Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
J. M.
15,389 PointsBootstrap styles not being applied
I'm trying this locally and the bootstrap styles are not being applied. I checked on the chrome devtools and the css file is loading so it's not just a typo.
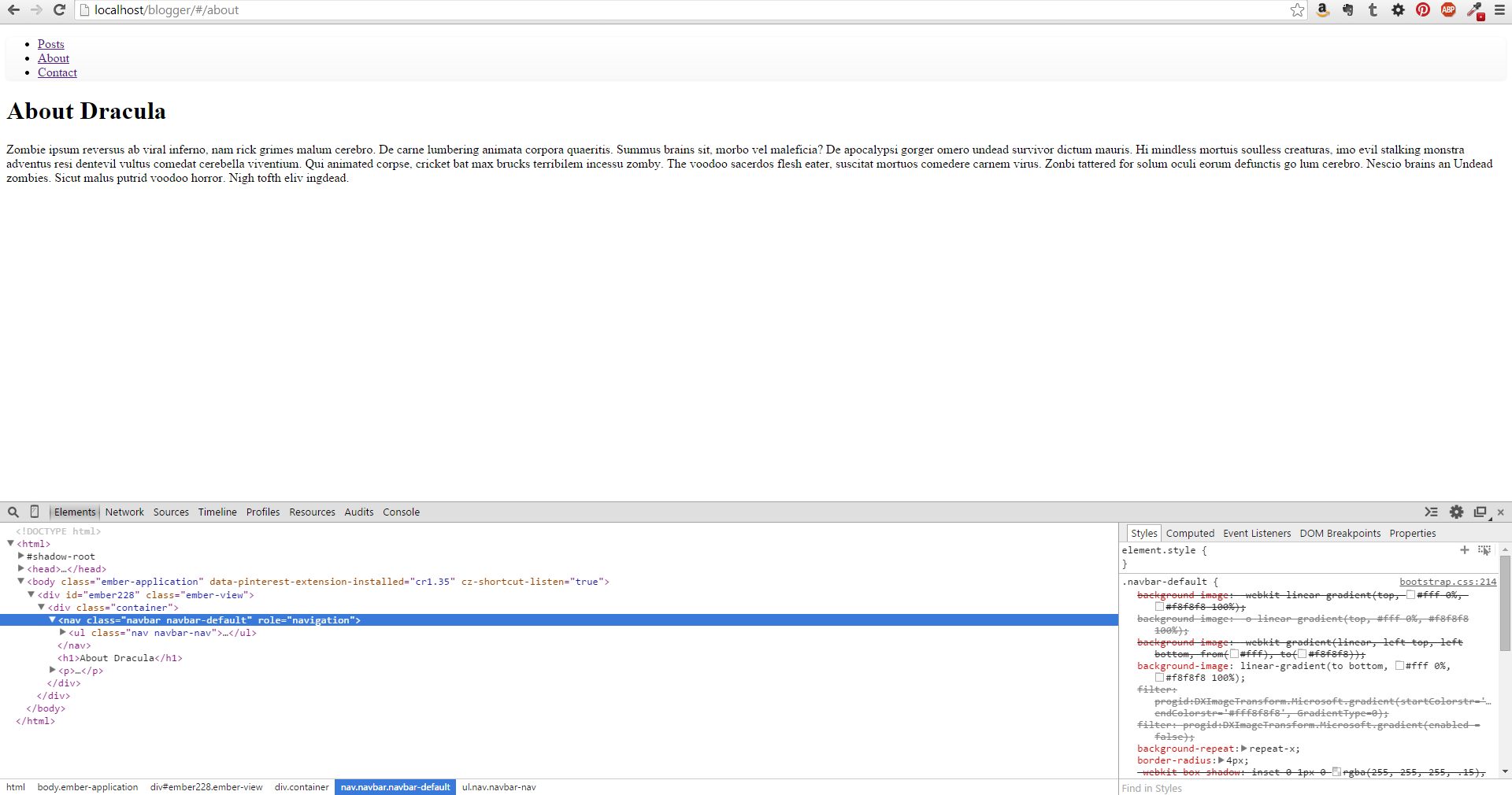
Inspecting the individual elements makes it appear as if the styles are being applied but I'm just getting plain old default styling.
I gave it a shot in the workspace and it's working properly, but I want to figure out what's going on locally. What gives? Thanks in advance.
J. M.
15,389 PointsHere's my html:
<html>
<head>
<title>Dracula's Blog</title>
<link rel="stylesheet" href="css/bootstrap.css">
<script src="libs/jquery.min.js"></script>
<script src="libs/handlebars-v1.3.0.js"></script>
<script src="libs/ember-1.8.1.js"></script>
<script src="libs/ember-handlebars-loader-0.0.1.js"></script>
<script src="blogger.js"></script>
<script src="router.js"></script>
<script>
EmberHandlebarsLoader.loadTemplates(["posts", "about", "contact"]);
</script>
</head>
<body>
</body>
</html>
And here's an example from an .hbs file:
<div class="container">
<nav class="navbar navbar-default" role="navigation">
<ul class="nav navbar-nav">
<li>{{#link-to "posts"}}Posts{{/link-to}}</li>
<li>{{#link-to "about"}}About{{/link-to}}</li>
<li>{{#link-to "contact"}}Contact{{/link-to}}</li>
</ul>
</nav>
<h1>Contact</h1>
<p>Want to get in touch?</p>
<ul>
<li>Phone: 1-800-DRACULA</li>
<li>Email: <a href="count@dracula.com">count@dracula.com</a></li>
</ul>
</div>
Posting the bootstrap css would be a bit of overkill, but it is in the css folder and it loads properly in devtools when I check the resources.
Am I overlooking something really silly?
7 Answers
Austin Klenk
4,399 PointsAnytime, and instead of hosting the bootstrap file on your server. you will have the hosted version which when it gets updated to new features and such your website will be up to dat automatically. :-)
Austin Klenk
4,399 Pointscan you see the post, about & contact?
J. M.
15,389 PointsYes, but only through xampp.
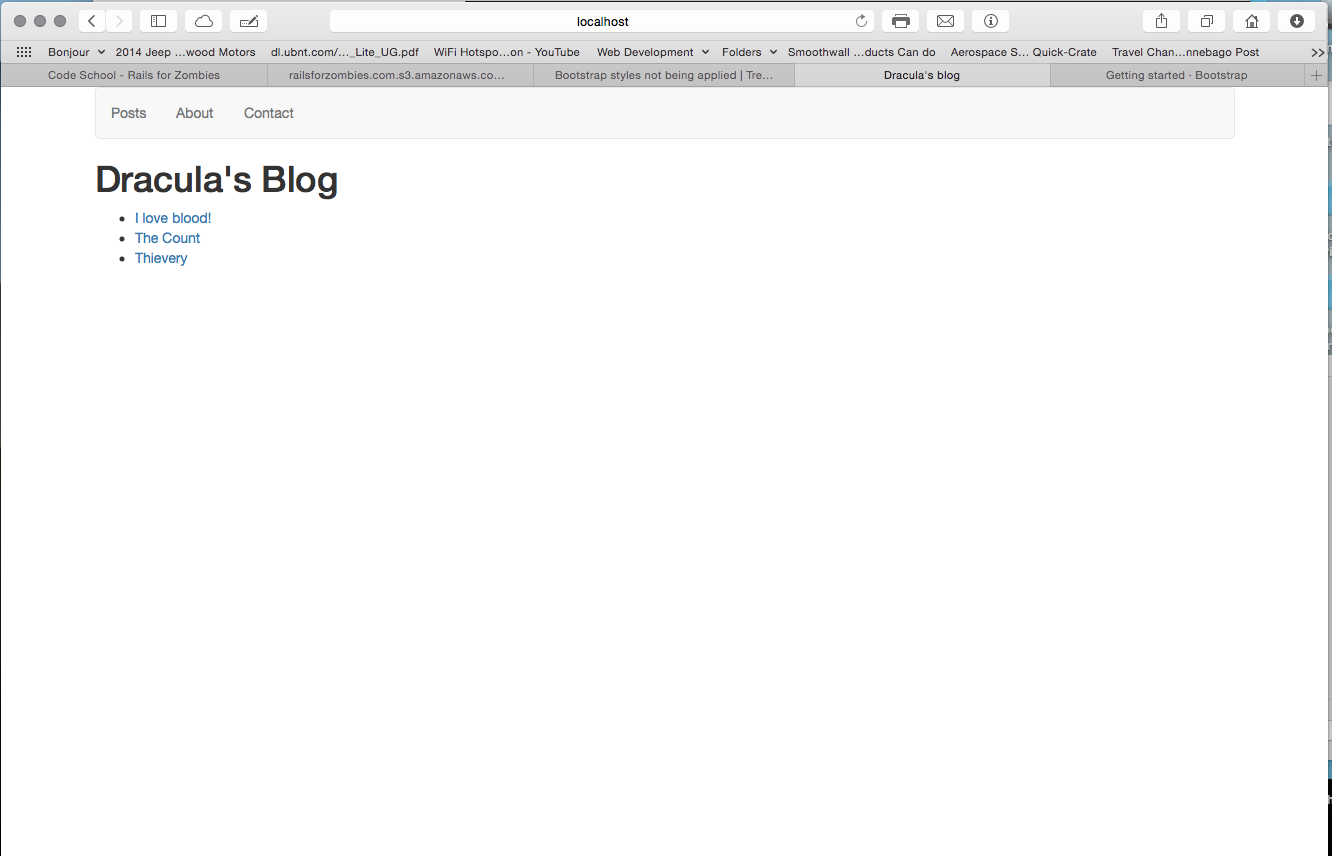
Here's what I see:
You can see the bootstrap style being applied to the main nav bar background, but nothing else. I'm going to play with it some more later today...maybe I entered in the classes wrong or something? I don't think so though, because it's not even working for things like the h1 tag.
Austin Klenk
4,399 Pointsi got it to work where it says
<link rel="stylesheet" href="css/bootstrap.css">
replace ^ with
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css">
Austin Klenk
4,399 PointsMhmm. could you upload it to Github? then i can download it and check it out?
J. M.
15,389 PointsHere you go:
https://github.com/ghostsintowers/blogger
I haven't used github much, so apologies if I messed something up.
Austin Klenk
4,399 PointsHow do you view the templates? Check out the image I uploaded to your Github Repository Look under the issues.
J. M.
15,389 PointsI'm running them locally through xampp.
Austin Klenk
4,399 PointsJ. M.
15,389 PointsThat worked! Thanks so much for all your help!
Austin Klenk
4,399 PointsAnytime


Austin Klenk
4,399 PointsAustin Klenk
4,399 Pointscan you copy and paste your code in a comment, your HTML and css. also what directory do you have your bootstrap stylesheet in?