Heads up! To view this whole video, sign in with your Courses account or enroll in your free 7-day trial. Sign In Enroll
Well done!
You have completed Introduction to Wireframing!
You have completed Introduction to Wireframing!
Balsamiq is a tool built specifically for wireframing. It contains UI elements and devices that can easily be inserted as building blocks for your wireframe.
Wireframing tool used in this stage
- Balsamiq Cloud: Visit Treehouse Perks for information on how to get a 90-day free trial.
Changes to Balsamiq
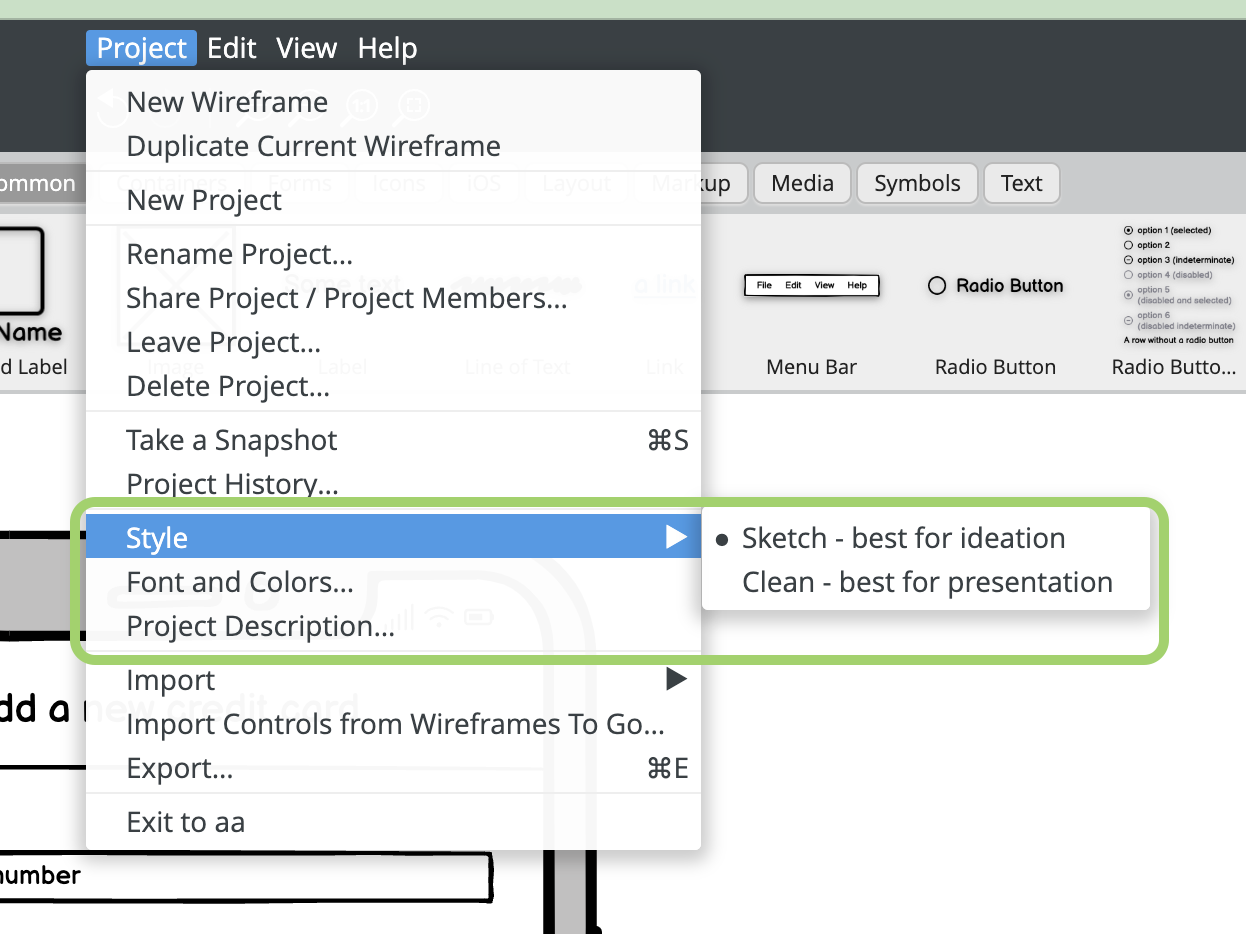
The different parts of the Project Information panel (mentioned at 03:30) are now available under the Project menu
Related Discussions
Have questions about this video? Start a discussion with the community and Treehouse staff.
Sign upRelated Discussions
Have questions about this video? Start a discussion with the community and Treehouse staff.
Sign up
You need to sign up for Treehouse in order to download course files.
Sign upYou need to sign up for Treehouse in order to set up Workspace
Sign up