Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Justin Sze Wei Teo
9,418 PointsDifference between Offset & Push in example bootstrap video
Hi,
For this bootstrap example, Guil uses offset-xl-2 instead of push-xl-2.
I tried both methods and they give the same result, i.e. shifting the email input bar to be flushed with the right edge.
Is there any difference in either methods ?
3 Answers
Erik Nuber
20,629 PointsIn looking at the documentation for bootstrap...
offsets increase the left margin of a column by a number of columns. So this is specifically doing a margin-left
Push and pull seem to be doing similar things. There isn't actually enough info to know exactly what they are doing as it just mentions that they are used to change the order of the grid columns. So you push probably to increase margin-left and pull by either decreasing margin-left or increasing margin-right. Using just margin offsets this does not appear to be possible.
So ultimately your question would be answered as yes, they do the same thing in the instance you are speaking of.
Hope you are enjoying Bootstrap, Enjoyed the course and have played around using it further.
Rondie Li
11,415 PointsIf you download the .css file and look at the code, you'll notice Push is applying "left:" while Offset is applying "margin-left:" to the element. I think Push keeps the col width and Offset doesn't.
Justin Sze Wei Teo
9,418 PointsHi Rondie,
Could you explain, why Push would keep the col width and Offset doesn't?
Thanks!
Rondie Li
11,415 PointsPerhaps "keeping the width" wasn't the clearest way to describe it. Let me try again,
I made a quick sample on codepen containing 4 divs
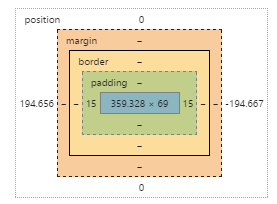
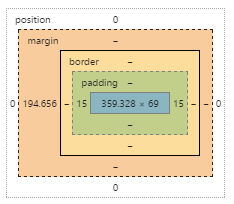
and here are the screen shots of the top 2 divs in my chrome dev tool. (left:Push right:Offset)

The bottom two are the same thing but I removed the "col-sm-4"
So here's the difference. "left" changes the position of an element therefore it will function only when the "display" is either "absolute" or "relative". "margin-left" adds a transparent space to an element. While all "col..." class has a "display: relative" in it, so both "Push" and "Offset" inside the column will function exactly the same in this case. However, if the display isn't relative/absolute then "Push" will lose its function.
Hope I explain well enough, haha.
Justin Sze Wei Teo
9,418 PointsHi Rondie,
Thanks, that is a great explanation!

Justin Sze Wei Teo
9,418 PointsJustin Sze Wei Teo
9,418 PointsHi Rondie,
Could you explain, why Push would keep the col width and Offset doesn't?
Thanks!