Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
james white
78,399 PointsCourse Request: WP ADVANCED Theme-ing and ADVANCED Customizer API course
I have been following all (and have completed) every WordPress course in existence on TeamTreehouse (so far) and it's still not enough to make a real world site for a real client.
The client is a non-profit so they can't afford to buy any premium ($$$) templates or plugins.
I guess I really want a more advanced set of WordPress customization tutorials than Zac, Jesse and others have been able to provide so far..
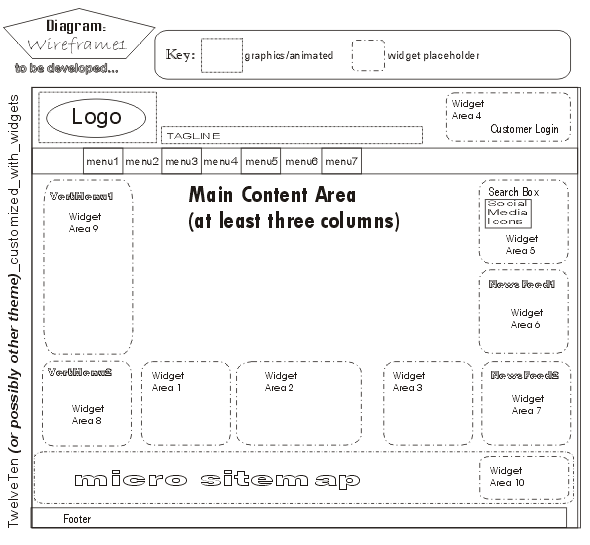
Let me try to upload a wireframe of the design (success - see below) that the client is looking to theme-ify in WordPress
(it has close to a dozen widget spots as well as a five column layout that they want to be mobile-friendly and responsive using some kind of fluid grid system --like Bootstrap, Foundation, or Genesis)...
I should also mention I've tried the Unsemantic Grid system from Nathan Smith.
It's the successor to the 960 grid he developed:
A couple starter tutorials:
http://www.htmlxprs.com/post/13/understanding-unsemantic-grid-system-tutorial
http://www.moreonfew.com/unsemantic-css-framework-tutorial/
I wish there was a separate course on how to integrate this into a WordPress theme,
because has been mentioned several times in different Treehouse pages:
https://teamtreehouse.com/forum/unsemantic-grid-media-query-vs-adaptjs
https://teamtreehouse.com/forum/a-question-about-css-grid-system
http://blog.teamtreehouse.com/an-expert-roundtable-discussion-on-responsive-grids
http://blog.teamtreehouse.com/treehouse-show-ep-28
Okay..looks like the wireframe image imported from Imgur alright.
The wireframe is used only for static pages.
The site doesn't use any of WP's blogging capability (WordPress in this case is just used for a straight CMS - content management system), which means no Post pages.
So here's a list of the main TeamTreehouse courses I have been relying on (trying to leverage/use) for the project:
http://teamtreehouse.com/library/wordpress-theme-development
http://blog.teamtreehouse.com/responsive-wordpress-bootstrap-theme-tutorial
http://teamtreehouse.com/library/from-bootstrap-to-wordpress
http://teamtreehouse.com/library/building-a-wordpress-theme-with-foundation-5
http://teamtreehouse.com/library/genesis-framework-foundations
http://teamtreehouse.com/library/genesis-theme-development
http://teamtreehouse.com/library/how-to-build-a-wordpress-plugin
http://teamtreehouse.com/library/the-wordpress-template-hierarchy
http://teamtreehouse.com/library/wordpress-customizer-api
The last link did explore the customizer API but the did not offer the level of control the client was looking for (including being able to drag and drop a lot of the changes in place).
I also tried to leverage any and all of the Wordpress courses to date
Re: Widgetizing to the nth degree
As you can see from the wireframe above this has far more widget areas then any theme or WordPress template that has come out of Treehouse so far.
None of the course sections on widget-izing themes really go far enough.
I've been using the info on this page (which various tutorials around the internet seem to replicate with small variations):
http://codex.wordpress.org/Widgetizing_Themes
Although some (not all) of the widgets are showing up when I modify the theme files,
some work with some plugins and some do not.
Even the ones that show up (and work with some plugins) have css styling issues and
seem to be to get pushed around in strange ways depending on the plugins contents.
Working with the Twenty Twelve theme (that is the only one of the "Twenty" series of themes that has the correct navbar placement/structure),
I did find this "widgeting the theme" tutorial to be most helpful:
http://zeaks.org/twenty-twelve-footer-widgets-tutorial/
Re: Developing advanced WP plugins
The client is also not satisfied with the existing free plugins and they either want me to:
1.) Modify one of the plugins that is close in functionality
(possibly adding/tweaking functionality, then modifying the settings page for the plugin)
2.) Design a plugin to their specs.
They seem to want a super plugin that can modify just about every aspect of a theme including:
a.) turning off and on (or changing) all entries in the style.css
b.) turning on and off functions in the functions.php
c.) totally restructuring the menu/navbar, including not only things like button colors, sizing, font, but even it's placement and orientation (horizontal/vertical, as well as having various different display options on each set of HTML5 media queries)
d.) adjusting widget placement and number
I've tried to tell them they are asking to much of a plugin,
but I'm thinking maybe working with the customizer API
(which presents a "Customize" button for each theme which seems to take you to
a custom sub-dashboard in the case of some of the themes):
https://developer.wordpress.org/themes/advanced-topics/customizer-api/
I don't know...maybe I'm just in over my head..I'll keep looking around for some more advanced WP tutorials.
Here's some stuff that I found helpful along the way/journey:
https://codex.wordpress.org/Theme_Development
https://codex.wordpress.org/Know_Your_Sources
http://themeshaper.com/modify-wordpress-themes/
http://ottopress.com/2012/making-a-custom-control-for-the-theme-customizer/
http://www.narga.net/comprehensive-guide-wordpress-theme-options-with-customization-api/
http://wordpress.findincity.net/view/63538464303732726647003/how-to-extend-wpcustomizecontrol
http://www.paulund.co.uk/creating-your-own-theme-customiser-custom-controls
http://wpshout.com/making-themes-more-wysiwyg-with-the-wordpress-customizer/
WordPress Template Hierarchy Diagrams:
http://i.stack.imgur.com/9gAGB.png
https://developer.wordpress.org/files/2014/10/wp-template-hierarchy.jpg
WordPress and Ajax (especially in combination with the Customizer API):
https://tommcfarlin.com/dilemma-of-the-wordpress-customizer/
https://www.siteground.com/tutorials/wordpress/customize-theme.htm
http://www.1stwebdesigner.com/implement-ajax-wordpress-themes/
http://www.paulund.co.uk/using-ajax-wordpress
http://shibashake.com/wordpress-theme/wordpress-theme-customizer-javascript-interface
http://www.sitepoint.com/fast-wordpress-customizer-options-development-with-kirki/
If anyone has any more advanced WP customization links they would like to share, please feel free to post.
Thanks!