Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
George Akinian
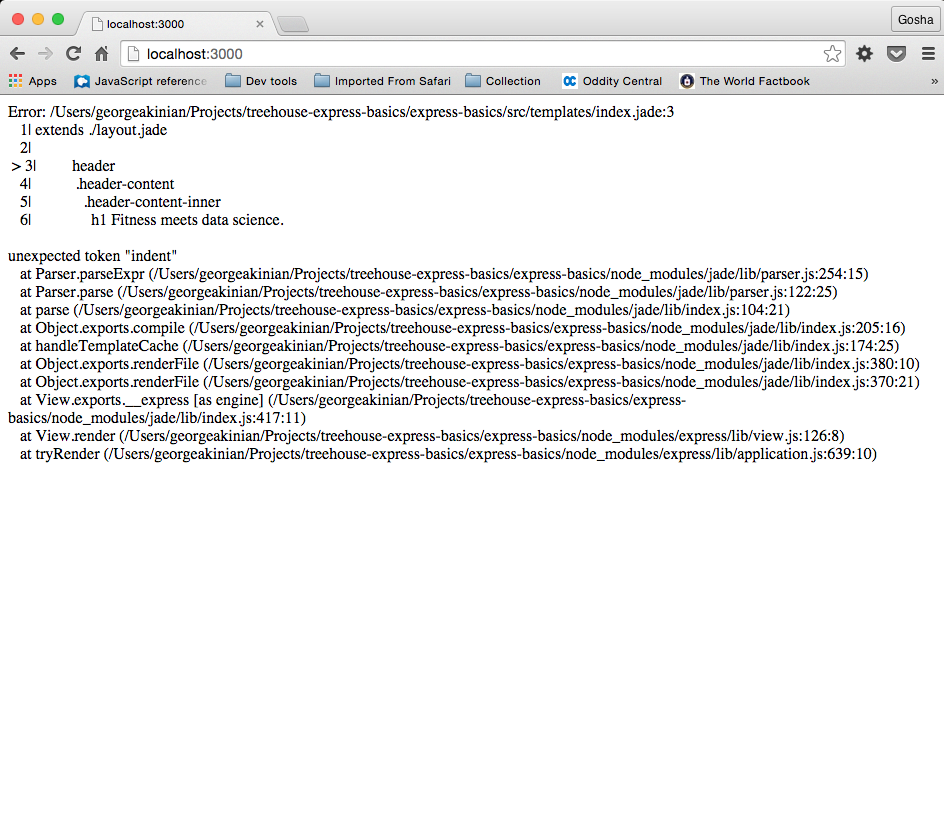
17,615 PointsError: index.jade 3d line where it says header - Unexpected token 'indent'
Not sure why I keep getting this error.

extends ./layout.jade
header
.header-content
.header-content-inner
h1 Fitness meets data science.
|
hr
|
p
| FitLog allows you to easily log and track workouts. Analyze your results and progress. Push yourself to be the best you can be, while you maximize your recovery.
|
a.btn.btn-primary.btn-xl.page-scroll(href='#about') Sign up now!
|
section#about.bg-primary
.container
.row
.col-lg-8.col-lg-offset-2.text-center
h2.section-heading Unleash the competitor.
|
hr.light
|
p.text-faded
| Labore XOXO kogi, laborum tousled assumenda sriracha before they sold out. Labore mlkshk Helvetica Marfa health goth Austin magna sunt, yr aesthetic artisan heirloom chillwave commodo lo-fi.
|
a.btn.btn-default.btn-xl(href='#') Get Started!
|
section#services
.container
.row
.col-lg-12.text-center
h2.section-heading Powerful tech, at your finger tips.
|
hr.primary
|
.container
.row
.col-lg-3.col-md-6.text-center
.service-box
i.fa.fa-4x.fa-diamond.wow.bounceIn.text-primary
|
h3 Easy Logging
|
p.text-muted Easily input your workout data, straight from your mobile device.
|
.col-lg-3.col-md-6.text-center
.service-box
i.fa.fa-4x.fa-paper-plane.wow.bounceIn.text-primary(data-wow-delay='.1s')
|
h3 Predictive Analytics
|
p.text-muted Custom analytics, just for you. Analyze past results, predict future performance.
|
.col-lg-3.col-md-6.text-center
.service-box
i.fa.fa-4x.fa-newspaper-o.wow.bounceIn.text-primary(data-wow-delay='.2s')
|
h3 Access Anywhere
|
p.text-muted Your next workout is waiting. Set goals, and access metrics right from the gym.
|
.col-lg-3.col-md-6.text-center
.service-box
i.fa.fa-4x.fa-heart.wow.bounceIn.text-primary(data-wow-delay='.3s')
|
h3 Safe and Secure
|
p.text-muted We protect your data with the utmost integrity. Your privacy is our priority.
|
aside.bg-dark
.container.text-center
.call-to-action
h2 Meet athletes like you!
|
a.btn.btn-default.btn-xl.wow.tada(href='#') Start your free trial!
|
section#portfolio.no-padding
.container-fluid
.row.no-gutter
.col-lg-4.col-sm-6
a.portfolio-box(href='#')
img.img-responsive(src='/static/img/portfolio/1.jpg', alt='')
|
.portfolio-box-caption
.portfolio-box-caption-content
.project-category.text-faded
| Endurance Athlete
|
.project-name
| Marge Simpson
|
.col-lg-4.col-sm-6
a.portfolio-box(href='#')
img.img-responsive(src='/static/img/portfolio/2.jpg', alt='')
|
.portfolio-box-caption
.portfolio-box-caption-content
.project-category.text-faded
| Weight Lifter
|
.project-name
| Jack Johnson
|
.col-lg-4.col-sm-6
a.portfolio-box(href='#')
img.img-responsive(src='/static/img/portfolio/3.jpg', alt='')
|
.portfolio-box-caption
.portfolio-box-caption-content
.project-category.text-faded
| Endurance Athlete
|
.project-name
| Reda Niman
|
.col-lg-4.col-sm-6
a.portfolio-box(href='#')
img.img-responsive(src='/static/img/portfolio/4.jpg', alt='')
|
.portfolio-box-caption
.portfolio-box-caption-content
.project-category.text-faded
| CrossFitter
|
.project-name
| Magnus Jorgenson
|
.col-lg-4.col-sm-6
a.portfolio-box(href='#')
img.img-responsive(src='/static/img/portfolio/5.jpg', alt='')
|
.portfolio-box-caption
.portfolio-box-caption-content
.project-category.text-faded
| Weight Lifter
|
.project-name
| Liz Vasques
|
.col-lg-4.col-sm-6
a.portfolio-box(href='#')
img.img-responsive(src='/static/img/portfolio/6.jpg', alt='')
|
.portfolio-box-caption
.portfolio-box-caption-content
.project-category.text-faded
| CrossFitter
|
.project-name
| Fit Fittington
|
section#contact
.container
.row
.col-lg-8.col-lg-offset-2.text-center
h2.section-heading Who we are
|
hr.primary
|
p
| At Treehouse, we love to show you how realistic projects are built. There's a lot going on here, but you'll be ready to roll after this course.
|
.col-lg-4.col-lg-offset-2.text-center
i.fa.fa-phone.fa-3x.wow.bounceIn
|
p 800-4Fit-Log
|
.col-lg-4.text-center
i.fa.fa-envelope-o.fa-3x.wow.bounceIn(data-wow-delay='.1s')
|
p
a(href='mailto:huston@teamtreehouse.com') Email your teacher!
layout.jade
doctype html
html(lang="en")
head
title Landing Page
body#page-top
nav#mainNav.navbar.navbar-default.navbar-fixed-top
.container-fluid
// Brand and toggle get grouped for better mobile display
.navbar-header
button.navbar-toggle.collapsed(type='button', data-toggle='collapse', data-target='#bs-example-navbar-collapse-1')
span.sr-only Toggle navigation
|
span.icon-bar
|
span.icon-bar
|
span.icon-bar
|
a.navbar-brand.page-scroll(href='/') FitLog.io
// Collect the nav links, forms, and other content for toggling
#bs-example-navbar-collapse-1.collapse.navbar-collapse
ul.nav.navbar-nav.navbar-right
li
a(href='/blog') Blog
li
a.page-scroll(href='#about') About
li
a.page-scroll(href='#services') Services
|
li
a.page-scroll(href='#portfolio') Portfolio
|
li
a.page-scroll(href='#contact') Contact
// /.navbar-collapse
// /.container-fluid
block content
3 Answers
George Akinian
17,615 PointsSolved. There is a secrete part in the video where it does not tell you that you need to include 'block content' on the second line of index.jade file.
Also in layout.jade you may have to un-indent line 7 that begins with navabar.
Caesar Bell
24,877 PointsAwesome find. I was having issue with this just now and saw your post. I thought I was going crazy for a second. I am like "dude I am following you word for word" lol.
George Akinian
17,615 PointsYay! Welcome to the club.
Jurica Blazevic
3,826 PointsThanks man!! Works like charm!! :)
TaJuanna Williams
26,697 PointsThank you.
Josh Dobson
6,494 Pointsalso make sure to indent the content underneath block content so that they are children.
Ginger Williams
6,409 PointsI was trying to fix indent errors for an hour until this. you saved me!
Juan Ordaz
12,012 PointsDelete all pipe except the pipes that has text on front.
Maxime Sénécal
5,529 PointsThank you Juan this worked for me!
aviralkulshreshtha
6,561 PointsYou deserve countless upvotes man, thanks a lot!
Colin Marshall
32,861 PointsI just completed the Express course and I ran into an issue with Jade templates. You can't have both spaces and tabs for indentation, it has to be one or the other. Sometimes when I was copy pasting things a space would get added in there and I was using only tabs for indentation.
If you have Sublime Text, go to View -> Indentation -> Convert Indentation to Tabs and see if that fixes it.
George Akinian
17,615 PointsAh, interesting. I'll keep that in mind. Thanks
Colin Marshall
32,861 PointsNo problem. I installed SublimeLinter along with a jade-linter plugin for SublimeLinter. It highlights where those indentation errors are in your code.
SC3 Rocks
33,474 PointsSC3 Rocks
33,474 PointsI know this is resolved, but it still took me a while to understand why mine wasn't working.
Basically, I removed the space before 'block content' on my two main views.
extends ./layout.jade
block content
I also removed the space before 'blocked content' in the layout.jade file.
// /.container-fluidblock content
This resolved my issue.