Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Jeremy Bobbin
25,481 PointsCSS isn't centering properly.
In "working with grids", at about 2-4 minutes, Nick talks about the web page's margins changing making the webpage center. My code isn't doing that neither is it responding to the grids when I type something like "<div class="grid_(#)">".
20 Answers
Steven Prescott
19,206 PointsI SEE THE PROBLEM! You misspelled stylesheet! Correct both of those instances and your css will be applied.
Example:
<link rel="stylesheet" href="css/normalize.css" type="text/css" media="screen">
<link rel="stylesheet" href="css/grid.css" type="text/css" media="screen">
and not:
link rel="sylesheet" href="css/normalize.css" type="text/css" media="screen"
link rel="sylesheet" href="css/grid.css" type="text/css" media="screen"
If that solved your problem, please click "Best Answer"
Shawn Denham
Python Development Techdegree Student 17,802 PointsCan you post your code? It makes it a lot easier to help you troubleshoot when we can see what you are doing :)
Jeremy Bobbin
25,481 Points<!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Smells Like Bakin' Cupcake Company</title> <link rel="sylesheet" href="css/normalize.css" type="text/css" media="screen"> <link rel="sylesheet" href="css/grid.css" type="text/css" media="screen"> </head> </head> <body> <div class="container clearfix"> <div class="grid_4"> <img src="img/logo.gif" alt="Smells Like Bakin"> </div> <ul class="nav"> <li><a href="g">About</a></li> <li><a href="g">Cupcakes & Prices</a></li> <li><a href="g">Locations</a></li> <li class="last"><a href="g">Contact Us</a></li> </ul> <div id="intro"> <h1>Opposites really do attract, especially in our kitchen! We combine unexpected flavors that melt together to create ironically delicious desserts</h1> <p><a href="g" class="btn">Browse our Cupcakes</a></p> </div>
<img src="img/you-bake-me-blush.gif" alt="You Bake Me Blush"
<div id="featured-cupcake"> <h2>Cupcake of the Week</h2> <p>This week's featured cupcake is the <a href="#">Avocado Chocolate cupcake</a>. Its strange combo of flavors will kick your taste buds into fiesta mode!</p> <img src="img/featured-cupcake.jpg" alt="Avacado Chocolate Cupcake"> </div>
<div id="new-cupcakes"> <h2>Fresh out of the oven</h2> <p>Our newest cupcakes are <a href="#">Bacon Me Crazy</a> and <a href="#">Jalapeno So Spicey</a>. </p> <img src="img/new-cupcake-bacon.jpg" alt="Bacon Me Crazy"> <img src="img/new-cupcake-jalapeno.jpg" alt="Jalapeno So Spicy"> </div>
<h2>Inside the Kitchen</h2> <p>Smells Like Bakin' started in the garage of the husband/wife duo, Allison & Joseph. Allison is the baker, and Joseph found a way for them to make a business out of her tasty treats. Flash forward to today, and they have a successful storefront, catering business, and cupcake truck.</p> <p><a href="#" class="btn-small"> Read More </a></p>
<h2>Get Bakin' with Us</h2>
<div id="contact"> <p>Call us: 1-555-CUP-CAKE<br> Email us: <a href="#">bakeon@smellslikebakin.com</a></p> </div>
<p>We announce all of our new flavours first through Facebook & and even take requests!</p> <a href="http://www.facebook.com/SmellsLikeBakin"><img src="img/facebook.gif" alt"Facebook"></a> <a href="https://www.twitter.com/#!/smellslikebakin" title="Twitter"><img src="img/twitter.gif" alt"Twitter"></a>
<div id="copyright"> <p>© 2012 Smells Like Bakin' Cupcake Company. All Rights Reserved.</p> </div>
</body> </html>
Jeremy Bobbin
25,481 PointsHow to post it?
Shawn Denham
Python Development Techdegree Student 17,802 PointsHere's a handy guide to the various ways to format code here on the forum.
Jeremy Bobbin
25,481 Points` <!DOCTYPE HTML> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title>Smells Like Bakin' Cupcake Company</title> <link rel="sylesheet" href="css/normalize.css" type="text/css" media="screen"> <link rel="sylesheet" href="css/grid.css" type="text/css" media="screen"> </head> </head> <body> <div class="container clearfix"> <div class="grid_4"> <img src="img/logo.gif" alt="Smells Like Bakin"> </div> <ul class="nav"> <li><a href="g">About</a></li> <li><a href="g">Cupcakes & Prices</a></li> <li><a href="g">Locations</a></li> <li class="last"><a href="g">Contact Us</a></li> </ul> <div id="intro"> <h1>Opposites really do attract, especially in our kitchen! We combine unexpected flavors that melt together to create ironically delicious desserts</h1> <p><a href="g" class="btn">Browse our Cupcakes</a></p> </div>
<img src="img/you-bake-me-blush.gif" alt="You Bake Me Blush"
<div id="featured-cupcake"> <h2>Cupcake of the Week</h2> <p>This week's featured cupcake is the <a href="#">Avocado Chocolate cupcake</a>. Its strange combo of flavors will kick your taste buds into fiesta mode!</p> <img src="img/featured-cupcake.jpg" alt="Avacado Chocolate Cupcake"> </div>
<div id="new-cupcakes"> <h2>Fresh out of the oven</h2> <p>Our newest cupcakes are <a href="#">Bacon Me Crazy</a> and <a href="#">Jalapeno So Spicey</a>. </p> <img src="img/new-cupcake-bacon.jpg" alt="Bacon Me Crazy"> <img src="img/new-cupcake-jalapeno.jpg" alt="Jalapeno So Spicy"> </div>
<h2>Inside the Kitchen</h2> <p>Smells Like Bakin' started in the garage of the husband/wife duo, Allison & Joseph. Allison is the baker, and Joseph found a way for them to make a business out of her tasty treats. Flash forward to today, and they have a successful storefront, catering business, and cupcake truck.</p> <p><a href="#" class="btn-small"> Read More </a></p>
<h2>Get Bakin' with Us</h2>
<div id="contact"> <p>Call us: 1-555-CUP-CAKE<br> Email us: <a href="#">bakeon@smellslikebakin.com</a></p> </div>
<p>We announce all of our new flavours first through Facebook & and even take requests!</p> <a href="http://www.facebook.com/SmellsLikeBakin"><img src="img/facebook.gif" alt"Facebook"></a> <a href="https://www.twitter.com/#!/smellslikebakin" title="Twitter"><img src="img/twitter.gif" alt"Twitter"></a>
<div id="copyright"> <p>© 2012 Smells Like Bakin' Cupcake Company. All Rights Reserved.</p> </div>
</body> </html> `
Jeremy Bobbin
25,481 Points<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Smells Like Bakin' Cupcake Company</title>
<link rel="sylesheet" href="css/normalize.css" type="text/css" media="screen">
<link rel="sylesheet" href="css/grid.css" type="text/css" media="screen">
</head>
</head>
<body>
<div class="container clearfix">
<div class="grid_4">
<img src="img/logo.gif" alt="Smells Like Bakin">
</div>
<ul class="nav">
<li><a href="g">About</a></li>
<li><a href="g">Cupcakes & Prices</a></li>
<li><a href="g">Locations</a></li>
<li class="last"><a href="g">Contact Us</a></li>
</ul>
<div id="intro">
<h1>Opposites really do attract, especially in our kitchen! We combine unexpected flavors that melt together to create ironically delicious desserts</h1>
<p><a href="g" class="btn">Browse our Cupcakes</a></p>
</div>
<img src="img/you-bake-me-blush.gif" alt="You Bake Me Blush"
<div id="featured-cupcake">
<h2>Cupcake of the Week</h2>
<p>This week's featured cupcake is the <a href="#">Avocado Chocolate cupcake</a>. Its strange combo of flavors will kick your taste buds into fiesta mode!</p>
<img src="img/featured-cupcake.jpg" alt="Avacado Chocolate Cupcake">
</div>
<div id="new-cupcakes">
<h2>Fresh out of the oven</h2>
<p>Our newest cupcakes are <a href="#">Bacon Me Crazy</a> and <a href="#">Jalapeno So Spicey</a>. </p>
<img src="img/new-cupcake-bacon.jpg" alt="Bacon Me Crazy">
<img src="img/new-cupcake-jalapeno.jpg" alt="Jalapeno So Spicy">
</div>
<h2>Inside the Kitchen</h2>
<p>Smells Like Bakin' started in the garage of the husband/wife duo, Allison & Joseph. Allison is the baker, and Joseph found a way for them to make a business out of her tasty treats. Flash forward to today, and they have a successful storefront, catering business, and cupcake truck.</p>
<p><a href="#" class="btn-small"> Read More </a></p>
<h2>Get Bakin' with Us</h2>
<div id="contact">
<p>Call us: 1-555-CUP-CAKE<br>
Email us: <a href="#">bakeon@smellslikebakin.com</a></p>
</div>
<p>We announce all of our new flavours first through Facebook & and even take requests!</p>
<a href="http://www.facebook.com/SmellsLikeBakin"><img src="img/facebook.gif" alt"Facebook"></a>
<a href="https://www.twitter.com/#!/smellslikebakin" title="Twitter"><img src="img/twitter.gif" alt"Twitter"></a>
<div id="copyright">
<p>© 2012 Smells Like Bakin' Cupcake Company. All Rights Reserved.</p>
</div>
</body>
</html>
Shawn Denham
Python Development Techdegree Student 17,802 Pointsyou need to close your img tag:
<img src="img/you-bake-me-blush.gif" alt="You Bake Me Blush"
Jeremy Bobbin
25,481 PointsAlthough it is still not formatting correctly.
<!DOCTYPE HTML>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>Smells Like Bakin' Cupcake Company</title>
<link rel="sylesheet" href="css/normalize.css" type="text/css" media="screen">
<link rel="sylesheet" href="css/grid.css" type="text/css" media="screen">
</head>
</head>
<body>
<div class="container clearfix">
<div class="grid_4">
<img src="img/logo.gif" alt="Smells Like Bakin">
</div>
<ul class="nav">
<li><a href="g">About</a></li>
<li><a href="g">Cupcakes & Prices</a></li>
<li><a href="g">Locations</a></li>
<li class="last"><a href="g">Contact Us</a></li>
</ul>
<div id="intro">
<h1>Opposites really do attract, especially in our kitchen! We combine unexpected flavors that melt together to create ironically delicious desserts</h1>
<p><a href="g" class="btn">Browse our Cupcakes</a></p>
</div>
<img src="img/you-bake-me-blush.gif" alt="You Bake Me Blush">s
<div id="featured-cupcake">
<h2>Cupcake of the Week</h2>
<p>This week's featured cupcake is the <a href="#">Avocado Chocolate cupcake</a>. Its strange combo of flavors will kick your taste buds into fiesta mode!</p>
<img src="img/featured-cupcake.jpg" alt="Avacado Chocolate Cupcake">
</div>
<div id="new-cupcakes">
<h2>Fresh out of the oven</h2>
<p>Our newest cupcakes are <a href="#">Bacon Me Crazy</a> and <a href="#">Jalapeno So Spicey</a>. </p>
<img src="img/new-cupcake-bacon.jpg" alt="Bacon Me Crazy">
<img src="img/new-cupcake-jalapeno.jpg" alt="Jalapeno So Spicy">
</div>
<h2>Inside the Kitchen</h2>
<p>Smells Like Bakin' started in the garage of the husband/wife duo, Allison & Joseph. Allison is the baker, and Joseph found a way for them to make a business out of her tasty treats. Flash forward to today, and they have a successful storefront, catering business, and cupcake truck.</p>
<p><a href="#" class="btn-small"> Read More </a></p>
<h2>Get Bakin' with Us</h2>
<div id="contact">
<p>Call us: 1-555-CUP-CAKE<br>
Email us: <a href="#">bakeon@smellslikebakin.com</a></p>
</div>
<p>We announce all of our new flavours first through Facebook & and even take requests!</p>
<a href="http://www.facebook.com/SmellsLikeBakin"><img src="img/facebook.gif" alt"Facebook"></a>
<a href="https://www.twitter.com/#!/smellslikebakin" title="Twitter"><img src="img/twitter.gif" alt"Twitter"></a>
<div id="copyright">
<p>© 2012 Smells Like Bakin' Cupcake Company. All Rights Reserved.</p>
</div>
</body>
</html>
Shawn Denham
Python Development Techdegree Student 17,802 PointsCan I see the CSS you are using?
Jeremy Bobbin
25,481 Points/*
Width: 1000px
# Columns : 12
Column width: 65px
Gutter : 20px
*/
.grid_1 { width: 65px; }
.grid_2 { width: 150px; }
.grid_3 { width: 235px; }
.grid_4 { width: 320px; }
.grid_5 { width: 405px; }
.grid_6 { width: 490px; }
.grid_7 { width: 575px; }
.grid_8 { width: 660px; }
.grid_9 { width: 745px; }
.grid_10 { width: 830px; }
.grid_11 { width: 915px; }
.grid_12 { width: 1000px; }
.grid_1,
.grid_2,
.grid_3,
.grid_4,
.grid_5,
.grid_6,
.grid_7,
.grid_8,
.grid_9,
.grid_10,
.grid_11,
.grid_12 {
margin: 0 20px 10px 0;
float: left;
display: block;
}
.alpha{margin-left:0px;}
.omega{margin-right:0px;}
.container{
width: 1000px;
margin: auto;
}
.clear{clear:both;display:block;overflow:hidden;visibility:hidden;width:0;height:0}.clearfix:after{clear:both;content:' ';display:block;font-size:0;line-height:0;visibility:hidden;width:0;height:0}* html .clearfix,*:first-child+html .clearfix{zoom:1}
Shawn Denham
Python Development Techdegree Student 17,802 PointsIt's not resizing because your CSS file is still px based and not % based so it is still at a fixed width
Jeremy Bobbin
25,481 PointsWhat do you mean?
Shawn Denham
Python Development Techdegree Student 17,802 Pointsyou are sizing your grids based on pixels (px)
.grid_1 { width: 65px; }
in order to make it responsive you would need to convert that in %
that is actually covered in Creating a Fluid Foundation
Jeremy Bobbin
25,481 PointsAlright, I just tried that and it didn't seem to work, I think the grid.css isn't connecting to the html. By the way, thanks for all of your help so far! You respond quickly and know what you're doing!
Steven Prescott
19,206 PointsI think you have to add the classes from grid.css to your HTML (I believe it shows you how to do this in the videos for the project).
An Example would be,
<div class="grid_5" id="featured-cupcake">
<h2>Cupcake of the Week</h2>
<p>This week's featured cupcake is the <a href="#">Avocado Chocolate cupcake</a>.
Its strange combo of flavors will kick your taste buds into fiesta mode!</p>
If I solved your problem, please click "Best Answer"
<img src="img/featured-cupcake.jpg" alt="Avocado Chocolate Cupcake">
</div>
Jeremy Bobbin
25,481 PointsFor some reason, this isn't working either.
Jeremy Bobbin
25,481 PointsWould you like to see the entire file?
Shawn Denham
Python Development Techdegree Student 17,802 Pointsyes both the HTML and CSS please :)
Steven Prescott
19,206 PointsI'm working, I should have the answer in a few minutes!
Jeremy Bobbin
25,481 PointsHow do I upload a file?
Steven Prescott
19,206 PointsCan you put it into a zip (compressed file) or upload them separately and email it to me at stevensonprescott@hotmail.com.
Steven Prescott
19,206 PointsAre you sure you added grid.css into a separate folder called 'css' with your normalize stylesheet. Also, did you try downloading and unzipping the project files. Then try running .index into your browser to see if it is just you. Also, what browser are you using?
Steven Prescott
19,206 PointsTo add on to all that:
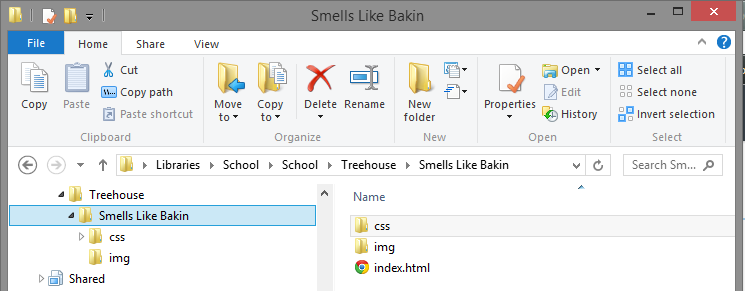
Make sure you don't have index included into the directory with your CSS. It should look like this:
Jeremy Bobbin
25,481 PointsI sent the email. Are you saying the html doc shouldn't be named index?