Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Jill Norris
3,743 PointsAdvanced Selectors :target an ID
Challenge Task 2 of 2: Create a new rule using the selector that targets an element only if its ID matches the hash in a URL. Set the background color to tomato.
So, the phrase that has me baffled is "the hash in a URL". Unless I'm wrong on the whole thing. I am not sure what the ID is supposed to be, and my best (and wrong) guess at the answer is: :target([id="#"]) { background-color: tomato; }
Can someone shed some light? Thanks!
4 Answers
jaredcowan
11,808 PointsIt's kind of a trick question. If you look in the html file you will notice the links target #s1 and #s2 and then in the div below with the sections of text their id name is id="s1" and id="s2"
If the page were longer and had lots of sections clicking that link will take you to the correct section of text and highlight it with the color of tomato.
Make sense?
/* Write your CSS code below */
html {
background-color: lightblue;
}
div:target {
background-color: tomato;
color: #FFF;
}
Jill Norris
3,743 PointsYou are a wonderful human. Thank you. I was making it much harder than it was!
jaredcowan
11,808 PointsYou're welcome!
Just an F.Y.I Treehouse makes questions with bad verbiage and trick questions sometimes. Don't beat yourself up over it. If you just skip it and come back to it after a video or something or go back and watch a video it helps.
James Barnett
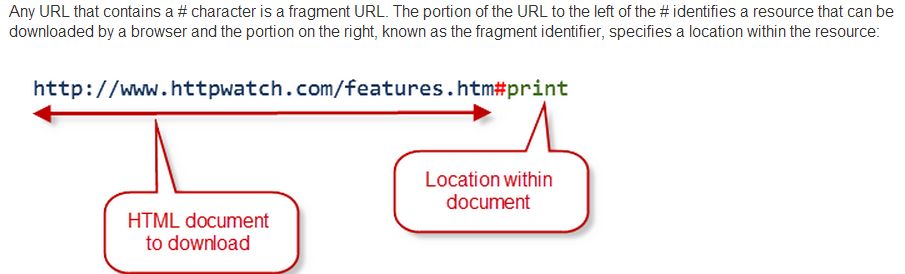
39,199 Points> So, the phrase that has me baffled is "the hash in a URL"
That's another way of saying an "URL fragment identifier".
source: https://blog.httpwatch.com/2011/03/01/6-things-you-should-know-about-fragment-urls/
further reading: http://reference.sitepoint.com/css/pseudoclass-target

Jill Norris
3,743 PointsJill Norris
3,743 PointsYou are a wonderful human. Thank you. I was making it much harder than it was!