Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alden Bonecutter
2,756 PointsCode appears correct, preview disagrees.
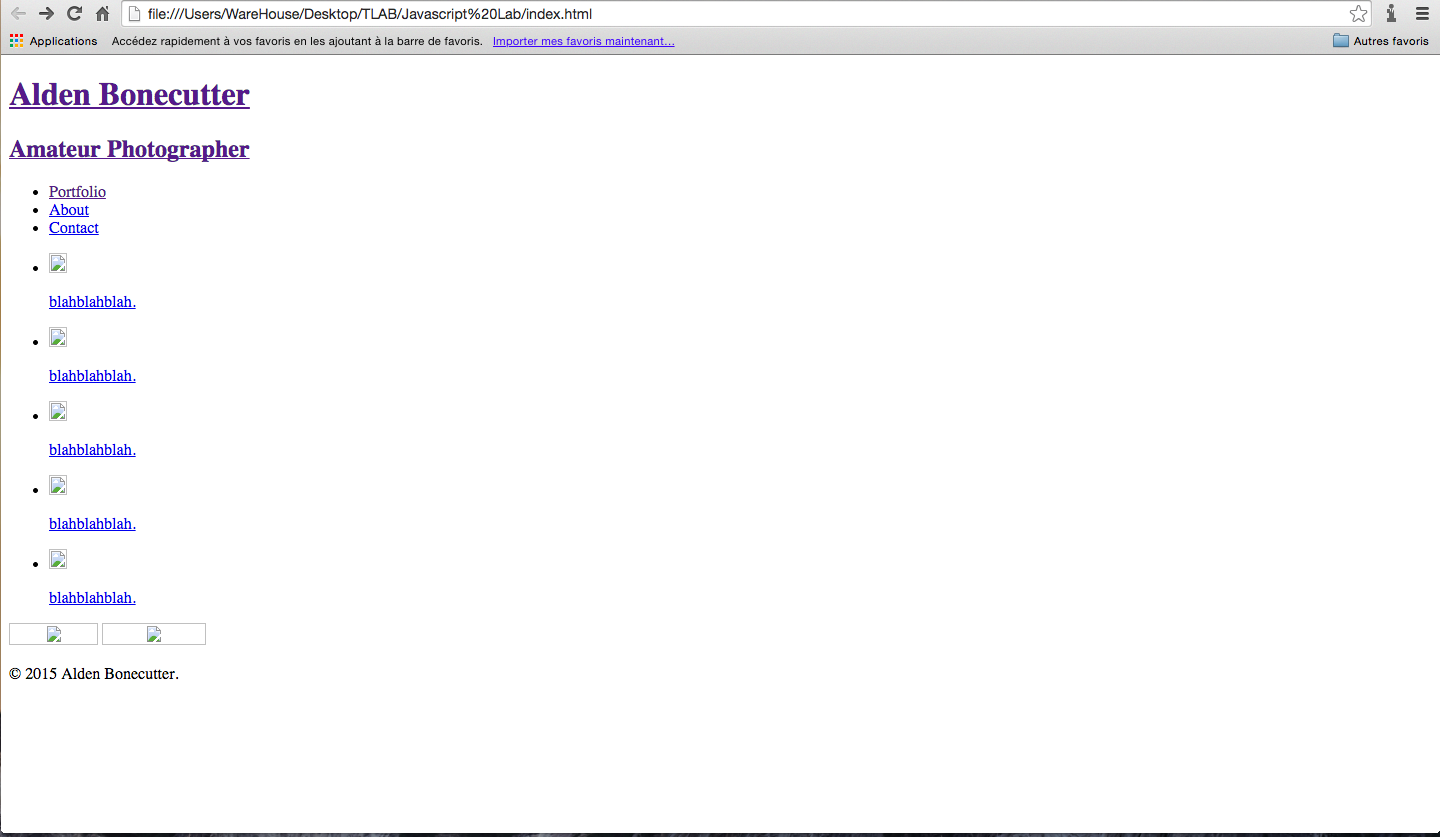
I've done my best to check and re-check my code against the video and i can't for the life of me figure out what small error is causing almost nothing to show up on the preview page.
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>Bonecutter | Photo</title> <link rel="stylesheet" href="css/normalize.css"> <link rel="stylesheet" href="css/main.css"> </head> <body> <header> <a href="index.html" id="logo"> <h1>Alden Bonecutter</h1> <h2>Amateur Photographer</h2> </a> <nav> <ul> <li><a href="index.html">Portfolio</a></li> <li><a href="about.html">About</a></li> <li><a href="contact.html">Contact</a></li> </ul> </nav> </header> <div id="wrapper"> <section> <ul> <li> <a href="img/numbers-01.jpg"> <img src="img/numbers-01.jpg" alt=""> <p>blahblahblah.</p> </a> </li> <li> <a href="img/numbers-02.jpg"> <img src="img/numbers-02.jpg" alt=""> <p>blahblahblah.</p> </a> </li> <li> <a href="img/numbers-06.jpg"> <img src="img/numbers-06.jpg" alt=""> <p>blahblahblah.</p> </a> </li> <li> <a href="img/numbers-09.jpg"> <img src="img/numbers-09.jpg" alt=""> <p>blahblahblah.</p> </a> </li> <li> <a href="img/numbers-12.jpg"> <img src="img/numbers-12.jpg" alt=""> <p>blahblahblah.</p> </a> </li> </ul> </section> <footer> <a href="http://twitter.com/highwaydoor"><img src="img/twitter-wrap.png" alt="Twitter Logo"></a> <a href="http://facebook.com/AldenBonecutter"><img src="img/facebook-wrap.png" alt="Facebook Logo"></a> <p>© 2015 Alden Bonecutter.</p> </footer> </div> </body> </html>
4 Answers
Mohammed Khalil Ait Brahim
9,539 PointsWhen I preview your code on chrome here is what I get What is wrong with it ?
Alden Bonecutter
2,756 PointsHuh mine looks totally different on Safari. I'd post a screenshot but I'm not sure how honestly haha.
Mohammed Khalil Ait Brahim
9,539 PointsHere is a thread on how to add images to post :
https://teamtreehouse.com/forum/add-image-to-forum-post
But my guess is that chrome takes care of some of the errors so that may not be the case of safari!
Alden Bonecutter
2,756 PointsSo i get directed to this page every time i try to preview. http://imgur.com/N02DDqn.png
Mohammed Khalil Ait Brahim
9,539 PointsJust add Exclamation mark before the first open bracket. But the link is fine also. Tell me did you try on another browser to see if that works ?
Alden Bonecutter
2,756 PointsYep, just tried chrome and it directs me to the same page