Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
akhil maddu
1,422 Points{ margin: 0; padding: 0; } what is the exact meaning of this?
w
3 Answers
John Domingo
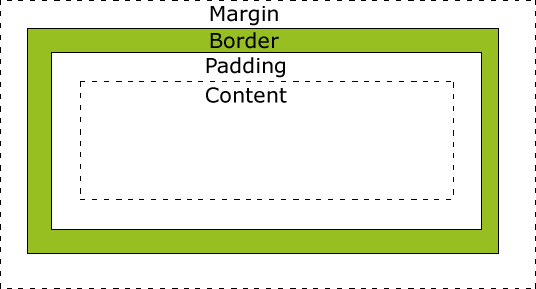
9,058 PointsIf you take a look at the CSS Box Model, you can think of any HTML element as a set of boxes. The content box, for example, would be the text or image that is the actual visible content of the element. The border, which can be made visible or invisible, is the "box" that wraps around the content box (although it doesn't have to be rectangular like the "box" name implies.
Padding and margin are invisible clearing areas inside and outside the border.
Padding is the space between the border and the content so that if you have text in an element, the padding helps to make sure the text does not flush against border. Just like an actual box full of contents (such as a package you might want to ship out), you can add foam peanuts, or padding, around the contents so that it doesn't touch the sides of the (border) box.
For zero padding, imagine putting a box into a box where the inner box is just slightly smaller so it fits perfectly. There is no space between the inner (content) box and the outer (border) box so there is zero padding.
Margin is just the space outside the border. This is important for how you want your element to appear when other elements are nearby. If margin is zero, other elements (inline, above and below) will be be flush against your element.
I recommend these two stages The Box Model stage in the CSS Foundations Course (Web Design track) and The Box Model stage in the CSS Basics Course (Front-End Web Development track).
Zach Elkins
9,602 PointsThe main reason this is used is because sometimes the browser will apply it's default margin/padding to elements, and in a case where you do not want there to be any margin or padding space around an element you will want to define that there is no margin or padding.
* {
margin: 0;
padding: 0;
}
Resets the pages default margin and padding for the entire html file. This will allow you to have more control when you are styling specific elements.
Sarah Stafford
7,756 PointsIt makes sets it so there is no space around the outside of the selector (margin) or between the border and contents (padding);


Steffen Dybvik
Courses Plus Student 907 PointsSteffen Dybvik
Courses Plus Student 907 Pointsnice explanation dude!