Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
martin cartledge
1,933 PointsERROR in ./index.js Module build failed: SyntaxError: Unexpected token (14:2)
After running the npm start command I get this message in the terminal:
ERROR in ./index.js
Module build failed: SyntaxError: Unexpected token (14:2)
13 | render(
14 | <Provider store={store}>
| ^
15 | <Scoreboard />
16 | </Provider>,
17 | document.getElementById('root')
Here's a shot of my index.js file:
import React from 'react';
import { render } from 'react-dom';
import { Provider } from 'react-redux';
import { createStore } from 'redux';
import PlayerReducer from './src/reducers/player';
import Scoreboard from './src/containers/Scoreboard';
const store = createStore(
PlayerReducer
);
render(
<Provider store={store}>
<Scoreboard />
</Provider>,
document.getElementById('root')
);
Completely at a loss as to why this is a "syntax error". Any suggestions?
1 Answer
Donald White
5,743 PointsFrom the file name it looks like you're using plain Javascript and not JSX? If that's the case you'd need to change your syntax, referenced here: https://facebook.github.io/react/docs/react-without-jsx.html.
Either that or there's a missing build step for transpiling the JSX into JS?
martin cartledge
1,933 Pointsmartin cartledge
1,933 PointsI pulled the teacher's notes for this and their file looks identical:
Teacher's:
Mine:
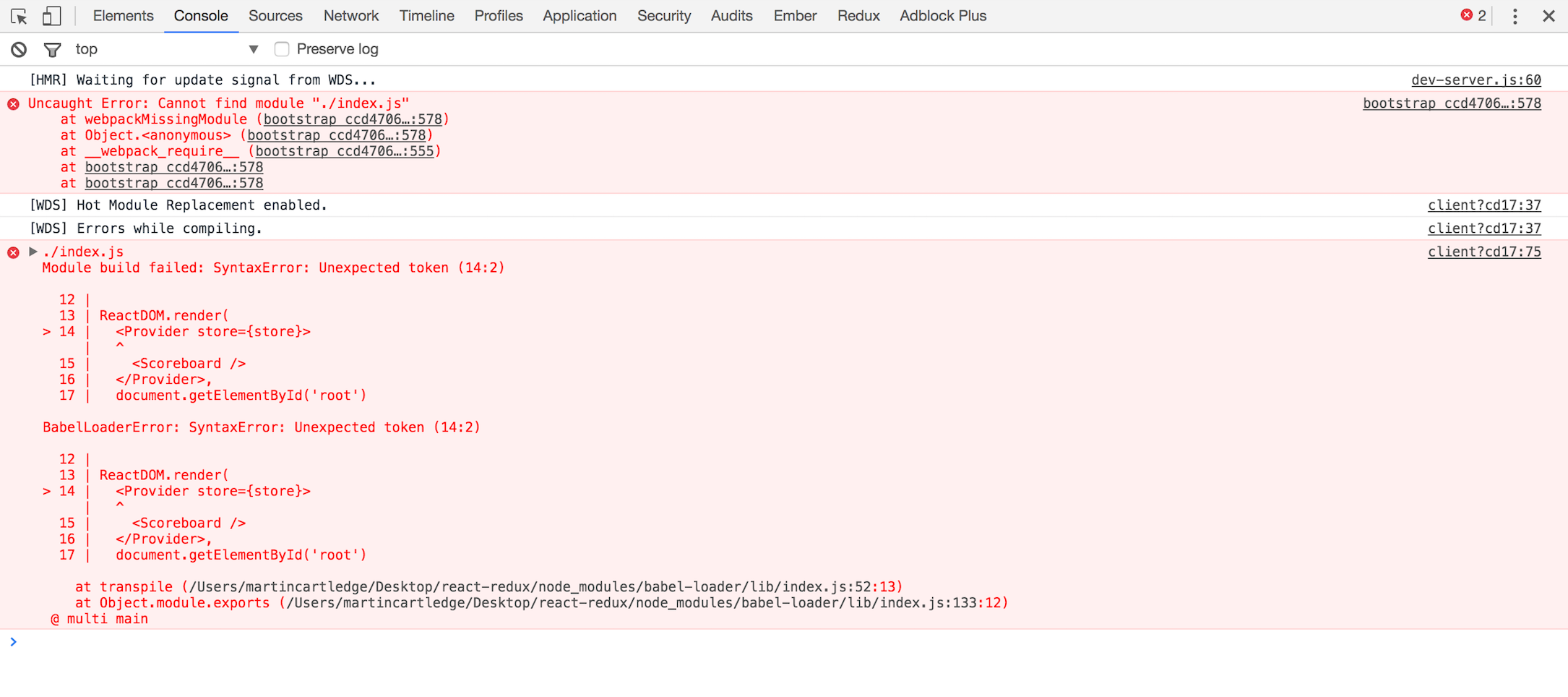
Here's the errors in the console...
Donald White
5,743 PointsDonald White
5,743 PointsDo you have the
presetsfield set in your.babelrcfile to contain "react" and "es2015"?martin cartledge
1,933 Pointsmartin cartledge
1,933 PointsThat was it, thanks so much!