Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Ryan Bates
100 PointsFinished AJAX Weather App Example - Can't expand to other APIs now
So, I finished the AJAX API weather app example and I wanted to replace that with a "daily quote app" using www.theysaidso.com. The GET URL is http://quotes.rest/qod.json?category=sports for the daily sports quote of the day. But, if I replace the URL and change up the expected JSON output, I get nothing...ideas?
4 Answers
Robert Richey
Courses Plus Student 16,352 PointsHi Ryan,
Hard to speculate without seeing your code. Are you getting any errors logged to the console? Their public API has a limit of 10 requests per hour - perhaps you hit that limit?
I didn't have any issues with using the API. http://codepen.io/RobertRichey/pen/QyeLPq (this pen is temporary and may get deleted within a day)
Ryan Bates
100 PointsRobert,
Thanks for the prompt reply. I checked to see if I hit the limit, but I wasn't there yet.
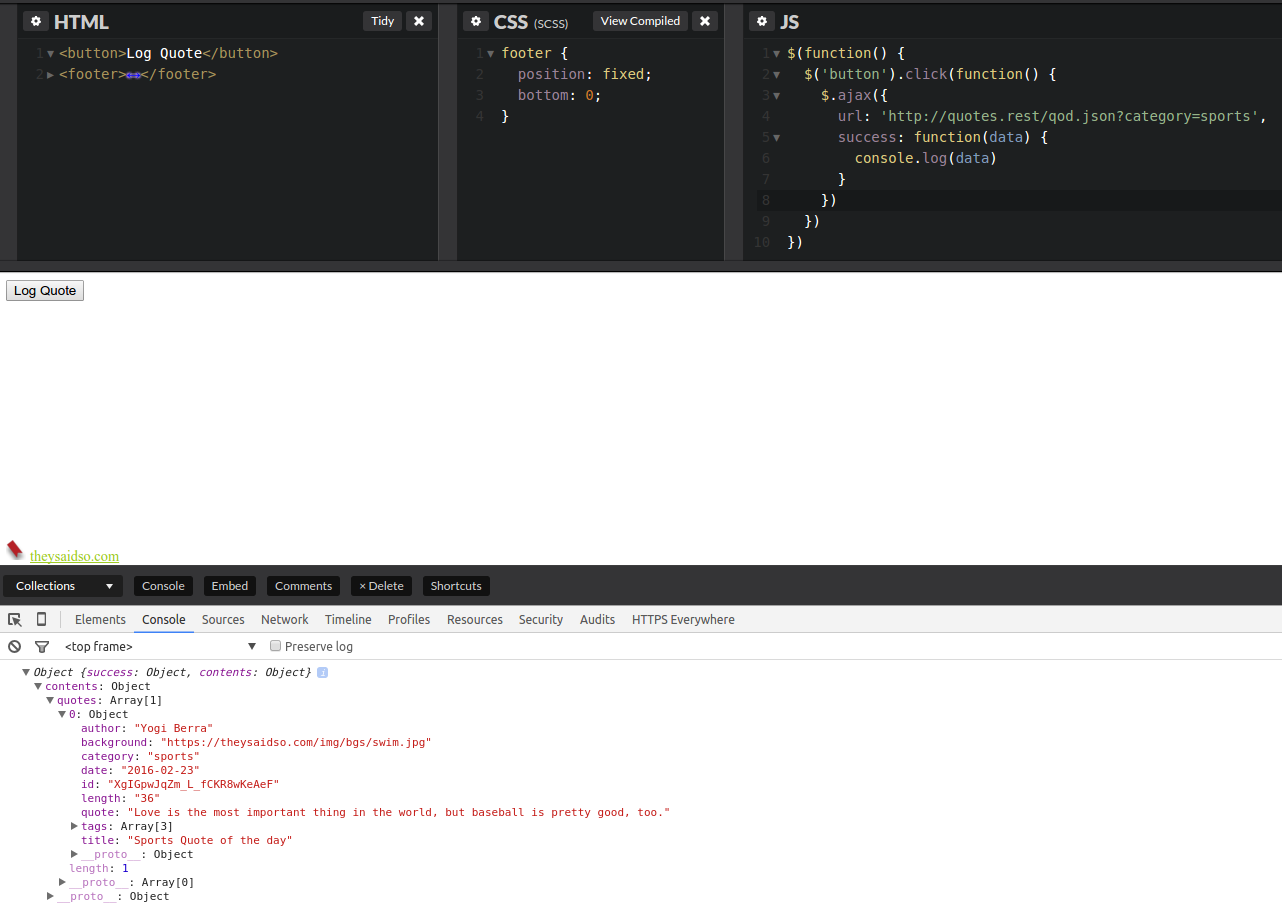
I think the issue was that I was attempting to copy the code exactly from my previous example. Please see attached. I will attempt to combine your code with mine.
<!doctype html> <html>
<head> <title>Page Title</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <link rel="stylesheet" href="https://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.css" /> <script src="https://code.jquery.com/jquery-1.9.1.min.js"></script> <script src="https://code.jquery.com/mobile/1.3.2/jquery.mobile-1.3.2.min.js"></script> <link rel="stylesheet" type="text/css" href="css/stylesheet.css">
<script type="text/javascript">
var icons = { "partly-cloudy-night" : "4"};
function loadWeather(){
var forecastURL = "http://quotes.rest/qod.json?category=sports";
$.ajax({
url: forecastURL,
jsonCallback: 'jsonCallback',
contentType: "application/json",
dataType: 'json',
success: function(json) {
console.log(json);
$("#current_summary").html(json.contents.quotes.quote);
//$("#current_summary").html(json.currently.summary);
//$("#current_temp").attr("data-icon",icons[json.currently.icon]);
},
error: function(e) {
console.log(e.message);
}
});
}
$(document).ready(function(){
loadWeather();
});
</script>
</head>
</head>
<body>
<div data-role="page"> <div data-role="panel" id="mypanel"> <!-- panel content goes here --> </div><!-- /panel -->
<div data-role="header" data-position="fixed" data-theme="c">
<h1>Good Weather</h1>
</div>
<div data-role="content" class="content">
<h1 id="current_temp" class="icon" data-icon="B">65°F</h1>
<p id="current_summary">Partly Cloudy </p>
<p id="location">Current Location</p>
</div>
</body> </html>
Robert Richey
Courses Plus Student 16,352 PointsThankfully, this API sends an Access-Control Allow Origin header, so there's no need for JSONP. The response type of json is already in the url, so don't need that as an ajax option. To access the quote, your code is close but quotes is an array and the quote lives in the zeroth element - update to json.contents.quotes[0].quote
I've updated my pen showing how to extract the quote.
Ryan Bates
100 PointsThanks for your help!
Ryan Bates
100 PointsRobert,
Wanted to take your response and take it one step further. Let's say instead of a quote, I wanted to see how many minutes it would take to get to work using the Google Maps Directions API (https://developers.google.com/maps/documentation/directions/).
I'm running into a few new errors and I'm not sure why...
<!doctype html> <html>
<head> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://code.jquery.com/jquery-1.9.1.min.js"></script>
<script> $(function() { $(document).ready(function() { $.ajax({ url: "https://maps.googleapis.com/maps/api/directions/json?origin=place_id:[PLACE_1]&destination=place_id:[PLACE_2]&key=[MY_API_KEY]", jsonCallback: 'jsonCallback', dataType: 'jsonp',
success: function(data) {
console.log(data)
$('.time').text(data.routes[0].legs[0].duration.text);
}
})
}) }) </script>
</head>
<body>
<div data-role="page">
<div data-role="content" class="content"> <h1 id="time">Time to get to destination</h1> </div>
</body> </html>
Robert Richey
Courses Plus Student 16,352 PointsSorry Ryan, I don't know what you're asking of me. And, I can't test your code, because the url is using placeholders.
What I can say is that there's no need to have both $(function() { and $(document).ready(function() { as those do the same thing.
If you're determined to try and get help on this, consider posting a new question in the forums where more eyes will see it.