Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
George Anagnostopoulos
3,436 Pointscss selectors
difference between child selector and descendant selector
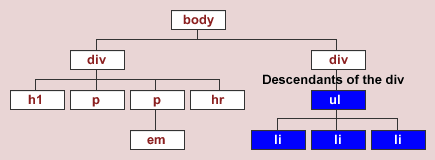
descendant selector example :
ul li {
color:blue;
}
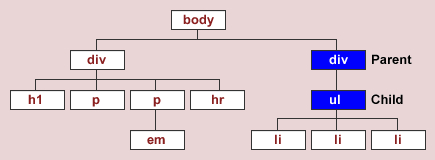
child selector example :
ul > li { color:blue; }
applied on an html file, both have the same effect. What is that that differentiates them ?
5 Answers
James Barnett
39,199 PointsTo add to @Sam's already excellent answer ...
div li
div > ul
samiff
31,206 PointsThe first one is selecting all li elements in a ul, the second one is selecting any li element that is directly/immediately descended from a parent ul element only. Using the second rule, try wrapping one of the li elements in a span tag and see what happens.
George Anagnostopoulos
3,436 Pointsoh, i see. i get it now. thanks a lot , I appreciate it !
George Anagnostopoulos
3,436 PointsThank you @james ! The visual explanation helped out.
James Barnett
39,199 Points@George - Your very welcome, those visual aids are courtesy of selectutorial