Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Ian Hicks
3,889 PointsCan't find error in my code??
JavaScript
var playList = [
'I Did It My Way',
'Respect',
'Imagine',
'Born to Run',
'Louie Louie',
'Maybellene'
];
function print(message) {
document.write(message);
}
function printList( list ) {
var listHTML = '<ol>';
for (var i = 0; i < list.length; i += 1) {
listHTML += '<li>' + list[i] + '</li>';
}
listHTML += '</ol>';
print(listHTML);
}
printList(playList);
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Musical Playlist</title>
<link rel="stylesheet" href="css/styles.css">
</head>
<body>
<h1>My Music Playlist</h1>
<script src="js/playlist.js"></script>
</body>
</html>
I' m not seeing why this isnt working? please let me know if you find what i did wrong
3 Answers
Erik Nuber
20,629 PointsJust copy and pasted both of your files and, it works perfectly. No errors. Maybe need to refresh the browser. You can always check for errors as well in the browser. Using chrome it would be command + option + J on the mac...for example.
Elian above mentioned the name of your .js file and that appears to be the only other thing that we can't visibly see but, could be causing a problem.
Andrew Patterson
3,075 PointsSorry, it's my first time using the forum and I think it deleted my code. I meant to ask if there is a script src linking your javascript file in the html.
elk6
22,916 PointsGood one! That's probably it. I deleted the other question for you. A tip for future use, you can post an asnwer and a comment. If you have a small question like the one before, it's probably best to use a comment. If you have an answer ready, it's best to post an actual answer.
And welcome to the community!
Same goes for Ian, by the way. Try to use comments if you do not have an answer ready or are just replying to a given answer.
Andrew Patterson
3,075 PointsThanks for the tip, Elian! Ian, let me know if that did it for you.
elk6
22,916 PointsYeah, i'm curious as well. :)
Ian Hicks
3,889 PointsI already checked the script tag in the html and it is indeed linking to the correct .js file
Andrew Patterson
3,075 PointsI must admit I'm stumped. Would it be possible to post the HTML as well? My only guess is that perhaps one of the tags needs closing.
elk6
22,916 PointsCan you post your HTML here, Ian? Or provide us with a snapshot of your workspace?
elk6
22,916 PointsYour HTML is fine, as well. Are you sure your js file is named "playlist.js" and that it's located in your js folder?
Michael Christofersen
4,453 PointsJavaScript was a window.print() method, which could mean it's a protected function name. Otherwise, I'm clueless.
elk6
22,916 Pointselk6
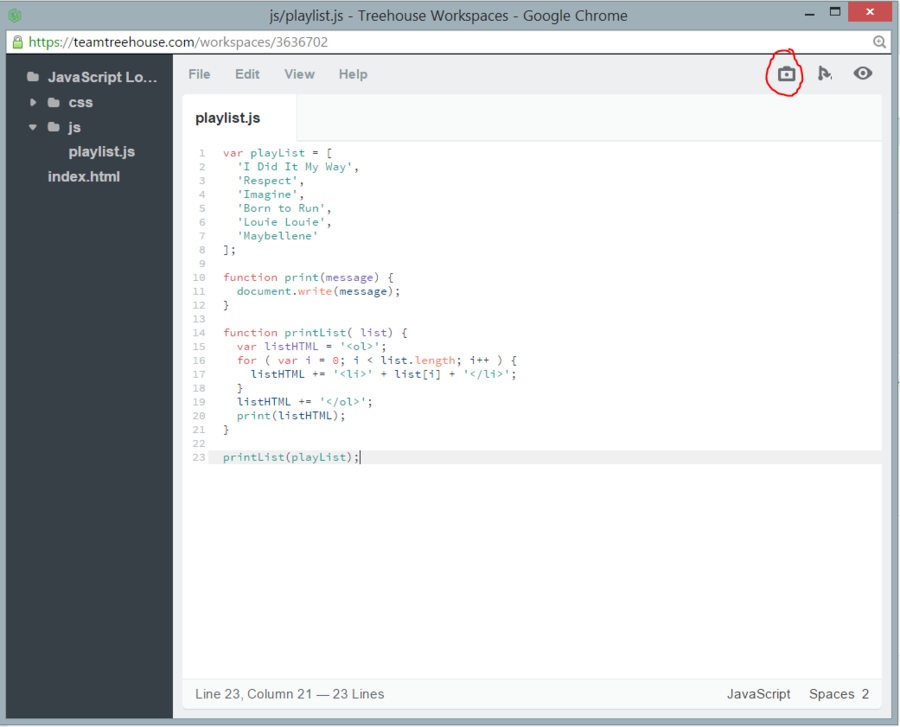
22,916 PointsOkay, Ian. Could you do us a favor and take a snaphot of your workspace and post the link here? See my image for the location of the snapshot button in workspaces.