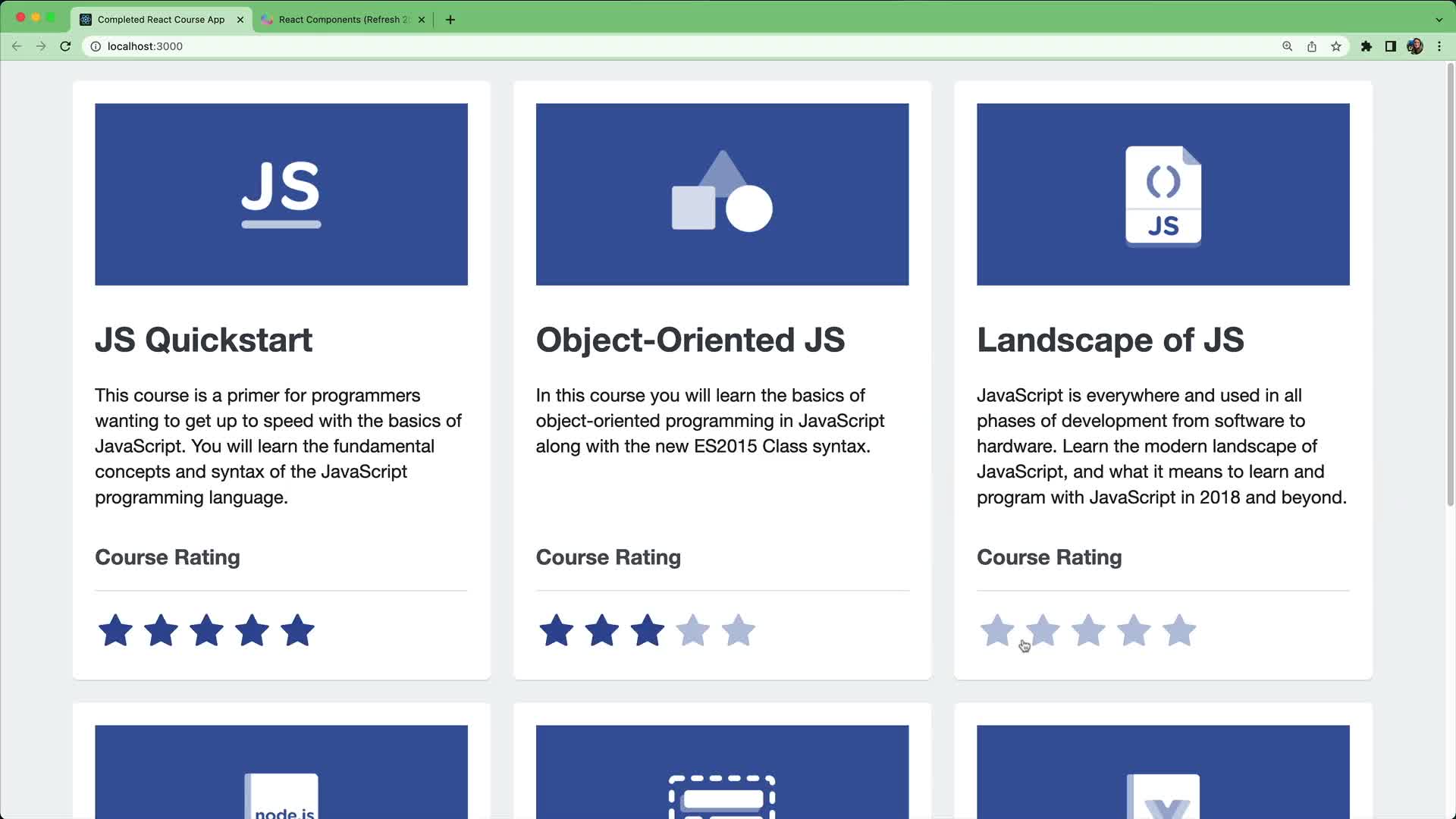
Practice State in React
Practice initializing and managing state in React by building a star rating comp...
- JavaScript
- Intermediate
- 15 min
-

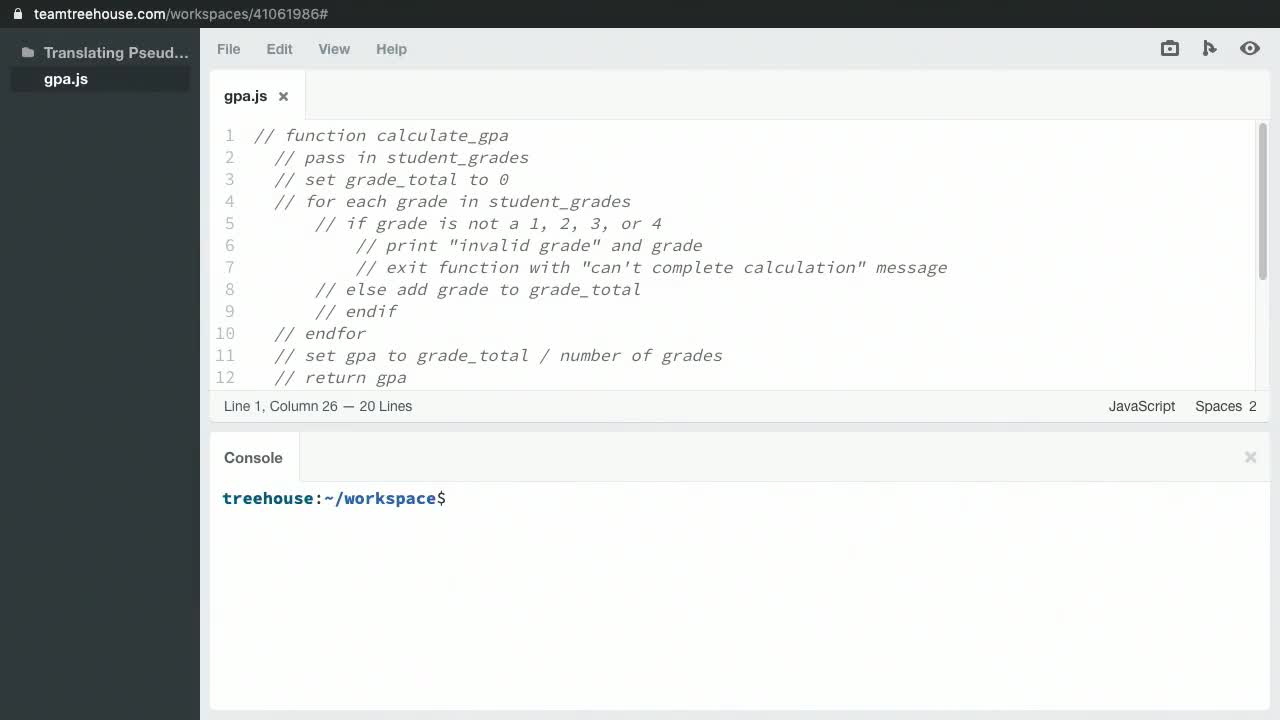
Translating Pseudocode to JavaScript Code
Take pseudocode describing a function to calculate a GPA, and turn it into worki...
- JavaScript
- Beginner
- 7 min
-

Practice Vue.js Templating
Practice displaying data in a Vue.js template, as well as adding functionality t...
- JavaScript
- Beginner
- 5 min
-

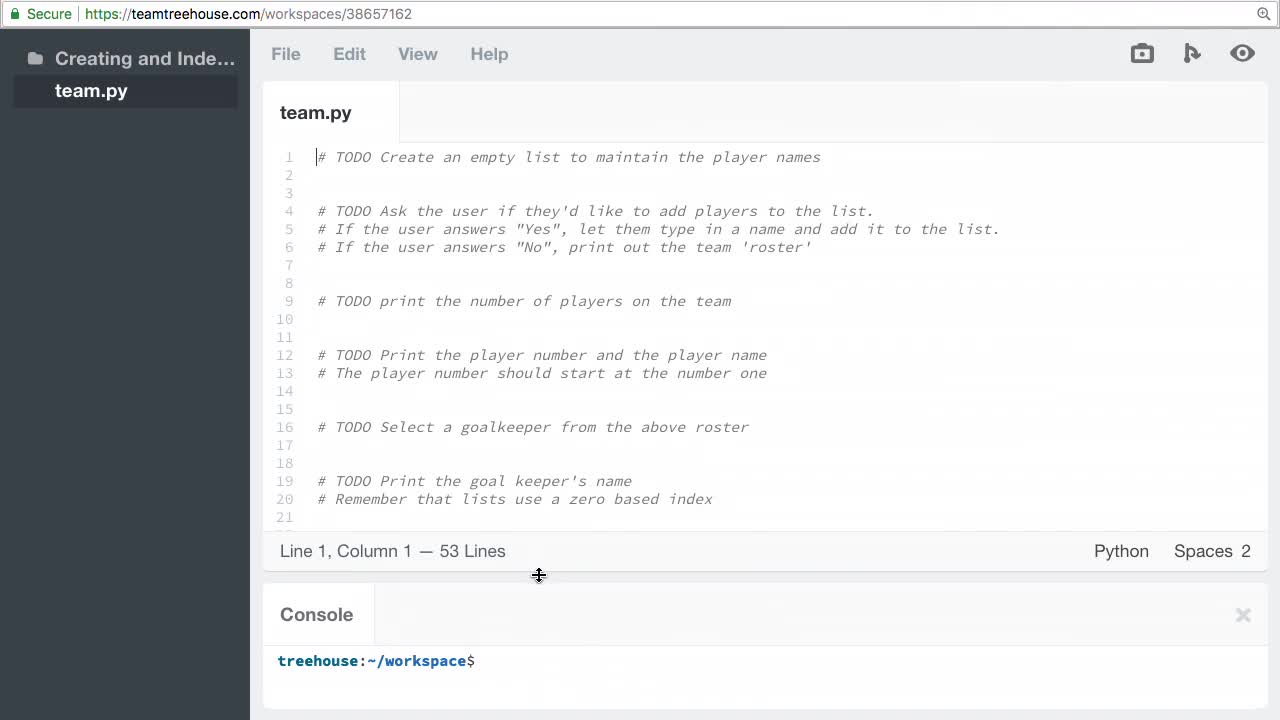
Practice Creating and Indexing Lists
Let's practice creating lists and printing their contents.
- Python
- Beginner
- 5 min
-

Practice Encapsulation and Arrays in C#
In this practice session, you'll practice encapsulation and arrays in C#.
- C#
- Beginner
- 25 min
-

Practice Loops in C#
In this practice session, you'll practice using `for` and `foreach` loops in C#.
- C#
- Beginner
- 19 min
-

Web Design Q&A
In this live Q&A session, Nick answers student questions about responsive im...
- Design
- Beginner
- 61 min
-

Practice Creating a Paywall
Websites that are content-driven will often need to balance paid content and fre...
- Design
- Beginner
- 3 min
-

Practice Design Criticism
One of the most important skills to have as a UX Designer is the ability to give...
- Design
- Beginner
- 5 min
-

Practice Empathy Maps
Empathy maps can help UX designers identify with users and understand their need...
- Design
- Beginner
- 7 min
-

Debug Node Applications with Visual Studio Code
Debugging Node.js is not limited to using console.log. You can use more powerful...
- JavaScript
- Intermediate
- 18 min
-

Plan Ahead with Pseudocode
Learn how to plan your programming projects *before* you open a text editor so y...
- JavaScript
- Beginner
- 28 min
-

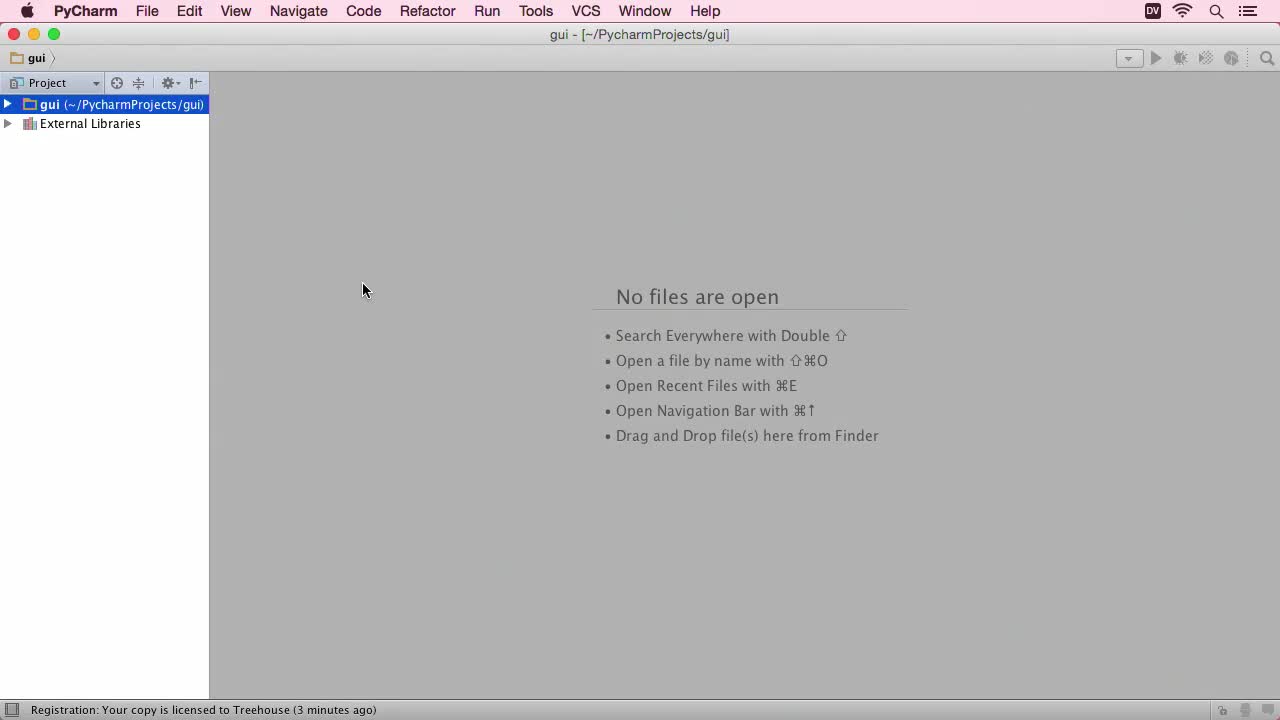
PyCharm
Want to use an IDE for your Python, Flask, or Django development? This workshop ...
- Python
- Beginner
- 22 min
-

Receiving UX Feedback by Example
See positive ways of handling different types of feedback on your designs, inclu...
- Design
- Beginner
- 7 min
-

Using Sequelize ORM With Express
In this workshop, you will use the Sequelize ORM and Express to build a simple C...
- JavaScript
- Intermediate
- 37 min
-

Practice Using Data with Pug Templates
Practice the basics of passing data to Pug views and generating HTML dynamically...
- JavaScript
- Intermediate
- 10 min
-

Creating User Personas
Learn how to focus your design work by developing user personas to help you repr...
- Design
- Beginner
- 10 min
-

Creating Mockups
Learn how mockups are used in the design process, and discover techniques for br...
- Design
- Beginner
- 37 min
-

Practice Prototyping
Practice prototyping by connecting mockups in Adobe XD. Practice creating tap, t...
- Design
- Beginner
- 7 min
-

Practice Error Handling in Express
In this practice session, you'll get to sharpen your error handling skills in Ex...
- JavaScript
- Intermediate
- 9 min
-

Structuring Your Code
Improve your code structure by applying narrative flow, iterative coding, KISS, ...
- Python
- Beginner
- 56 min
-

Structuring Your JavaScript Code
Improve the quality of your code by applying the principles of narrative flow, i...
- JavaScript
- Beginner
- 16 min
-

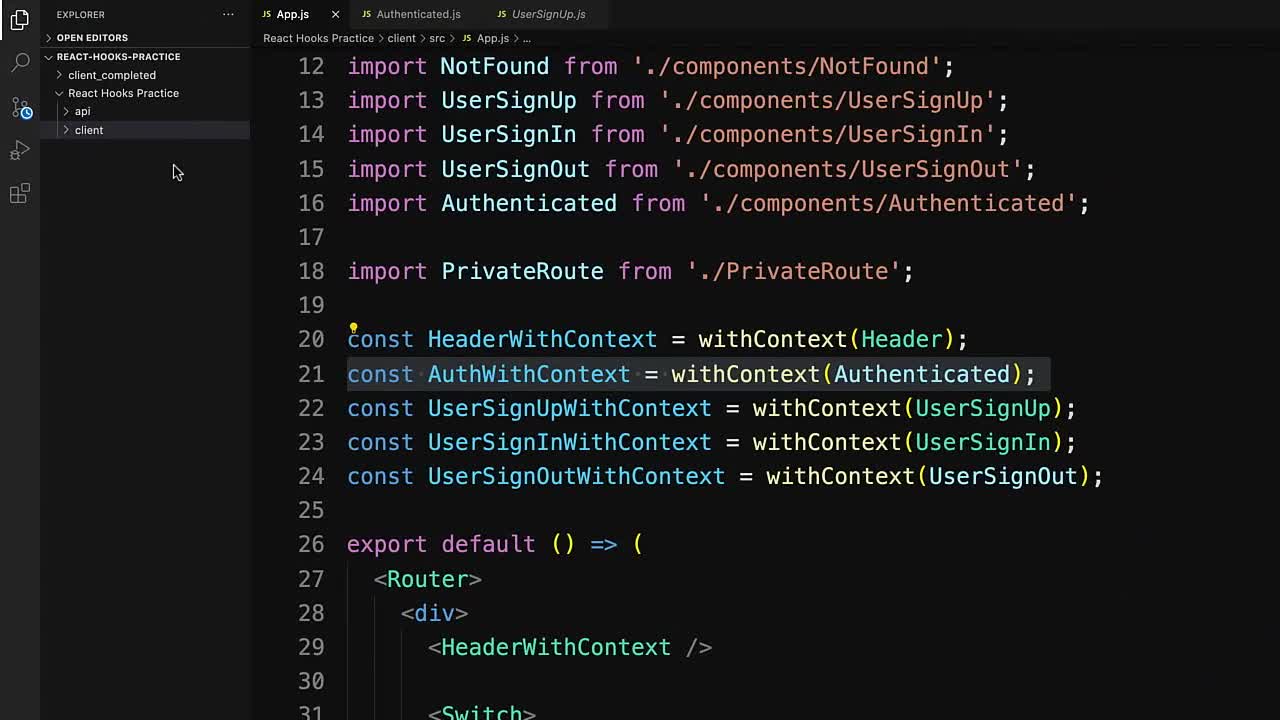
Practice Hooks in React
Practice React's built-in useContext and useState Hooks to update an app with us...
- JavaScript
- Intermediate
- 11 min
-

Dependency Management with Gradle
This workshop will walk through what dependencies are, why you want them, how to...
- Java
- Intermediate
- 30 min
-

Git and GitHub Workflow for Developers
Learn how to create a local git repository and seamlessly connect it to a GitHub...
- Development Tools
- Beginner
- 9 min
-

Build a REST API in Spark
Together we'll explore how to build a REST API in the wonderful Spark micro-fram...
- Java
- Intermediate
- 115 min
-

GitHub in Workspaces
If you're ready to use GitHub for version control, but want to stick with using ...
- Development Tools
- Beginner
- 9 min
-

CSV and JSON in Python
CSV and JSON files are two very common formats for storing and retrieving data. ...
- Python
- Beginner
- 14 min
-

Practice CSS Length Units
In this practice session, we’ll be working with CSS Length Units.
- CSS
- Beginner
- 8 min
-

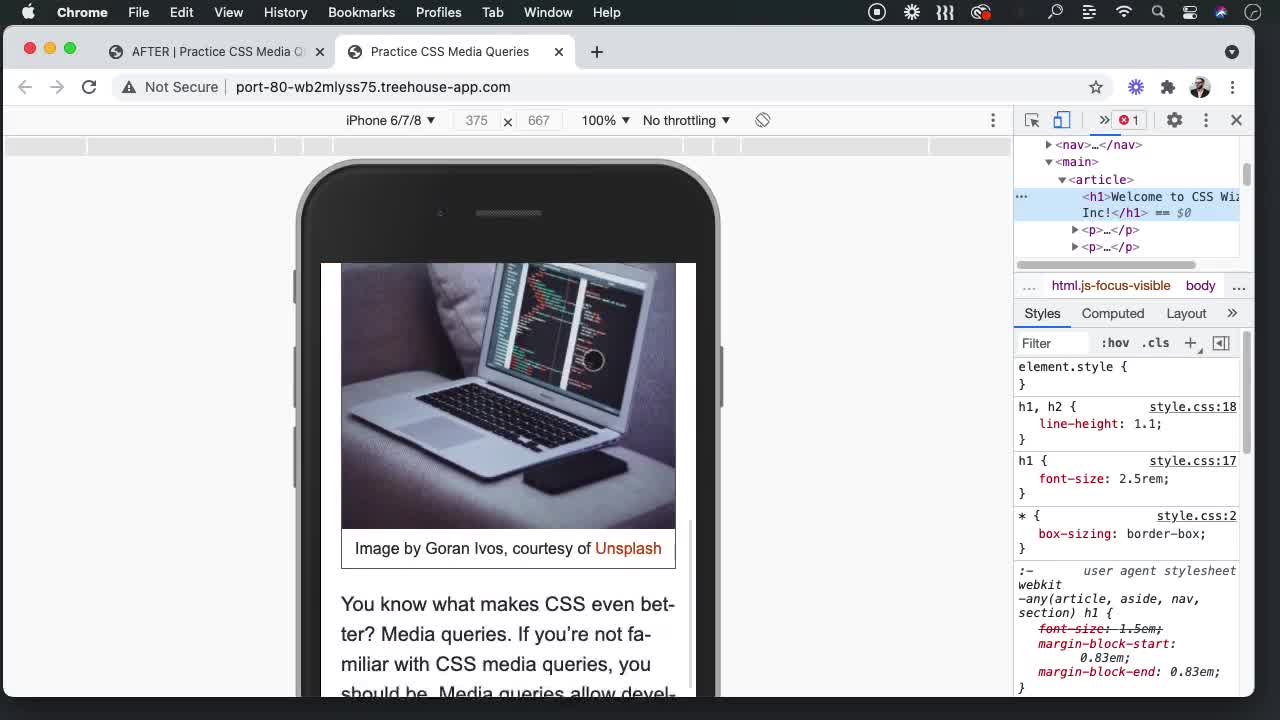
Practice CSS Media Queries
In this practice session, we’ll be working with CSS Media Queries.
- CSS
- Beginner
- 8 min
-

Relational Databases With SQLAlchemy
Learn how to interact with multiple tables through relationships using Python's ...
- Python
- Intermediate
- 42 min
-

Dunder Main
In this workshop, we’ll talk about using a recommended Python best practice, dun...
- Python
- Beginner
- 17 min
-

Creating a CSS Marquee
In this live Workshop, Nick tinkers around with CodePen and creates a movie thea...
- CSS
- Beginner
- 50 min
-

Computer Fundamentals (Mac)
Learn about your computer's file structure, zip files, and downloaded files to p...
- Digital Literacy
- Beginner
- 11 min
-

Practice Error Handling
Practice your error handling skills using try/except blocks.
- Python
- Beginner
- 9 min
-

Basic Exception Handling with PHP
Exceptions are the object-oriented approach to handling errors. An exception is ...
- PHP
- Intermediate
- 18 min
-

Introduction to PHP7
It's an exciting time to be part of PHP. The release of PHP7 is just the tip of ...
- PHP
- Beginner
- 21 min
-

Python File I/O
You're likely to find that, sooner or later, you're going to need to read and wr...
- Python
- Beginner
- 14 min
-

Understanding Closures in JavaScript
In this workshop learn how closures are used to preserve data between function c...
- JavaScript
- Intermediate
- 22 min
-

Introduction to Design Patterns
Design patterns are a collection of language agnostic solutions to common progra...
- Development Tools
- Intermediate
- 37 min
-

Basic Error Handling in PHP
An undeniable fact of software development is that bugs will crop up in your cod...
- PHP
- Beginner
- 36 min
-

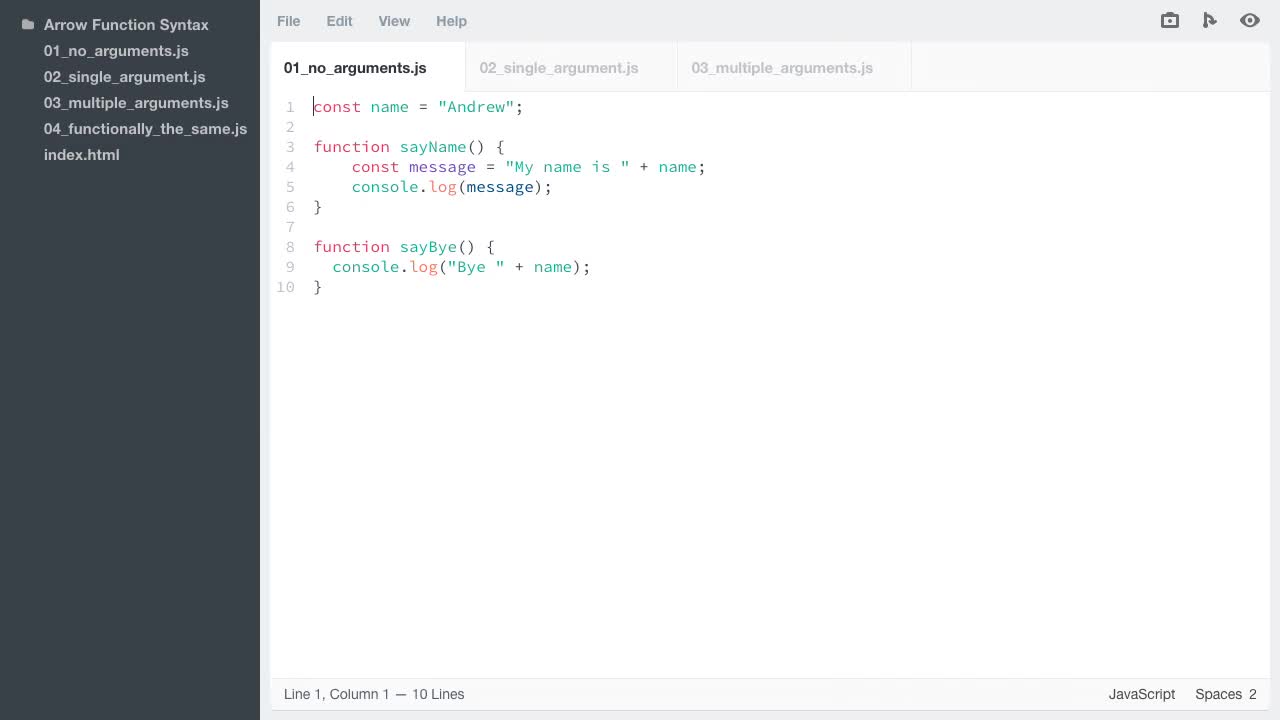
Introducing Arrow Function Syntax
ECMAScript 2015 has been widely adopted by all modern browsers. This means we ca...
- JavaScript
- Beginner
- 8 min
-

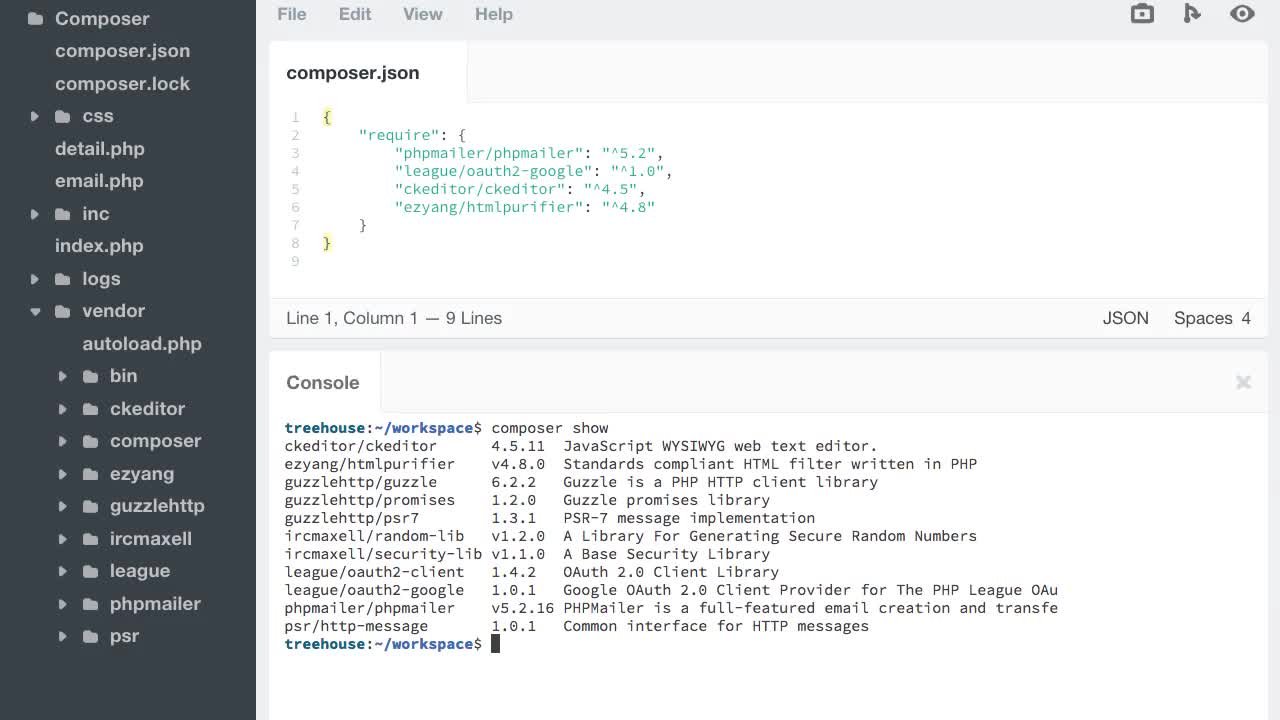
Dependency Management with Composer
In this course we'll learn about packages, dependencies, repositories and versio...
- PHP
- Intermediate
- 26 min
-

Defining Variables with let and const
For most of JavaScript's life, there's been only one way to create, or "declare"...
- JavaScript
- Beginner
- 14 min
-

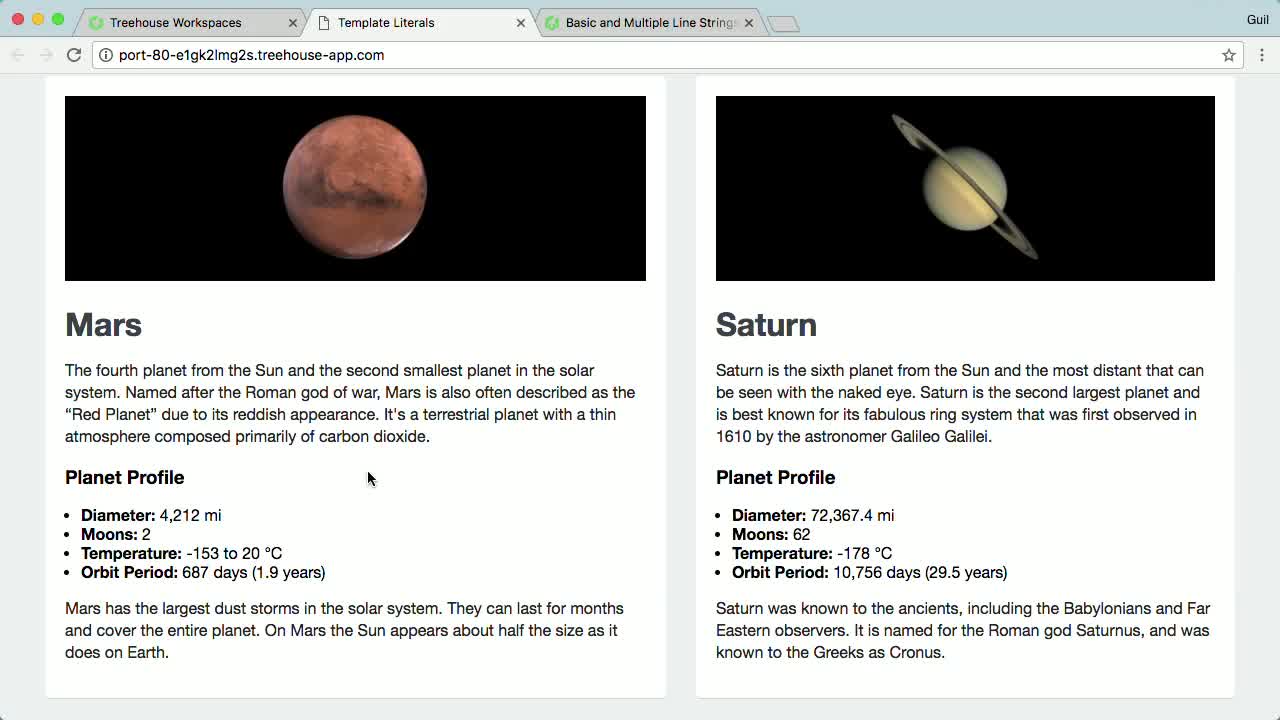
Introducing Template Literals
Template literals offer a lot of convenience when creating strings in JavaScript...
- JavaScript
- Beginner
- 9 min
-

CSS Blend Modes
In this workshop, Guil covers how to use blend modes, an exciting CSS feature th...
- CSS
- Intermediate
- 14 min
-

CSS Clipping Paths
In this workshop, you will learn about an advanced CSS feature called clipping p...
- CSS
- Beginner
- 12 min
-

What's New in Python 3.6?
Python 3.6 was released in December, 2016 and brought with it some great new fea...
- Python
- Beginner
- 7 min
-

Practice CSS Selectors
Practice basic CSS selectors by targeting and styling elements of a web page.
- CSS
- Beginner
- 5 min
-

Practice DOM Manipulation: Checkboxes
Practice DOM Manipulation with JavaScript by conditionally disabling checkboxes.
- JavaScript
- Beginner
- 4 min
-

ChatGPT for Designers
This workshop guides viewers through the various ways ChatGPT can enhance the de...
- AI
- Beginner
- 14 min
-

The AI Multiverse: Exploring the Subfields of Artificial Intelligence
Ready to expand your understanding of AI? In this workshop, we’ll explore some o...
- AI
- Beginner
- 15 min
-

SQL to Sequelize with ChatGPT
Learn how to leverage ChatGPT to effortlessly transform raw SQL queries into Seq...
- AI
- Beginner
- 9 min
-

Presenting an Analysis
Learn the fundamentals for creating a presentation to highlight your analysis fo...
- Data Analysis
- Beginner
- 16 min
-

Practice React Component Rendering
Sharpen your React skills by practicing JSX, creating and rendering components, ...
- JavaScript
- Beginner
- 11 min
-

Practice the CSS Box Model
In this practice session, we’ll be working with the CSS Box Model.
- CSS
- Beginner
- 6 min
-

Practice Enhancing Design with CSS
In this practice session, we’ll be practicing enhancing a web layout with CSS.
- CSS
- Beginner
- 10 min
-

Debugging Node Applications with Google Chrome
Debugging Node.js is not limited to using console.log, you can use more powerful...
- JavaScript
- Intermediate
- 13 min
-

Practice Data Visualization
Students will practice converting raw data into an informative visualization.
- Design
- Beginner
- 24 min
-

Data from APIs
Use Python to gather data from an API and save it to a CSV file.
- Python
- Intermediate
- 33 min
-

Practice Cleaning Data
Practice accessing data and cleaning it for use in other functions or programs.
- Python
- Beginner
- 13 min
-

Computer Fundamentals (Windows)
Learn about your computer's file structure, zip files, and downloaded files to p...
- Digital Literacy
- Beginner
- 11 min
-

Practice Setting Up a Python Project
Practice setting up a Python project locally and on GitHub.
- Python
- Intermediate
- 11 min
-

Practice CSS Floats
Practice laying out a web page and wrapping text around elements, with CSS float...
- CSS
- Beginner
- 6 min
-

Create an Accordion Menu with CSS
Learn to create a content accordion menu with CSS. Content accordions are great ...
- CSS
- Intermediate
- 8 min
-

Create a Modal Window with CSS
Learn how to create a popular UI design pattern, the modal window, with CSS. Alt...
- CSS
- Intermediate
- 8 min
-

Build a Responsive Navigation with Flexbox
Learn how to build a responsive website navigation, using CSS media queries and ...
- CSS
- Intermediate
- 22 min
-

Practice Media Queries
Practice writing CSS media queries by adjusting the layout of a simple web page.
- CSS
- Beginner
- 5 min
-

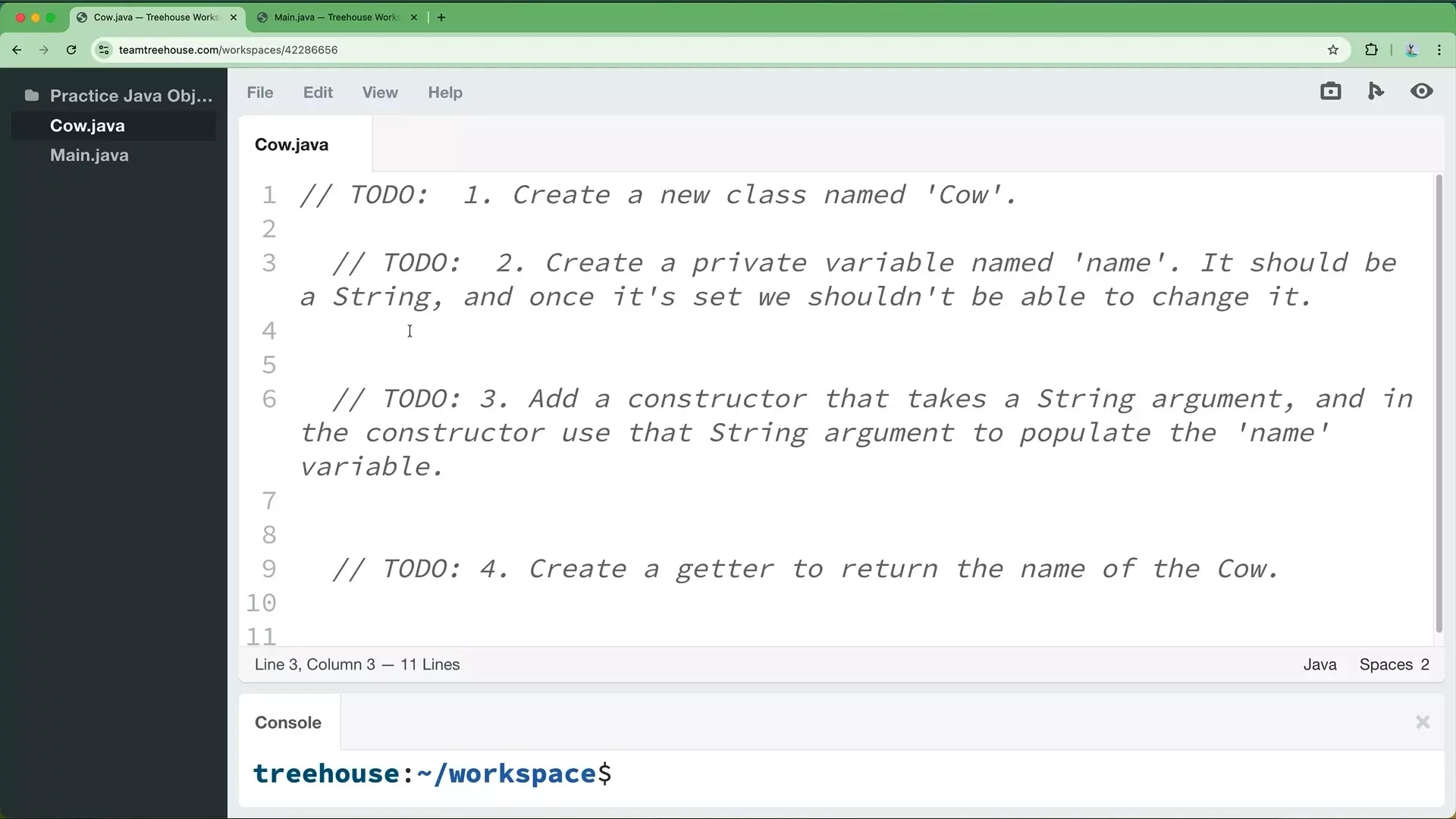
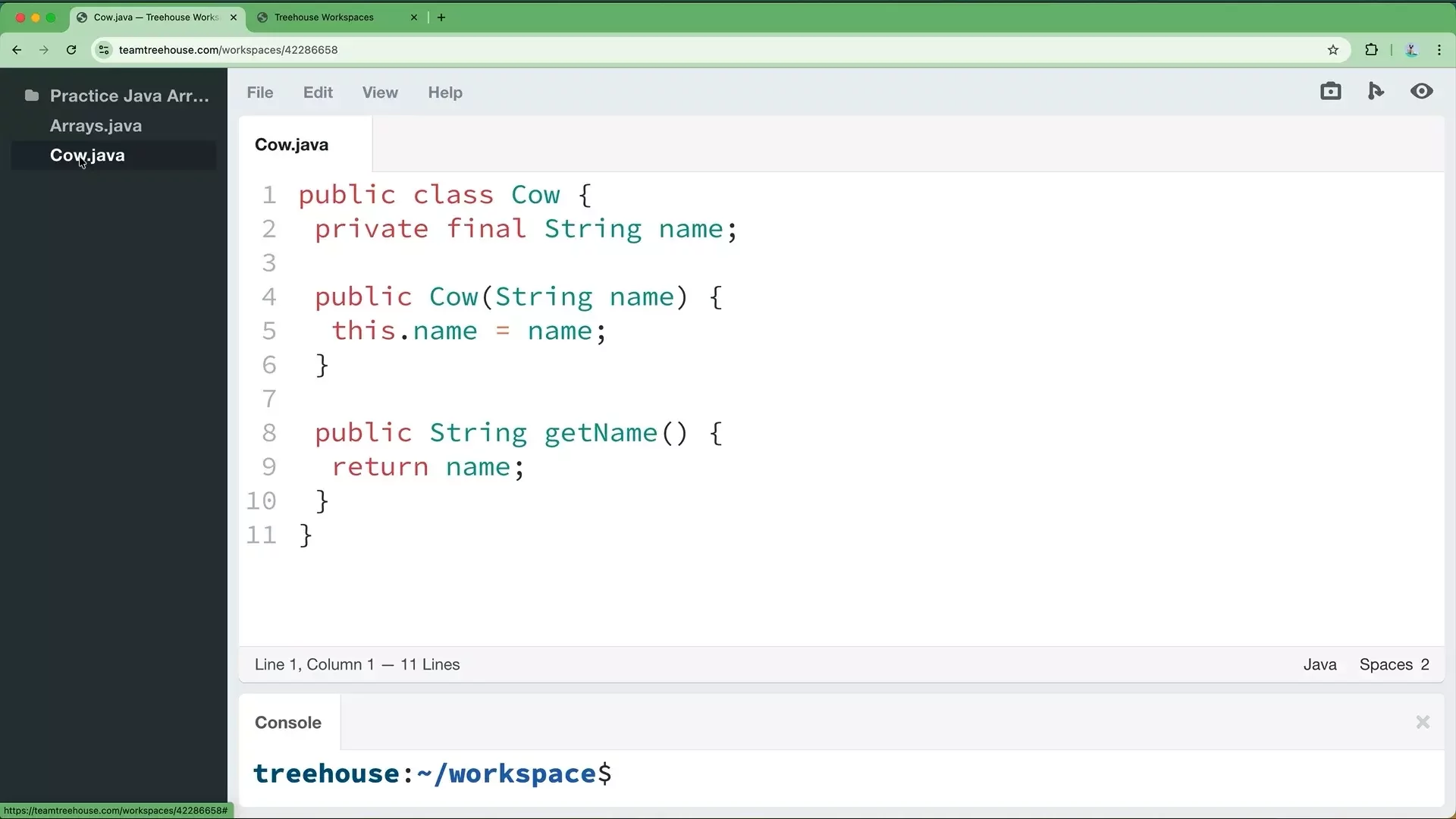
Practice Java Objects
In this Practice Session we'll create an Object to represent a cow.
- Java
- Beginner
- 4 min
-

Practice CSS Box Model Basics
Practice working with the core components of the CSS box model.
- CSS
- Beginner
- 7 min
-

Hosting a Website with GitHub Pages
GitHub provides a simple hosting solution called GitHub pages that lets others v...
- Development Tools
- Beginner
- 13 min
-

Practice Basic Variables, Input & Output in JavaScript
Practice creating variables, working with input and alert dialog boxes, concaten...
- JavaScript
- Beginner
- 6 min
-

Will AI Replace Developers?
Will AI replace us? Find out what Dustin has to say about this popular question ...
- AI
- Beginner
- 4 min
-

Crafting SMART Goals
Learn how to craft SMART goals that support the goals of your company.
- Professional Growth
- Beginner
- 7 min
-

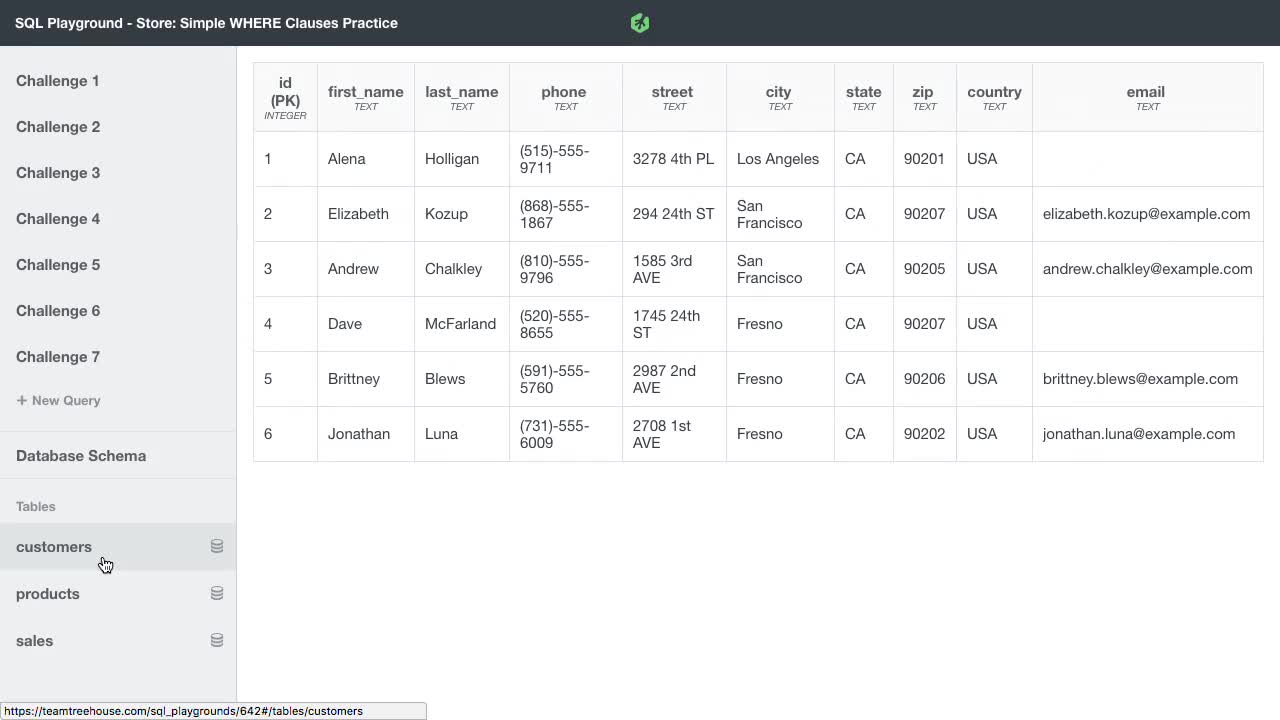
Practice Simple WHERE Clauses with SQL
In this workshop we'll practice simple WHERE clauses.
- Databases
- Beginner
- 6 min
-

How to Create and Distribute an npm Package
In this Workshop we'll sign up for npm, login in the command line, prepare our p...
- JavaScript
- Intermediate
- 8 min
-

Practice Using Strings and Lists in Python
Practice creating basic strings and lists in Python. Use Python's multiplication...
- Python
- Beginner
- 3 min
-

Tkinter
Learn how to use the built-in `tkinter` library to produce GUI applications that...
- Python
- Intermediate
- 40 min
-

Practice Input and Output in Ruby
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 7 min
-

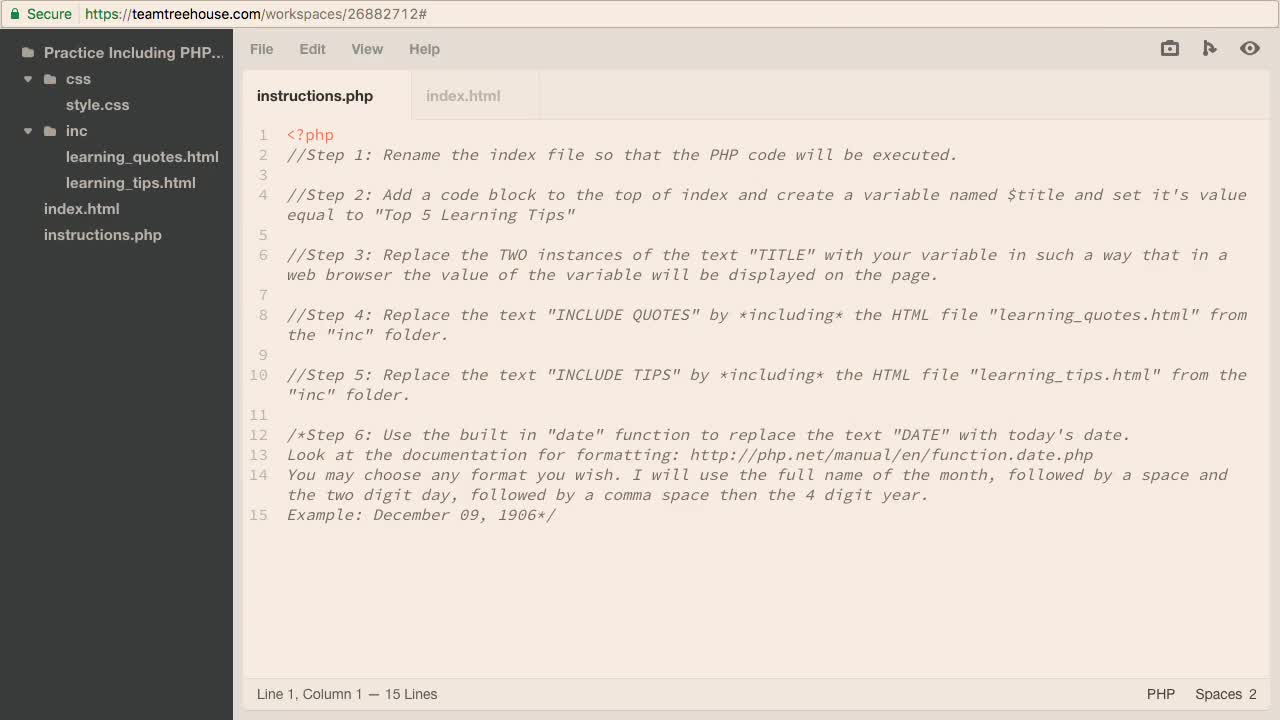
Practice Including PHP with HTML
Practice using PHP to include variables, files and dates within an HTML page.
- PHP
- Beginner
- 5 min
-

How to Nail Any Interview
In this video, Jenavieve Dance teaches you the key strategies you can use to exc...
- Professional Growth
- Beginner
- 10 min
-

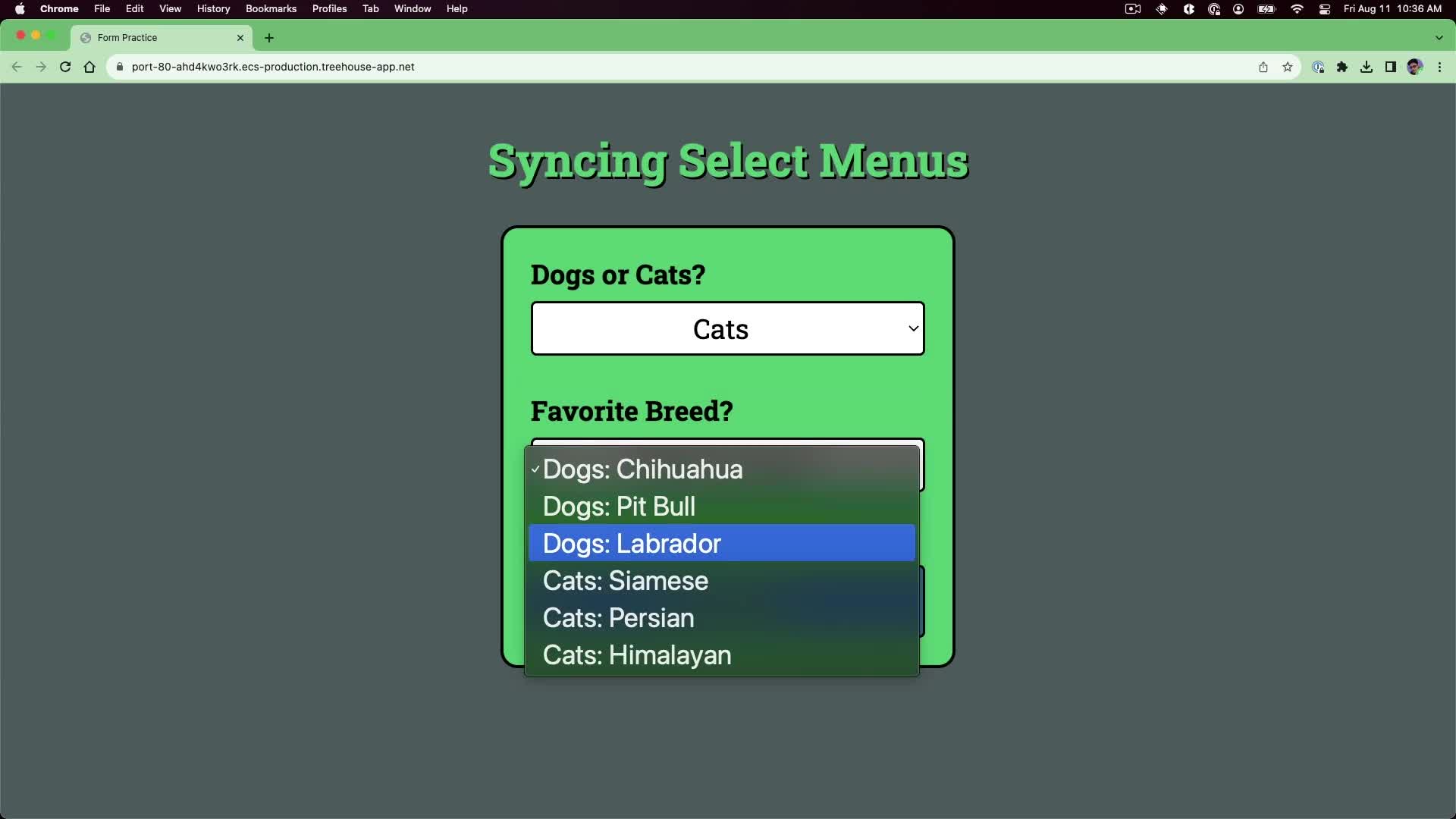
Practice Dynamic Select Menus
Practice creating intuitive and error-proof web forms using JavaScript to automa...
- JavaScript
- Beginner
- 8 min
-

Practice JavaScript Basics: Conditional Strings
Practice conditional strings with JavaScript.
- JavaScript
- Beginner
- 4 min
-

Practice Ruby Numeric Types
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 6 min
-

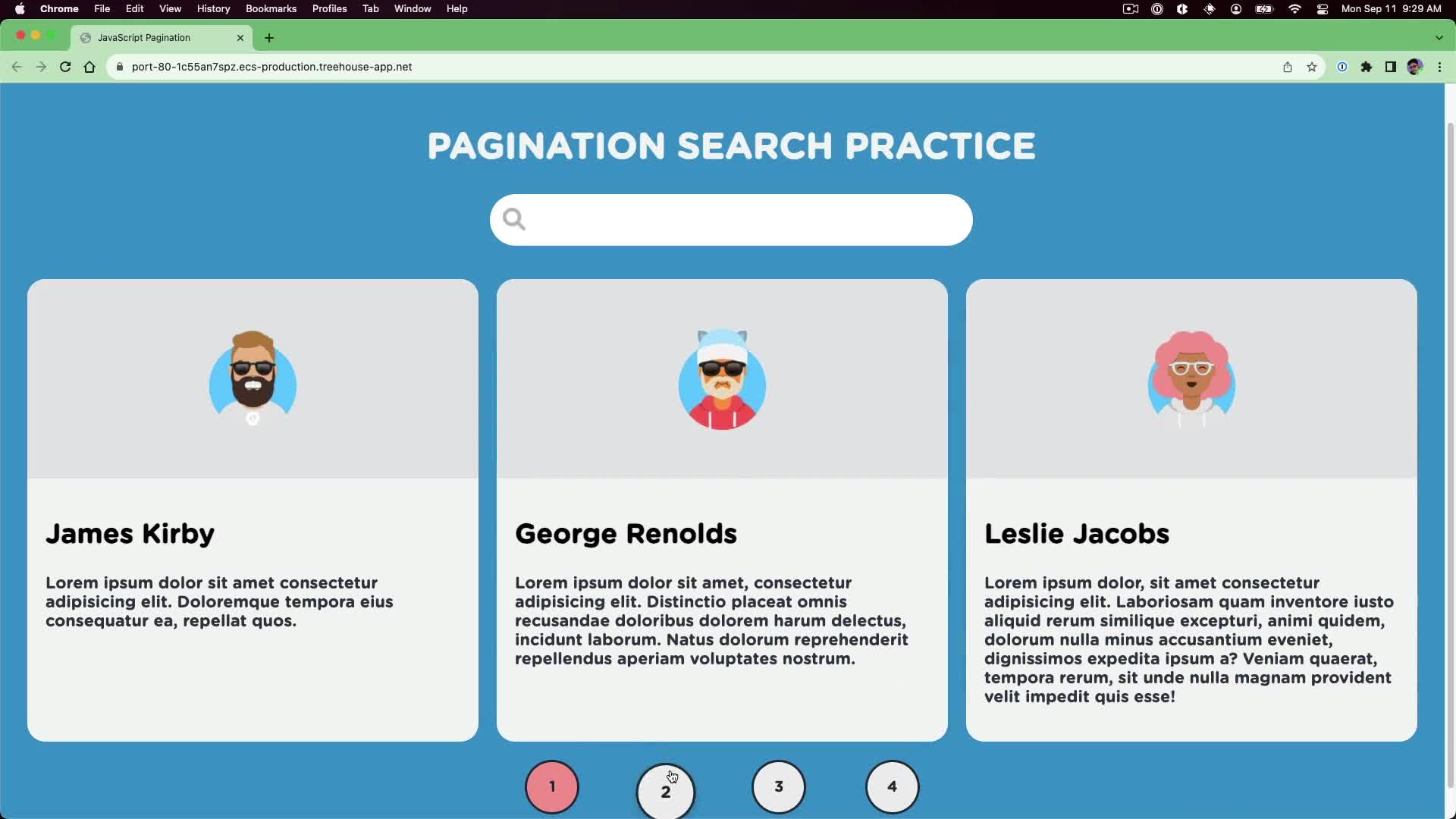
Practice Data Pagination
Practice data pagination with JavaScript to enhance user experience and optimize...
- JavaScript
- Beginner
- 10 min
-

Practice DOM Manipulation: Modal
Practice DOM Manipulation with JavaScript by creating a modal.
- JavaScript
- Intermediate
- 4 min
-

Practice Web Accessibility: Checkboxes
Practice web accessibility by adding focus states to checkbox inputs with JavaSc...
- JavaScript
- Beginner
- 3 min
-

Practice ExpressJS: Middleware
Practice middleware in ExpressJS by replicating user authentication and controll...
- JavaScript
- Beginner
- 7 min
-

How to Adapt Any Work Experience to Fit Any Role
In this video, join Jenavieve to discover valuable techniques to leverage your d...
- Professional Growth
- Beginner
- 5 min
-

Practice Prototyping in Figma
Enhance your prototyping skills by linking mockups in Figma and experimenting wi...
- Design
- Beginner
- 14 min
-

Debugging CSS with Chrome DevTools
In this workshop, we'll explore the most useful and efficient tool for debugging...
- CSS
- Beginner
- 35 min
-

Practice Flexible CSS Grid Layout
Practice using CSS Grid features that adapt your content to available space and ...
- CSS
- Intermediate
- 6 min
-

Practice Ruby Methods
Let's practice some basic Ruby to make sure that everything you've learned so fa...
- Ruby
- Beginner
- 4 min
-

Create a No-Code REST API Using Xano
Learn to build a digital marketplace REST API using Xano, a NoCode tool that let...
- No-Code
- Beginner
- 25 min
-

Practice CSS Grid: Columns, Rows and Gaps
Practice declaring row and column tracks, as well as applying gutters between th...
- CSS
- Intermediate
- 5 min
-

Jupyter Notebooks
The Jupyter project has an amazing tool for Python, Julia, R, and other language...
- Python
- Beginner
- 15 min
-

Practice Input and Output in Java
In this Practice Session we will work with I/O in Java.
- Java
- Beginner
- 4 min
-

Practice Java Arrays
Get a better understanding of Arrays in Java by completing this practice session...
- Java
- Beginner
- 4 min
-

Common Table Expressions Using WITH
Common Tables Expressions, or CTEs, use the WITH keyword to make more readable, ...
- Databases
- Intermediate
- 18 min
-

Practice Filtering Paginated Data
Practice implementing user-friendly data filtering and displaying the paginated ...
- JavaScript
- Beginner
- 7 min
-

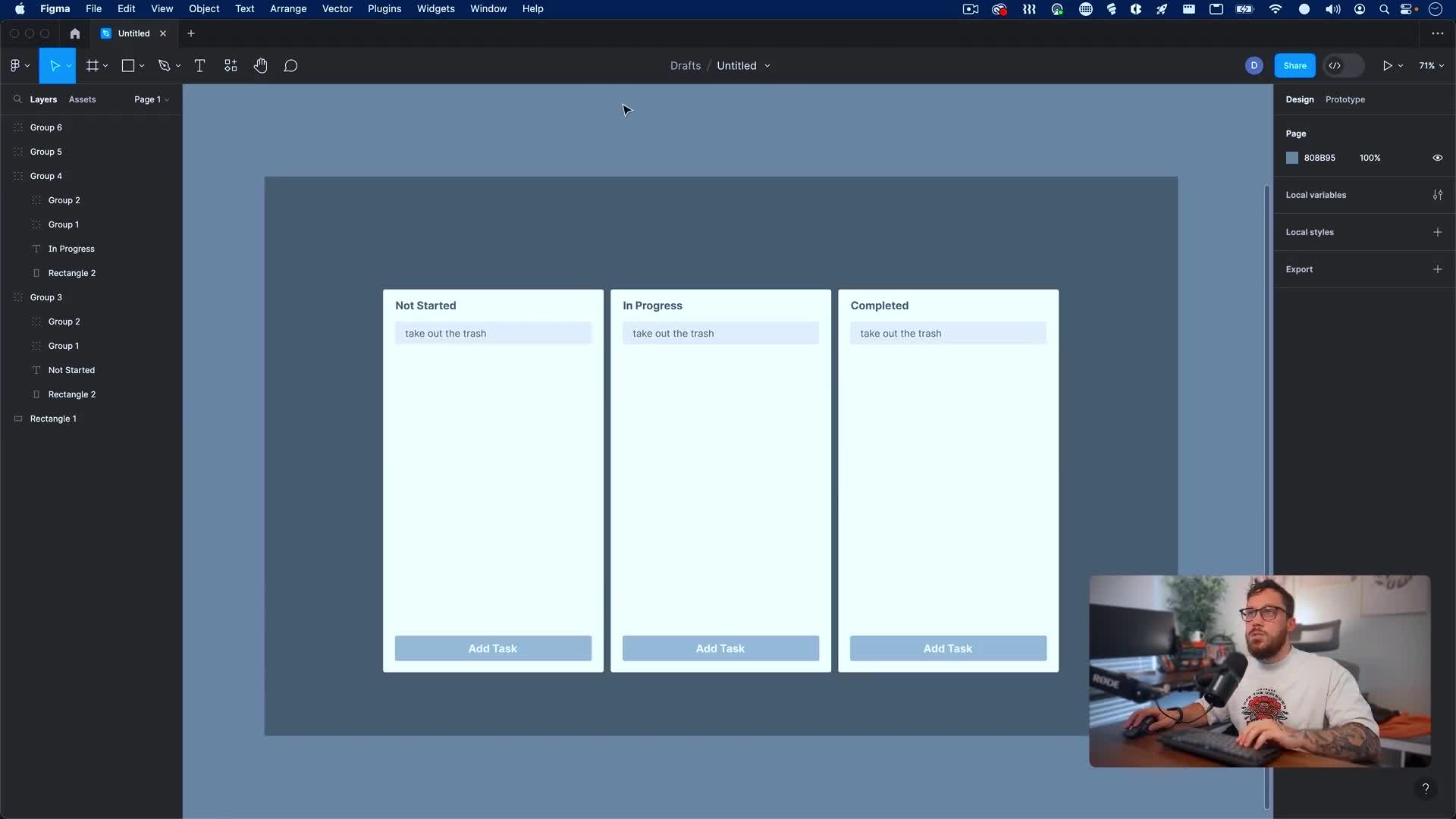
Navigate Unfamiliar Code with AI
Join Dustin as he showcases the actual process of constructing a task manager ap...
- AI
- Intermediate
- 41 min
-

Practice Storyboarding
Storyboarding is a great way to visualize a persona’s interaction with your prod...
- Design
- Beginner
- 2 min
-

Solving Problems with UX Design
Product design is about solving problems. Learn how to identify problems, unders...
- Design
- Beginner
- 11 min
-

Python Decorators
Decorators in Python are a common way of wrapping repeated functionality around ...
- Python
- Intermediate
- 23 min
-

Using Local Storage With JavaScript
Local Storage is part of the Web Storage API, and allows you, as a developer, to...
- JavaScript
- Intermediate
- 10 min
-

Using the Requests Library
The requests library is one of the most popular Python libraries, period. It's a...
- Python
- Beginner
- 13 min
-

Live Q&A with Nick Pettit and Jason Seifer
In this very special, very live Workshop, Nick and Jason decided to try somethin...
- Design
- Beginner
- 48 min
-

The CSS calc() Function
The CSS calc() function performs a calculation and returns a result. calc() allo...
- CSS
- Intermediate
- 21 min
-

JavaScript Booleans
Logic is an incredibly important part of programming. Typically languages will ...
- JavaScript
- Beginner
- 17 min
-

Exploring JavaScript Conditionals
In this workshop, we'll explore alternatives to `if..then` statements for contro...
- JavaScript
- Intermediate
- 25 min
-

Python Type Hinting
Pythonistas have always relied on duck typing to handle different values in vari...
- Python
- Intermediate
- 15 min
-

Understanding Express Middleware
Learn how Express Middleware works. We'll walk through some simple examples to s...
- JavaScript
- Intermediate
- 23 min
-

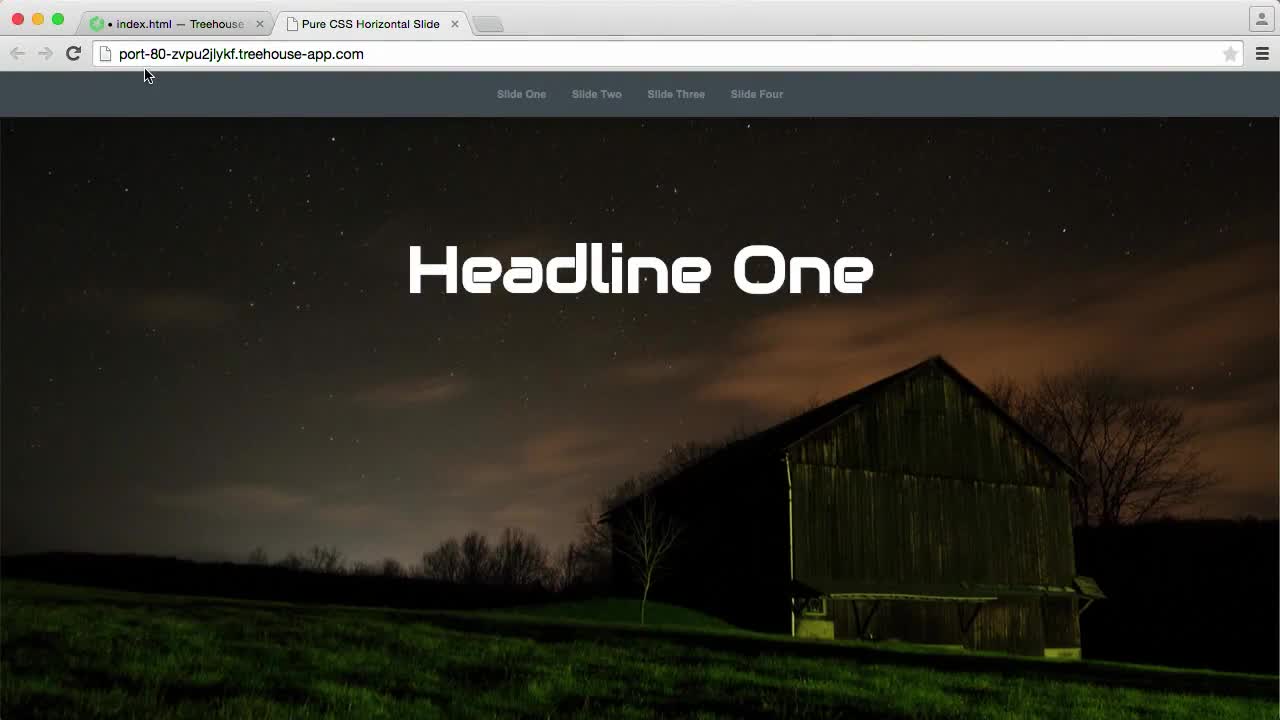
Create a Fullscreen Slider with CSS
Learn to create a full-screen, horizontal slider using pure CSS. Image carousels...
- CSS
- Intermediate
- 16 min
-

REST API Authentication with Express
This workshop will explore Basic Authentication and how to use it to implement u...
- JavaScript
- Intermediate
- 30 min
-

HTML Dialog
Dialog boxes are a common design pattern across many websites, so the W3C create...
- HTML
- Beginner
- 11 min
-

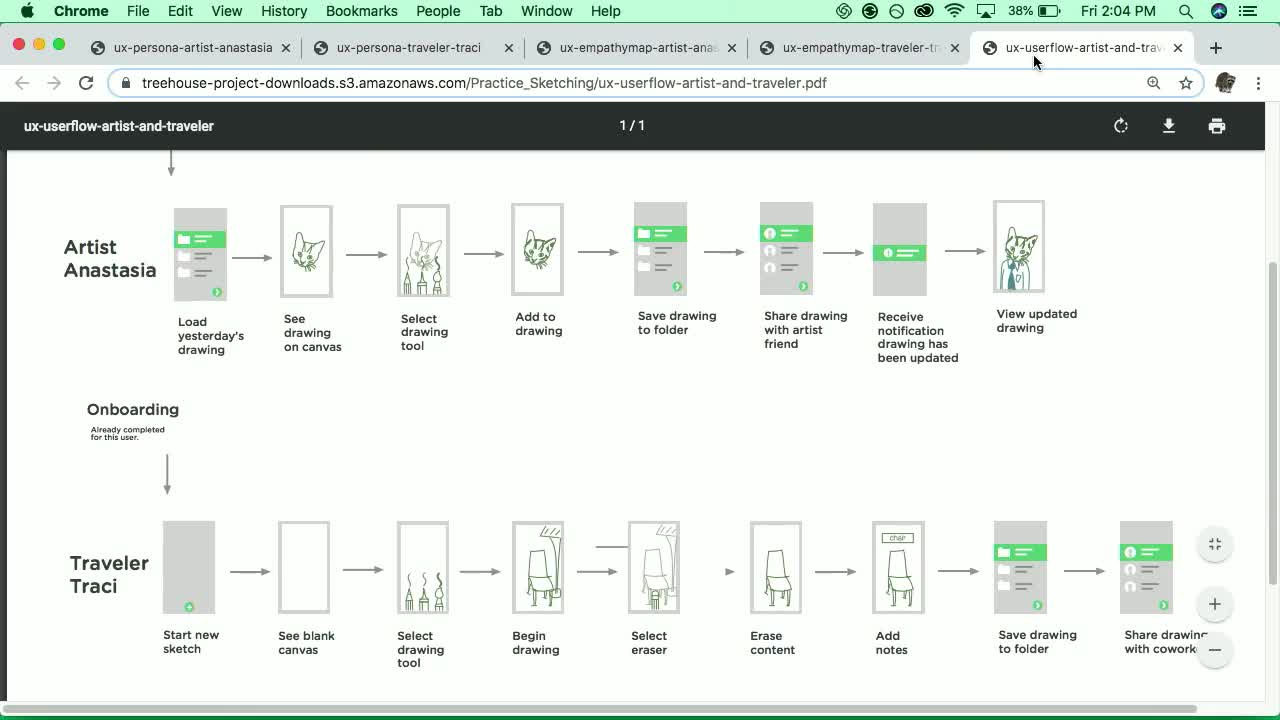
Practice Sketching
For this practice session, you’ll be creating eight rough sketches for the prima...
- Design
- Beginner
- 7 min
-

Data Fetching in React
Learn different methods for fetching external data in React, and how to display ...
- JavaScript
- Intermediate
- 43 min
-

Create a Media Player with MediaElement.js
MediaElement.js allows you to offer a consistent experience with audio and video...
- JavaScript
- Beginner
- 21 min
-

AI-Powered VS Code Extensions
Discover how AI-powered Visual Studio Code extensions like GitHub Copilot, Intel...
- AI
- Beginner
- 7 min
-

Deploying a React App
Learn how to create a production build of your React application and deploy it t...
- JavaScript
- Intermediate
- 19 min
-

ChatGPT: Code Interpreter
Discover the capabilities of ChatGPT's "Code Interpreter" model in our AI worksh...
- AI
- Beginner
- 13 min
-

Practice Wireframing
For this practice session, you'll be creating a digital wireframe in Figma for t...
- Design
- Beginner
- 22 min
-

Creating Wireframe and Photoshop Mockups
In this live Workshop, Nick creates a mockup for the website of a fictional to-d...
- Design
- Beginner
- 73 min
-

Everyday Innovation: Leveraging ChatGPT in Our Daily Lives
In this video, we're exploring ChatGPT and its potential to enhance our everyday...
- AI
- Beginner
- 11 min
-

Can ChatGPT Build a Website?
Leveraging the power of OpenAI’s ChatGPT is a great tool in your developer tool ...
- AI
- Beginner
- 15 min
-

SQL Commands with ChatGPT
Join us for an engaging code-along workshop where we'll explore the fascinating ...
- AI
- Beginner
- 19 min
-

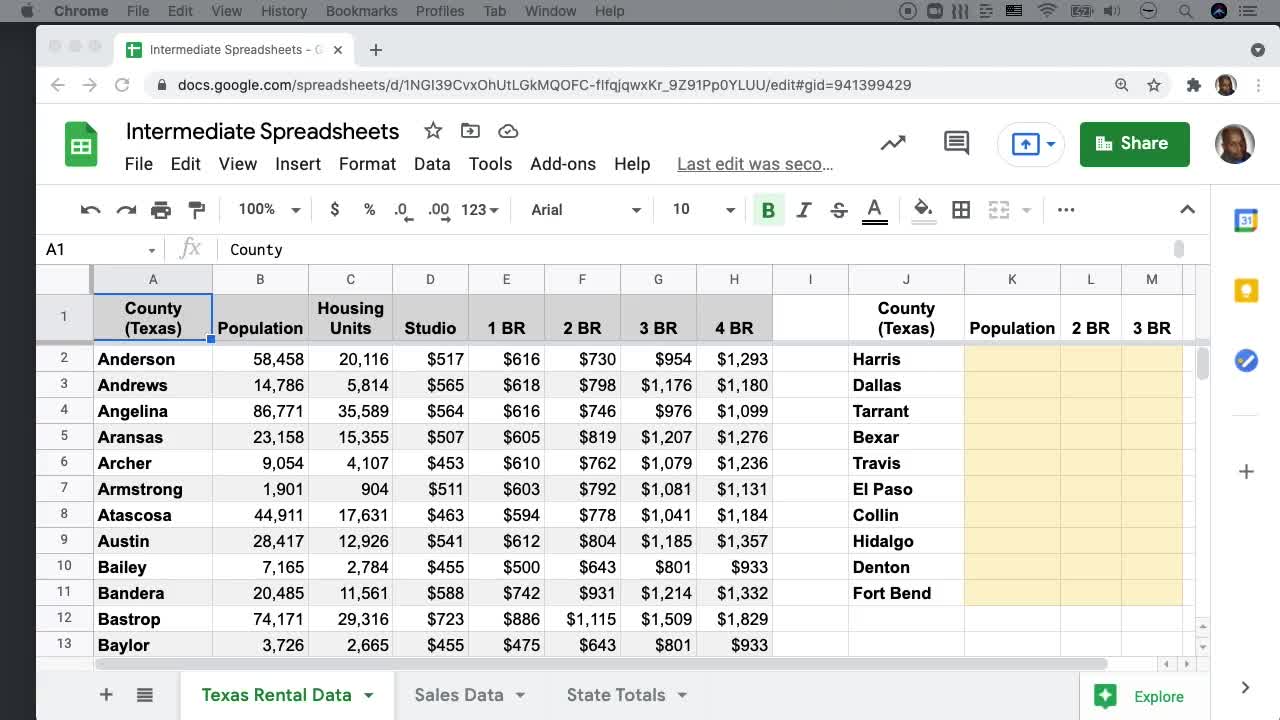
Intermediate Spreadsheets
Are you ready to learn more about working with spreadsheets? This workshop will ...
- Data Analysis
- Intermediate
- 26 min
-

The 5 Most Important Networking Skills
In this video, Jenavieve Dance walks you through the essential strategies to exc...
- Professional Growth
- Beginner
- 7 min
-

ChatGPT for Beginners
Are you curious about ChatGPT, the advanced language model that can engage in co...
- AI
- Beginner
- 8 min
-

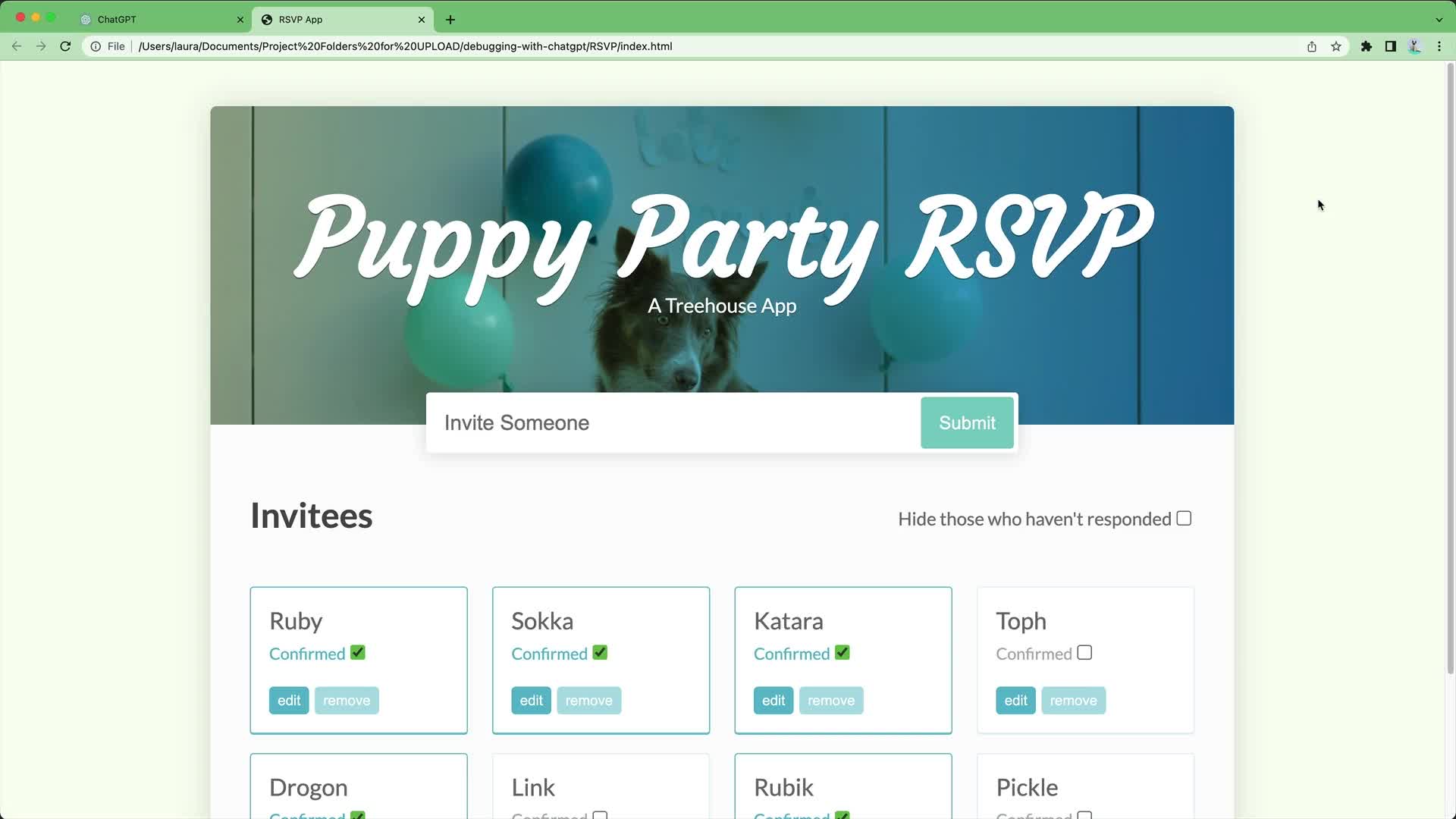
Debugging with ChatGPT
Join me in this exciting video as we harness the power of ChatGPT, the AI coding...
- AI
- Beginner
- 14 min
-

How to Learn Data Science
Data Science can seem overwhelming because of its vastness. But if you map out a...
- Data Analysis
- Beginner
- 11 min
-

Windows: Local PHP Dev Environment
Visit our [MAC: Local Dev Environment](http://teamtreehouse.com/library/mac-loca...
- PHP
- Beginner
- 6 min
-

Handling Feedback as a UX Designer
This workshop prepares new designers for handling feedback on their work in a di...
- Design
- Beginner
- 26 min
-

Building a React App with ChatGPT
Learn how to create a React app using ChatGPT! In this video, we harness the cap...
- AI
- Beginner
- 28 min
-

Combining Data for Analysis
In this workshop, students are introduced to common methods used to combine mult...
- Data Analysis
- Beginner
- 45 min
-

Introduction to GitHub Copilot
This workshop explores the capabilities of GitHub Copilot, a powerful coding too...
- AI
- Beginner
- 18 min
-

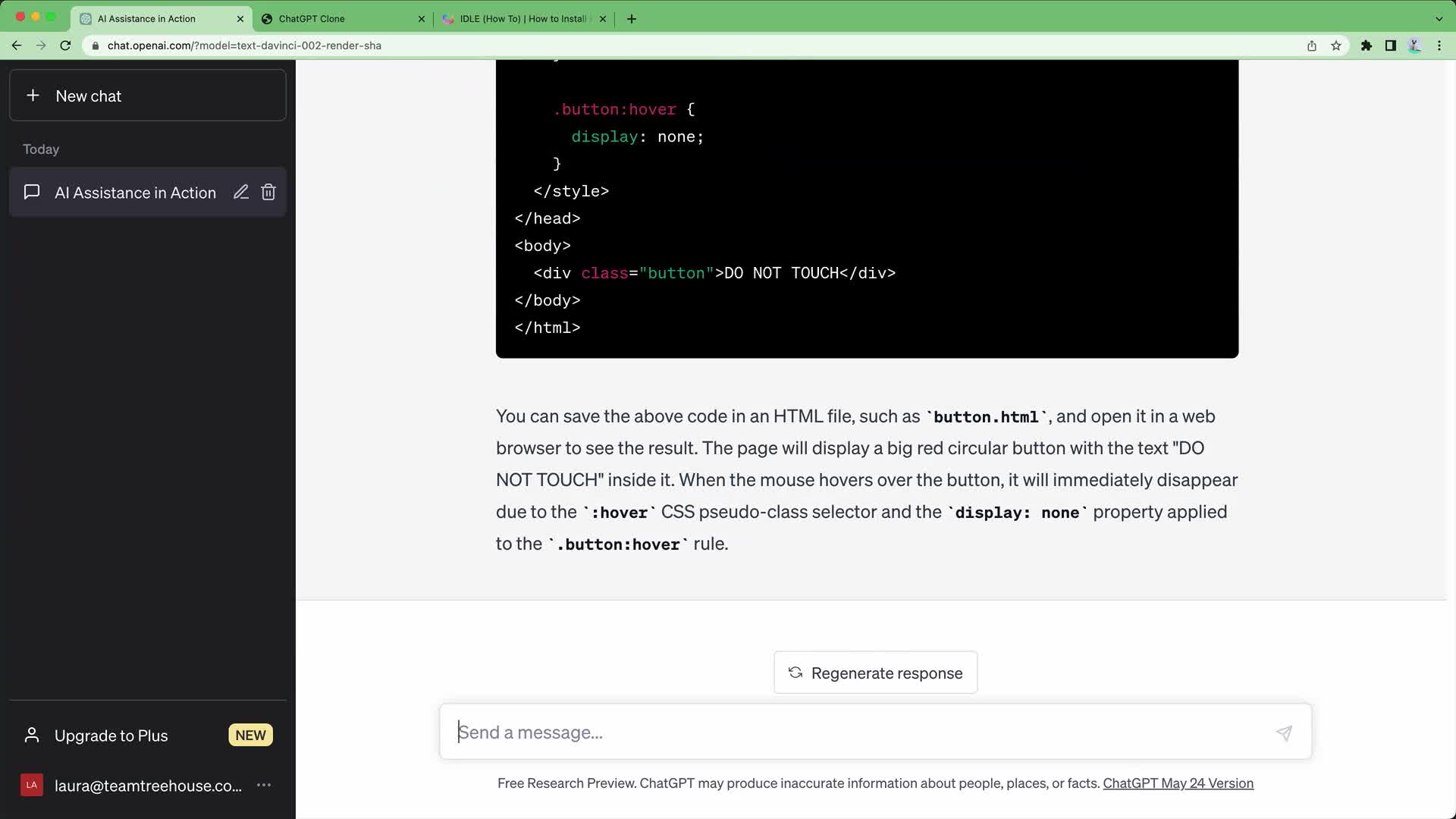
Build a Basic ChatGPT Clone with Vanilla JavaScript
Learn to build a basic ChatGPT clone with vanilla JavaScript in this video. Foll...
- AI
- Beginner
- 15 min
-

The Blank Slate
Join Treehouse web design teacher Nick Pettit for this live Workshop all about b...
- Design
- Beginner
- 30 min
-

MAC: Local PHP Dev Environment
Also check out [Windows: Local Dev Environment](https://teamtreehouse.com/librar...
- PHP
- Beginner
- 7 min
-

Introducing the VS Code Text Editor
Text editors provide important tools that help developers write code. Get a feel...
- Development Tools
- Beginner
- 22 min
-

Data Visualization with Google Sheets
Did you know that Google Sheets is a great tool to tell stories with your data? ...
- Data Analysis
- Beginner
- 42 min
-

Career Self-Assessment with C.C. Chapman
Guest speaker and author C.C. Chapman provides helpful tips on how to perform se...
- Professional Growth
- Beginner
- 16 min
-

Automate Your Work with Zapier
Zapier automates repetitive, easily replicated tasks in your day by connecting t...
- Development Tools
- Beginner
- 30 min
-

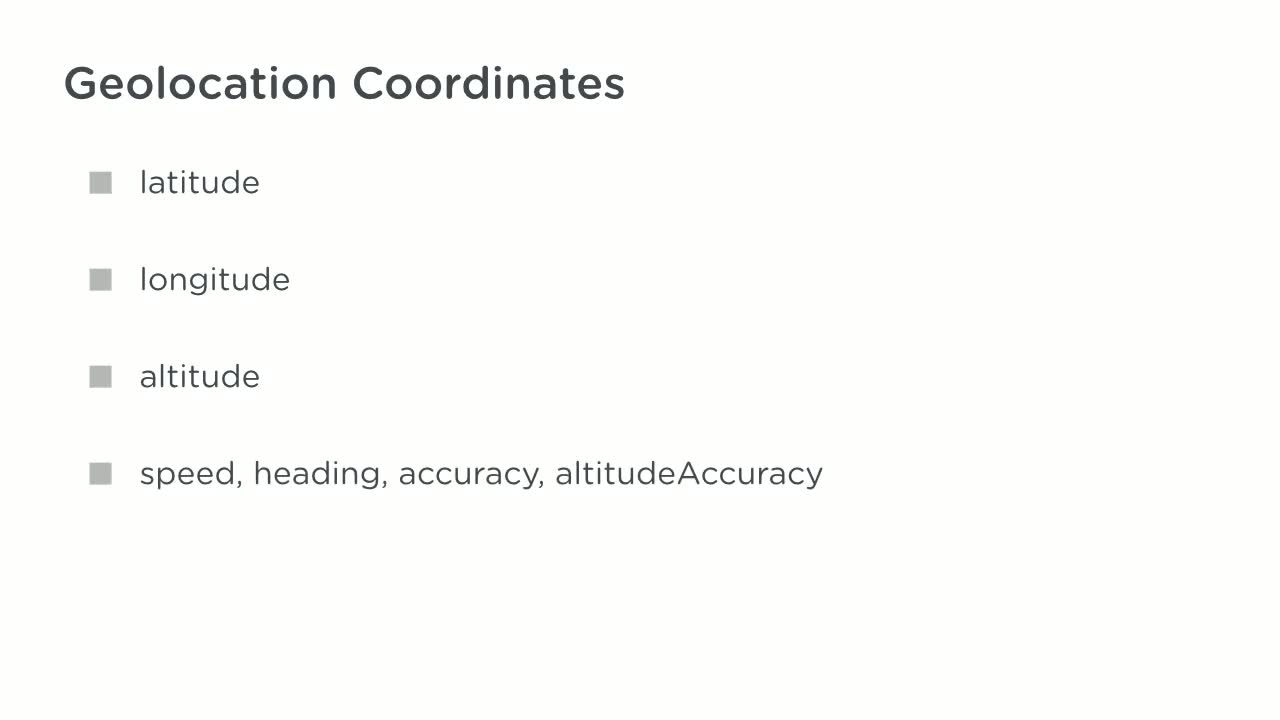
Using the Geolocation API in JavaScript
Smart devices with GPS common place in todays world. With that being true we can...
- JavaScript
- Beginner
- 20 min
-

Pagination with GitHub Copilot
Follow along with Dustin in this fun, unscripted, live coding session where he d...
- AI
- Intermediate
- 42 min
-

Practice Completing a Profile
Often when you register for a service, you're just asked for your email address ...
- Design
- Beginner
- 2 min
-

React Context API
In the typical React data flow, components communicate with each other via props...
- JavaScript
- Intermediate
- 54 min
-

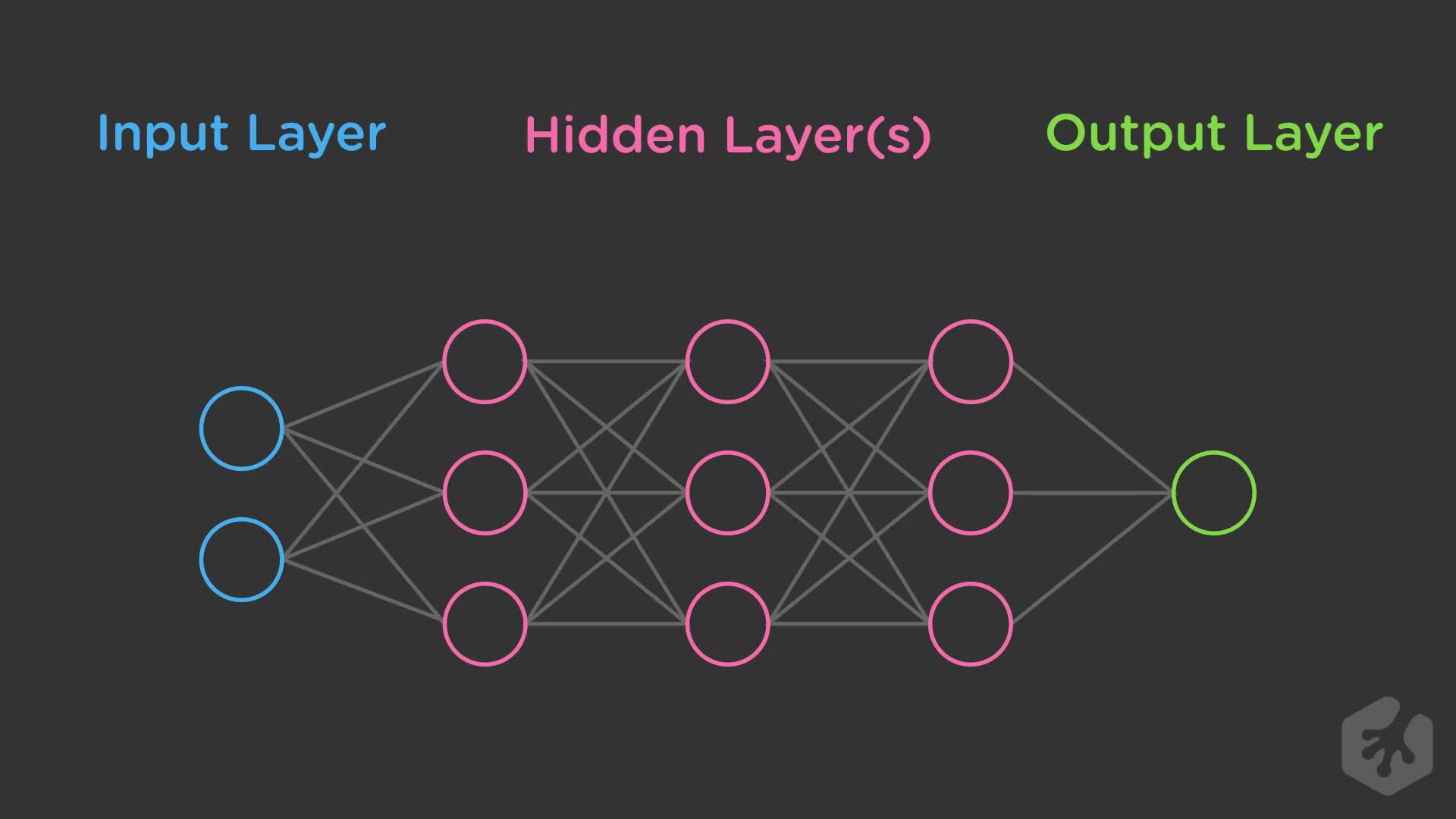
Neural Networks in a Nutshell
Welcome to our introductory Neural Networks workshop, where we provide a concise...
- AI
- Beginner
- 7 min
-

Create a Portfolio Using React
Build an impressive portfolio with React that showcases your skills to potential...
- React
- Intermediate
- 24 min
-

Create a Portfolio Using Python and Flask
Build an impressive online portfolio with Python and the Flask framework to show...
- Python
- Beginner
- 28 min
-

Creating Micro-Interactions in Figma
In this workshop, you'll learn how to create prototypes users will love interact...
- Design
- Beginner
- 29 min
-

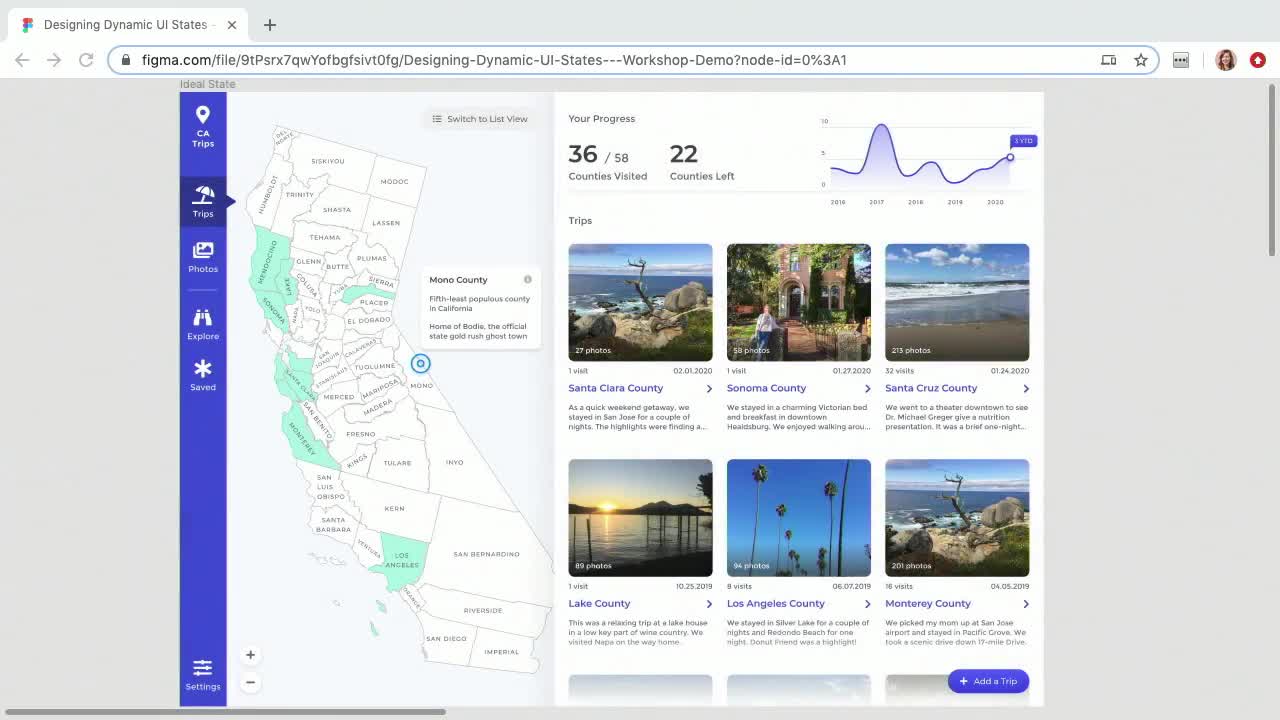
Designing Dynamic UI States
When designing views in a website or app, it's common to think about the ideal s...
- Design
- Beginner
- 25 min
-

The JavaScript 'use strict' Statement
This workshop is all about JavaScript’s “use strict” statement. Recently you ...
- JavaScript
- Beginner
- 18 min
-

Monetize Your App with Stripe in 5 Minutes Using Cursor
Want to make money from your web app but not sure where to start? Neither does D...
- AI
- Intermediate
- 7 min
-

Designing for User Roles
Delve into the nuances of building a product for multiple audiences. Learn how u...
- Design
- Beginner
- 18 min
-

Measuring Company Performance with MRR, Churn and Lifetime Values
Keeping track of and understanding your company's revenue is an essential task. ...
- Professional Growth
- Intermediate
- 24 min
-

Sequelize Model Validation
When working with an ORM library like Sequelize, you can take advantage of its b...
- JavaScript
- Beginner
- 30 min
-

Unlocking Learning Potential with ChatGPT
In this video, we explore how to leverage ChatGPT to enhance your learning exper...
- AI
- Beginner
- 9 min
-

How to Set Up a React App
React is a popular JavaScript library used for building user interfaces. In this...
- JavaScript
- Intermediate
- 21 min
-

Create a Portfolio Using HTML and CSS
Portfolios are a great way to show off your skills to a potential employer. In t...
- CSS
- Beginner
- 53 min
-

AI Tools Treehouse Developers Love
Join us for a quick-paced, fun exploration of AI tools transforming the daily wo...
- AI
- Beginner
- 22 min
-

Build a No-Code Web App with Softr
Learn Softr, a powerful no-code platform that makes it easy to build custom web ...
- No-Code
- Beginner
- 37 min
-

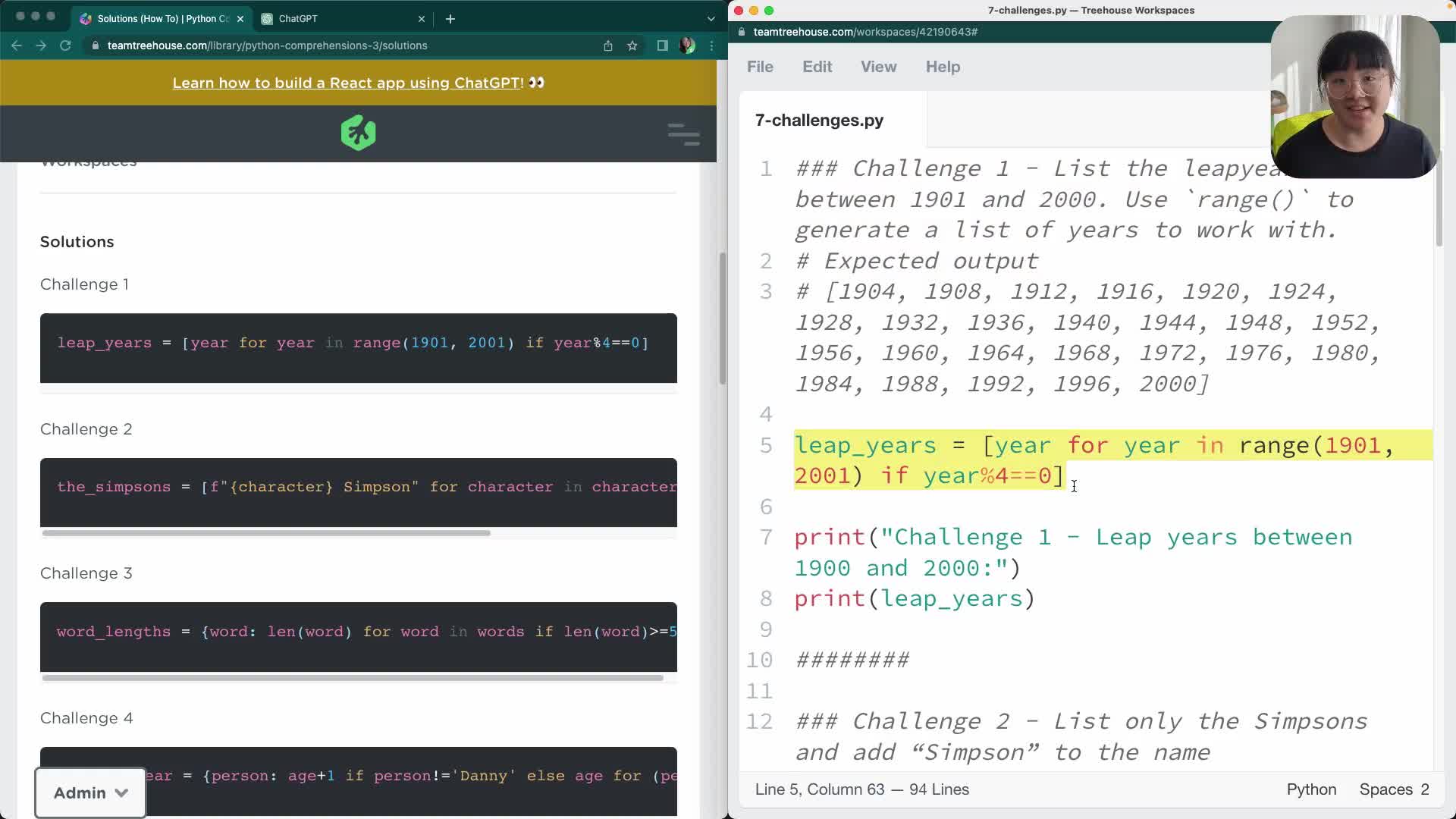
Python Comprehensions
This Workshop introduces students to a convenient way of working with iterables ...
- Python
- Beginner
- 43 min
-

Build & Launch an App in 30 Minutes with Cursor
Bring your dream project to life with Cursor, an AI-powered code editor, without...
- No-Code
- Intermediate
- 29 min
-

Dark Mode with React & Tailwind
In this workshop, Dustin walks you through how to set up a sleek and functional ...
- React
- Intermediate
- 8 min
-

Python Sets
Dive into the basics of Python Sets! A set is an unordered collection of unique ...
- Python
- Beginner
- 95 min
-

Mastering AI-Assisted Design with ChatGPT
Get ready to dive into the future of design. Whether you're a student, a design ...
- AI
- Beginner
- 21 min
-

Responsive Design
In this workshop, we’ll be discussing responsive design, where content renders w...
- Design
- Beginner
- 49 min
-

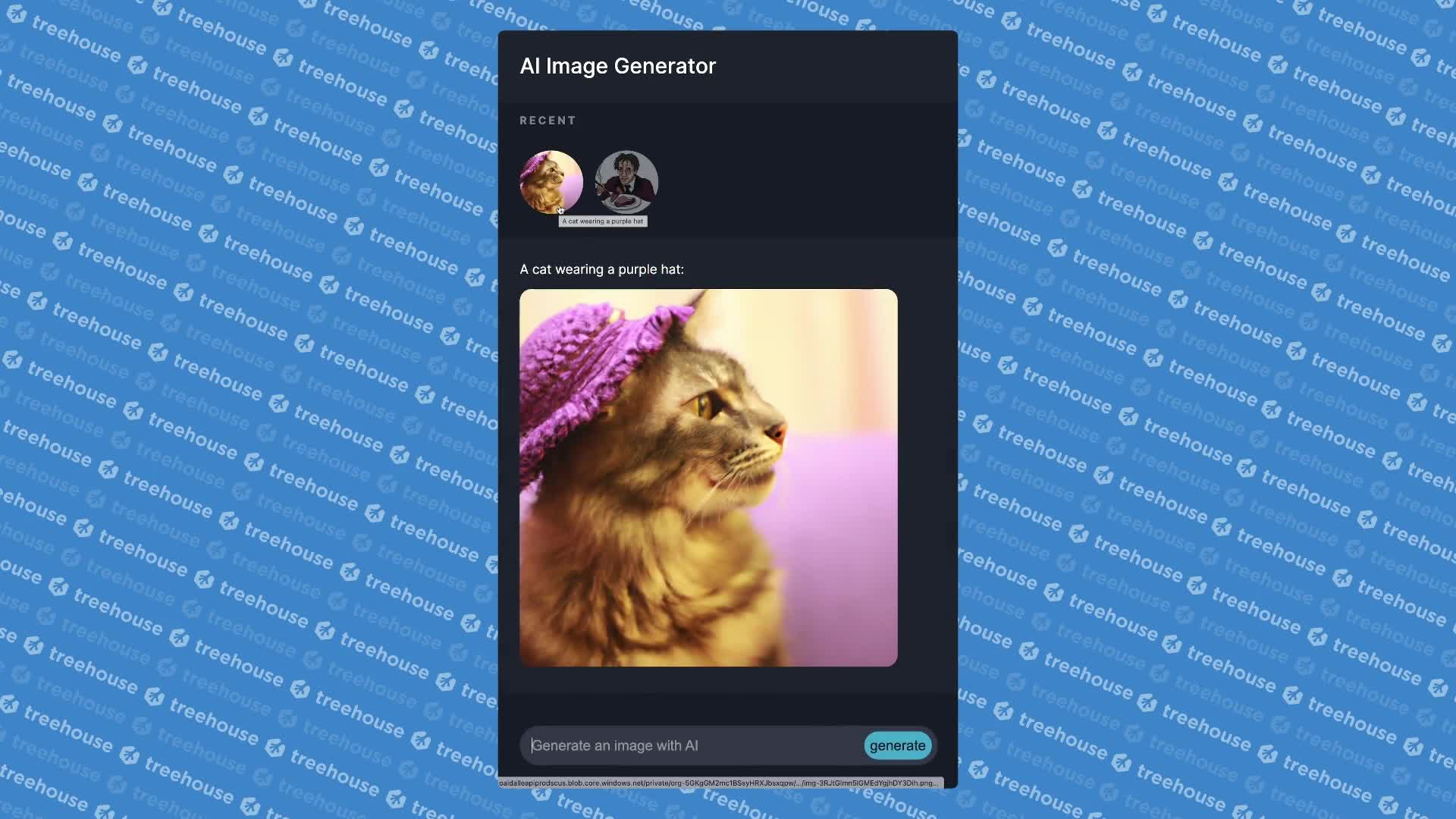
Build Your Own AI Image Generator
Improve your JavaScript skills with a hands-on experience! Join Dustin as he gui...
- AI
- Beginner
- 18 min
-

Python Libraries for AI
The workshop introduces Python libraries for Machine Learning, Natural Language ...
- AI
- Beginner
- 11 min
-

AI Tools for No-Code Development
Learn about powerful AI Tools for No-Code development in this workshop, enabling...
- No-Code
- Beginner
- 18 min
-

Meet Cursor and Experience AI-Driven Coding
This workshop explores Cursor, an AI-powered code editor designed to make coding...
- AI
- Beginner
- 4 min
-

Introducing Lovable.dev for No-Code Web App Design
This workshop introduces Lovable.dev, an AI platform that lets you build product...
- Vibe Coding
- Beginner
- 3 min
-

Create Apps Faster with Windsurf
In this workshop, Christian walks through Windsurf, an AI-powered coding tool bu...
- Vibe Coding
- Beginner
- 5 min
-

What Is an MVP?
This workshop is designed for entrepreneurs and product developers eager to brin...
- Professional Growth
- Beginner
- 9 min
-

Practice Using A Design System
For this practice session, we’ll be using Adobe XD to wireframe a homepage for v...
- Design
- Beginner
- 37 min
-

Design Your Brand Identity with Looka
This hands-on workshop explores how to use Looka to quickly design a complete br...
- AI
- Beginner
- 10 min
-

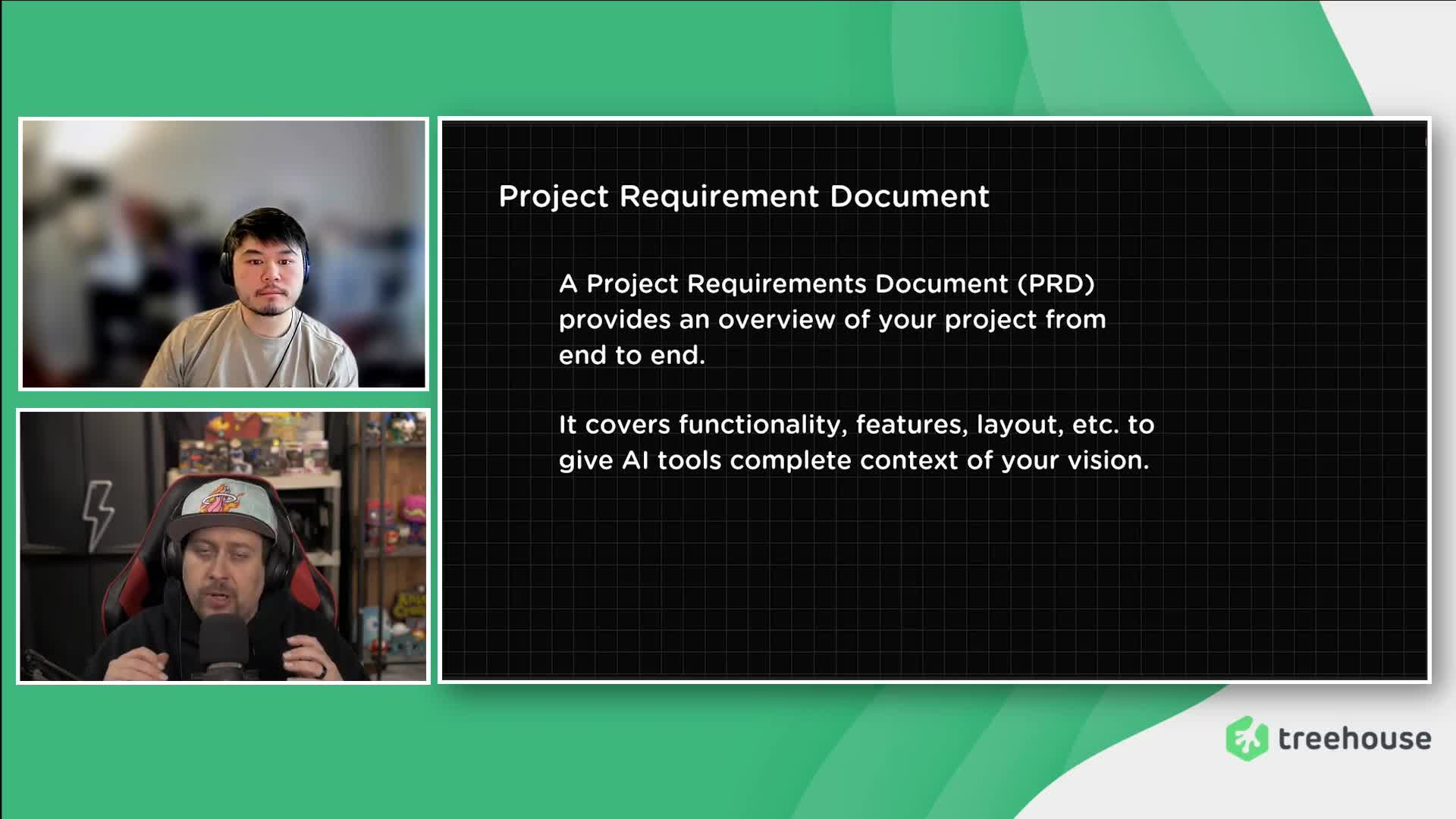
Plan and Design Effective No-Code Apps
This workshop will help you write clear, effective Product Requirements Document...
- No-Code
- Beginner
- 13 min
-

Turn Ideas Into Code with Replit Agent
In this workshop, Dan walks through what the Replit Agent is, how it works, and ...
- Vibe Coding
- Beginner
- 4 min
-

Reverse Engineering Code with ChatGPT
In this video, we explore the incredible power of ChatGPT for reverse engineerin...
- AI
- Beginner
- 21 min
-

No-Code Prompt Engineering
Explore prompt engineering for no code development by enhancing your AI coding s...
- No-Code
- Beginner
- 29 min
-

Build Your Own CRM in Lovable Step-by-Step
This workshop introduces Lovable.dev, an AI-powered tool that helps you turn ide...
- Vibe Coding
- Beginner
- 52 min
-

AI Tools for Sitemapping and Wireframing
This workshop shows how to speed up your UI design workflow using AI tools like ...
- Design
- Beginner
- 18 min
-

Create AR Effects for TikTok with Effect House
Join our exciting workshop and take a sneak peek into the world of augmented rea...
- AI
- Beginner
- 34 min
-

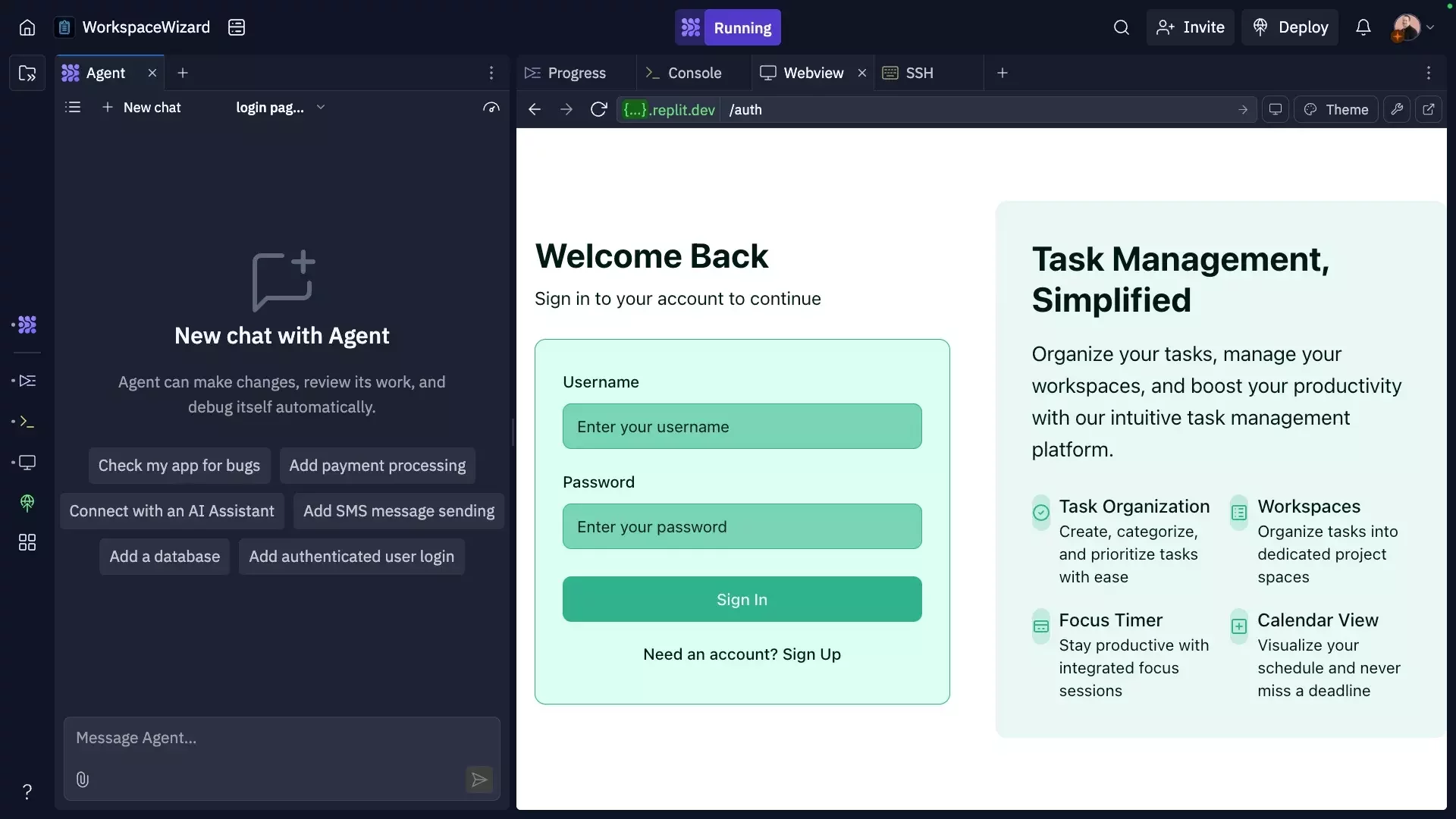
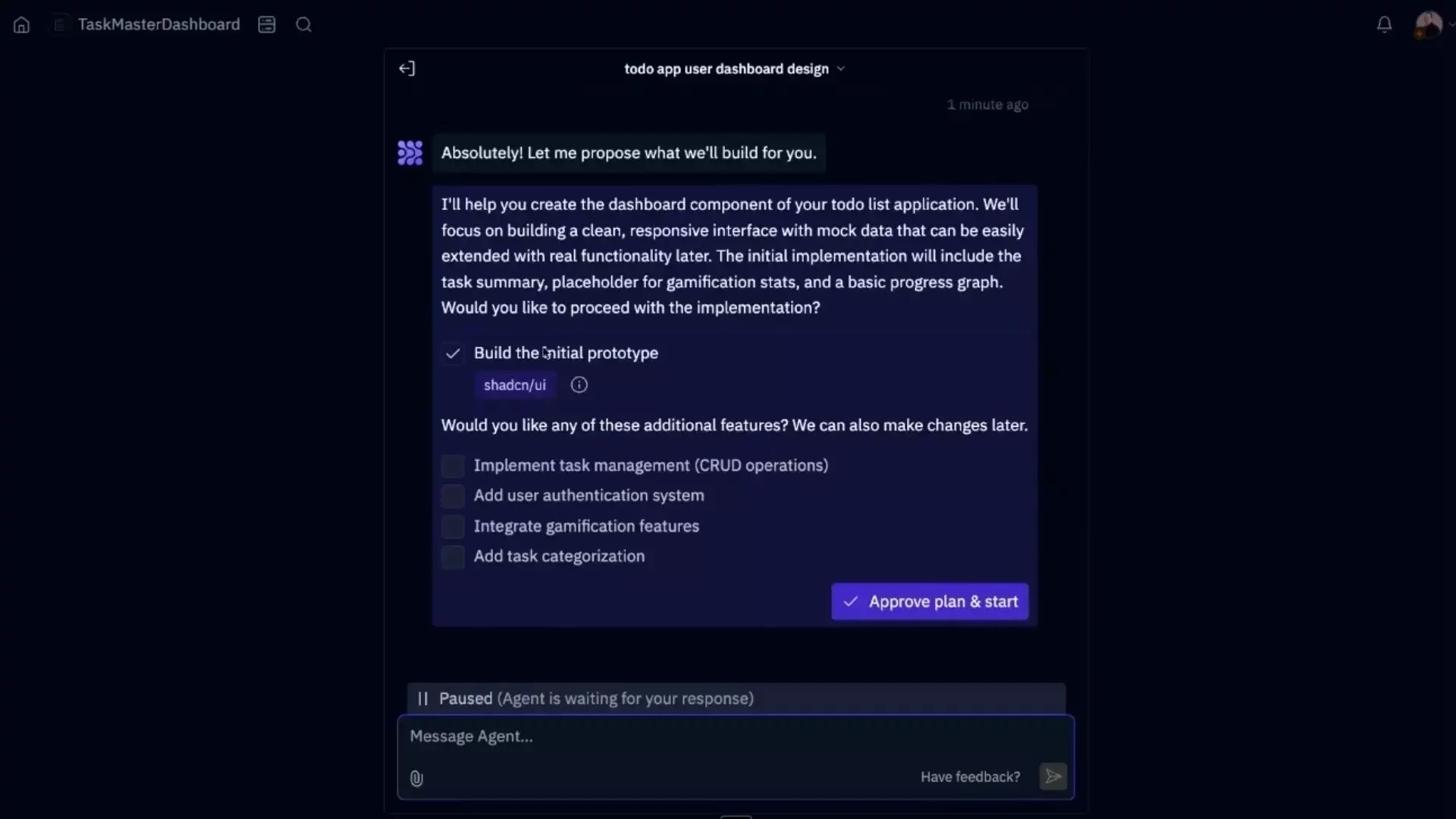
Build a To-Do List App with Replit Agent
In this workshop, participants will learn how to create a fully functional task ...
- Vibe Coding
- Beginner
- 90 min
-

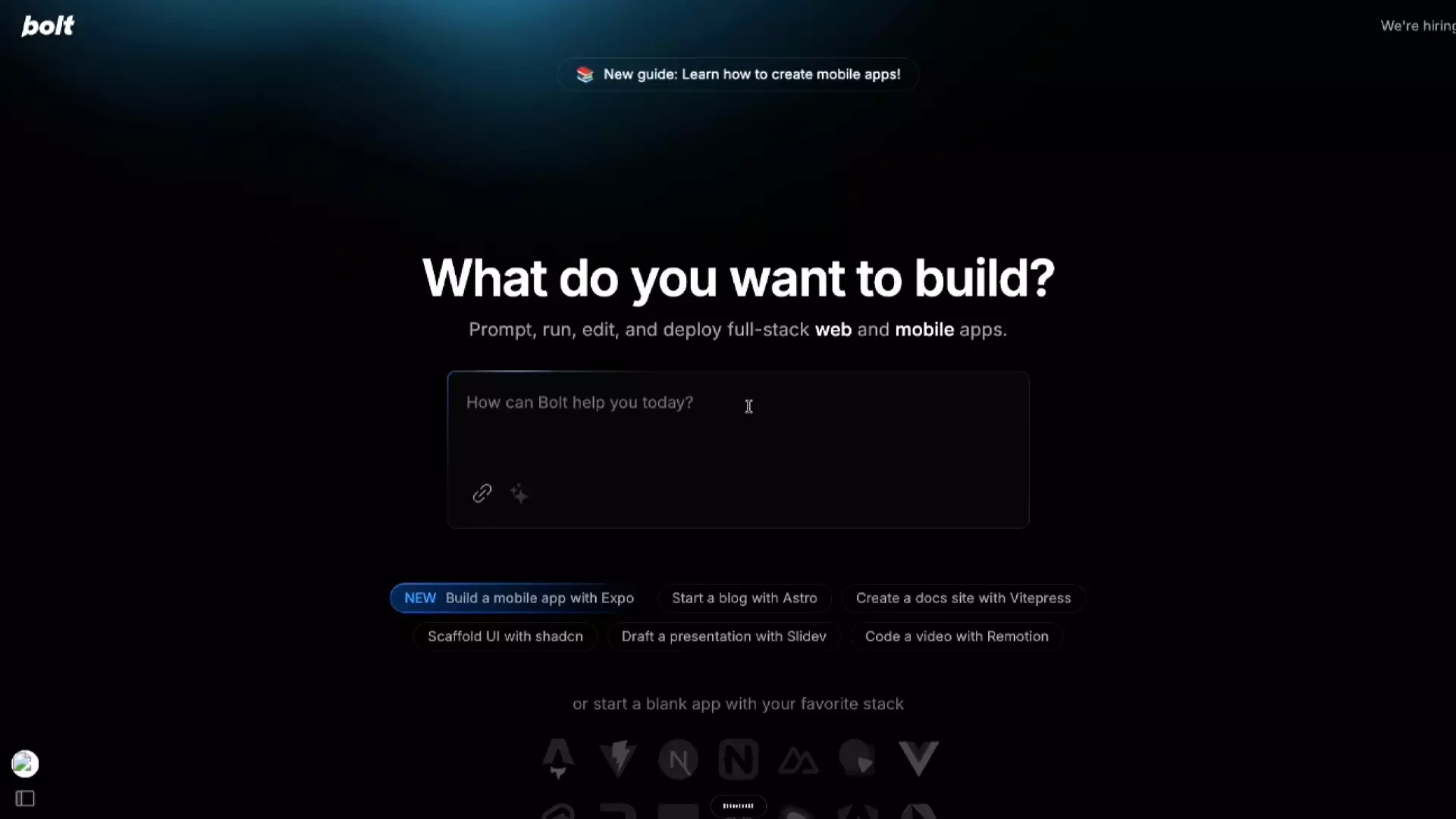
Build and Deploy a Landing Page Using Bolt
This workshop introduces Bolt.new, an AI-powered platform that helps you build w...
- Vibe Coding
- Beginner
- 55 min
-

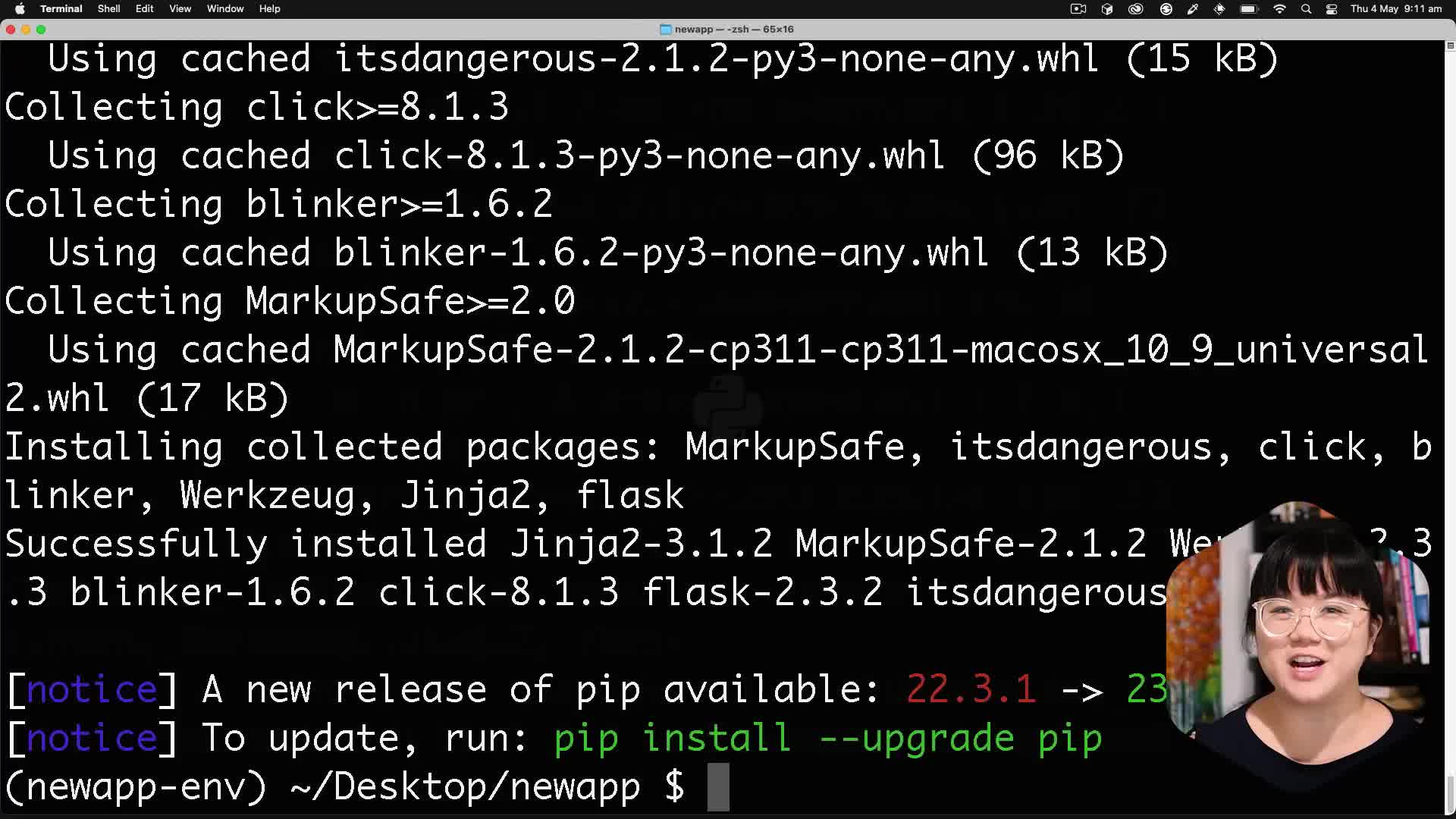
Python Virtual Environments
If you're building apps with Python, you'll most likely be using third-party lib...
- Python
- Beginner
- 18 min
-

Debugging JavaScript in the Browser
JavaScript programs are mysterious and hidden realms where magic happens. This c...
- JavaScript
- Beginner
- 39 min
-

Introducing UXPin Merge
Meet a UI builder that allows you to design with live code. UXPin Merge i...
- Design
- Beginner
- 79 min