Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
James Croxford
12,723 PointsCouple of questions on CSS- element not taking up intended space via CSS, & chaining class selectors/pseudo elements
Hi everyone,
I'm currently working on a very basic website for a work portfolio & to practice skills learned via the basic HTML & CSS courses on Treehouse.
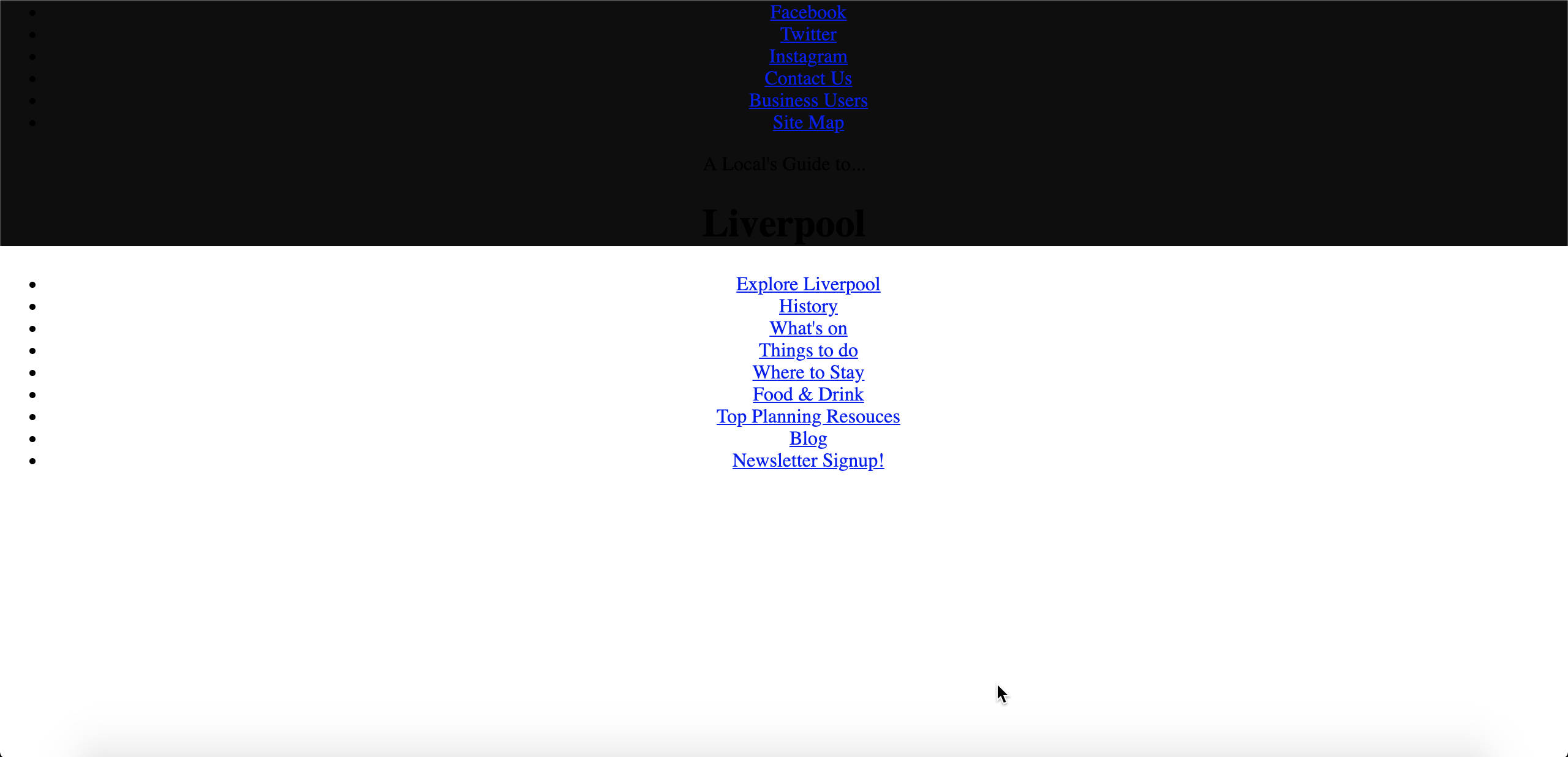
First up I'm having trouble making a Div element fit to the top of my screen. As seen below the CSS ensures it takes up the full width of the screen, but at the top of it ( the header has a total height of 200 pixels) there's a gap of blank white space. Is there any error in my CSS which would cause this?
<head><title>A Local's Guide to... Liverpool</title>
<link rel= "stylesheet" href="css/style.css">
</head>
<body>
<header id="top" class="main-header">
<div class="top-nav-bar">
<ul class="top-nav-bar-menu">
<li class="top-nav-bar-menu-option"><a href="#facebook">Facebook</a></li>
<li class="top-nav-bar-menu-option"><a href="#twitter">Twitter</a></li>
<li class="top-nav-bar-menu-option"><a href="#instagram">Instagram</a></li>
<li class="top-nav-bar-menu-option"><a href="#contact-us">Contact Us</a></li>
<li class="top-nav-bar-menu-option"><a href="#facebook">Business Users </a></li>
<li class="top-nav-bar-menu-option"><a href="#site-map">Site Map</a></li>
</ul>
</div>
<span class="pre-title">A Local's Guide to...</span>
<h1 class="liverpool-heading">Liverpool</h1>
<div id="top-menu-bar">
<ul class="menu-bar">
<li class="menu-bar-option"><a href="#explore">Explore Liverpool</a></li>
<li class="menu-bar-option"><a href="#history">History</a></li>
<li class="menu-bar-option"><a href="#events">What's on</a></li>
<li class="menu-bar-option"><a href="#things">Things to do</a></li>
<li class="menu-bar-option"><a href="#accomodation">Where to Stay</a></li>
<li class="menu-bar-option"><a href="#eating">Food & Drink</a></li>
<li class="menu-bar-option"><a href="#planning">Top Planning Resouces</a></li>
<li class="menu-bar-option"><a href="#blog">Blog</a></li>
<li class="menu-bar-option"><a href="/newsletter.html">Newsletter Signup!</a></li>
</ul>
</div>
</header>
</body>
.main-header {
background: #0e0e0e;
height: 200px;
width: 100%;
text-align: center;
padding: 0px 0px 0px 0px;
margin: 0px 0px 0px 0px;
}
body {
margin: 0px 0px 0px 0px;
padding: 0px 0px 0px 0px;
}
Secondly, I intend to have three unordered lists each containing links within them. The first is a spoof nav bar to social media accounts in the top right, the second is a main nav bar in the header div, and the final one is in the <main></main> tags, linking to more content.
Given they are links, styling the pseudo class a:link, a:hover etc will style them. But I want each list to be styled differently. Can I therefore chain the class selector for each unordered list with a generic a:link etc name to target specific lists with specific styling? If not how could I go about this?
2 Answers
Maxwell Newberry
7,693 PointsJames,
Before I begin, I want to note that CSS, like many other languages renders top to bottom. When the browser loads the page, it takes in the information and reads from the beginning to the end, as you may have inferred. I mention this, because you have two selectors in your CSS currently, .main_header and body. Although currently, it may not effect the way your style works now, generally it is a good idea to have the priority styling (body) at the top.
As for your first question, you mention you would like your header to be positioned at the top of the page, however, currently you are experiencing issues with a space between the header and top. Below, I have included a picture of the your webpage looks rendered on my local machine:
Assuming your element you'd like to position at the top if the black box, it seems to be properly positioned. The next step I would take is setting the box sizing:
* {
box-sizing: border-box;
}
The border-sizing property sets how the total width and height of an element is calculated. Whereas border-box is:
border-box tells the browser to account for any border and padding in the values you specify for an element's width and height. If you set an element's width to 100 pixels, that 100 pixels will include any border or padding you added, and the content box will shrink to absorb that extra width. This typically makes it much easier to size elements.
Finally, for your final question - styling each link individually is definitely possible. This can be accomplished several ways. If you would like to maintain the link class name menu-bar-option, you can also add an additional unique classname to reference each link, or you can add an id such as id="explore-liverpool". You can reference these individual links in your CSS selector by using:
.menu-bar-option:hover #explore-liverpool
Note: This is just one many ways to accomplish this.
Jamie Reardon
Treehouse Project ReviewerYou are from liverpool james?