Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Unsubscribed User
15,444 PointsExpanding on what I've learnt with jQuery...
First of all, big thanks to Treasure. I've really enjoyed this course. Plus STAR WARS!!! Seriously though, when I've encountered jQuery in the past, I've felt it to be a bit like the dark side and that it was something that shouldn't be truly embraced. Completing this course has given me a new hope, and erm insight.
Expanding on what I've learnt with jQuery, I've added some new functionality (whilst all still being unobtrusive).
Here's what I've added (all puns intended):
- Accessibility - Currently a big topic in my workplace, I say currently because for many a year a11y got kind of ignored. Although I've QA'd many a11y tickets, this is my first time putting WCAG guidelines into practice from a front-end developers perspective.
- More 'spoilers'. - Yeah some of them are as ridiculous as Jar Jar Binks being Sith (although I'm a firm believer of this, I mean he went behind Padmé's back and gave all control over to Palpatine, but that's a topic for different forum!)
- Spoilers have a random order - when you click refresh, the spoilers do not appear in the First Order.
-
Show More:
- First I've hidden all of the spoilers, then I show the first three.
- A 'show more' button is then displayed, which when clicked shows the next three.
- The browser is then 'forced' to scroll down to keep the new spoilers and the 'show more' button in view.
- I've also added an if else statement which states if the amount of shown spoilers is equal to or more than the total spoilers, the 'show more' button disappears (as there aren't any left to show). The amount of shown spoilers then equals the total amount spoilers, this is to try and catch any rogue ones (e.g. shown spoilers will never be more then the amount of total spoilers. Just open up the console and type
$spoilersShownto see how the value changes when the button is pressed.$spoilersTotalalso shows the amount of spoilers available.
- Change Theme: Finally, when the image of the Death Star is clicked, the theme changes. Here I actually got to make use of the .css function in order to change the body's background. Clicking on BB-8 then changes the theme back.
Check it out!
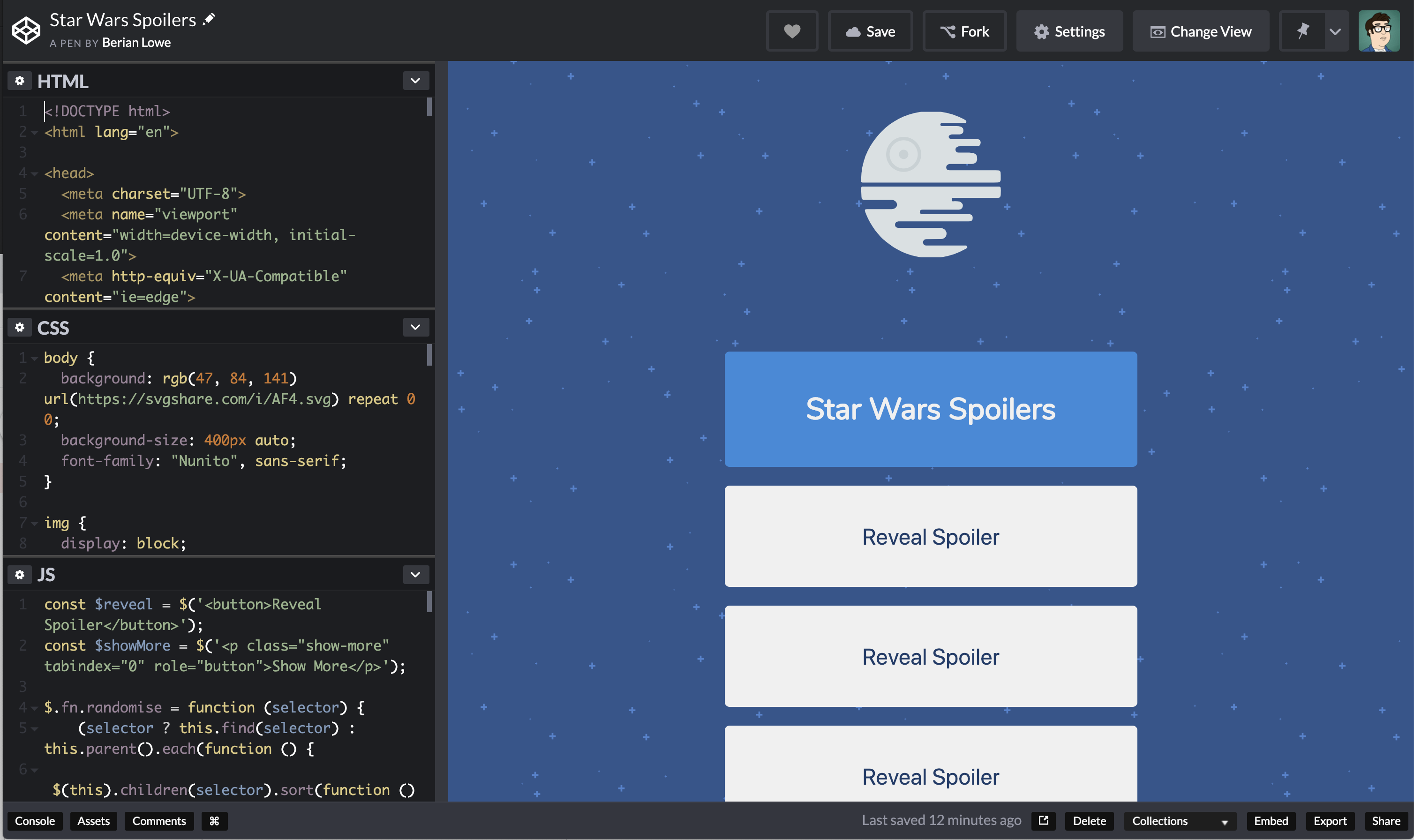
You can see these changes in action here on codepen. Please feel free to have a look and critique the jQuery I've used, (as well as any of the other changes I've made) and please let me know if and how you would have implemented any of these things differently. I'm still here on Dagobah training, and having someone go over your code and tell you where things aren't great, really adds to the learning curve.
May the force be with you, always.
Berian
1 Answer
Treasure Porth
Treehouse TeacherHey Berian Lowe, this is amazing! I especially love the theme change. It looks great and I'm so glad you enjoyed the course and were inspired to create such a cool project :)