Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
mnwogdbvte
16,349 PointsChart Library and Progress Bars
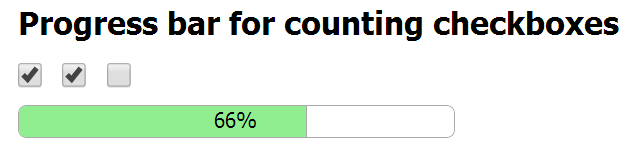
I see that Treehouse is using ChartJS for donut charts, but I'm curious what library you guys are using for the progress bars. I like the sectioned functionality where one section of the progress bar can be marked as complete. Is this a library Treehouse wrote or an open source library? Thanks! :)
6 Answers
Geoff Parsons
11,679 PointsThese are actually just hand-rolled CSS applied to a table that is built when the page renders. Sorry I can't point you in a better direction Devan.
mnwogdbvte
16,349 PointsWell better to know than not now! I'm quite impressed, may have to figure out how to roll my own then.
James Barnett
39,199 PointsI made this a while back using jQuery, it doesn't have the sectioned functionality but that would be pretty straight forward to add.
working demo: http://codepen.io/jamesbarnett/pen/ybvLB
mnwogdbvte
16,349 PointsThanks! I was able to recreate the functionality in this codepen. I also added a custom tooltip that is okay to use on tables/phones also.
Daniel Quaidoo
23,937 PointsSweet work Devan! was about to write-up something like this and found yours. Really good work! Thanks
Daniel Quaidoo
23,937 PointsSweet work Devan! was about to write-up something like this and found yours. Really good work! Thanks