Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Patrik Horváth
11,110 PointsBootstrap 4 dropdown problem
hi, i have problem with my bootstrap 4 project i cant find way how to fix my dropdown it shows as scrollable button and i m abble see options only when i scroll down
( its Blade Templating engine in Laravel so this is why there are @ or {{}} )
code looks like :
<div class="collapse navbar-collapse" id="navbarTogglerDemo02">
@if(Auth::check())
<div class="dropdown">
<button type="button" class="btn btn-danger dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Action
</button>
<div class="dropdown-menu">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
<div class="dropdown-divider"></div>
<a class="dropdown-item" href="{{route("auth.logout")}}">Separated link</a>
</div>
</div>
@endif
</div>
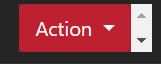
preview how it looks like when i click on dropdown :
1 Answer
Abraham Juliot
47,353 PointsWithout a link to the live site, it's hard to tell what exactly is causing this. But, I recommend opening the dev tools and inspecting the element, checking for console errors and making styles are not being overriden.
I was able to get a similar example running using the example at
But, it did require changing your container class="collapse navbar-collapse" to just class="navbar".
:)