Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Gemma Weirs
15,054 PointsForce text to respect the boundaries inside of a circle
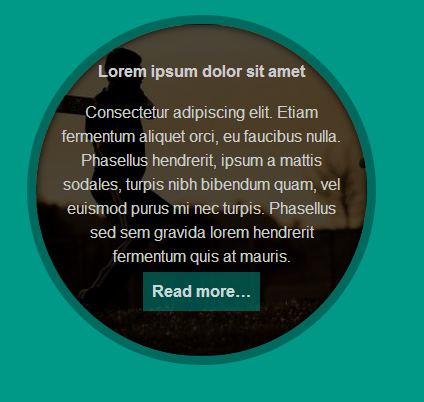
I can't really explain it very well, but I did a quick mockup to illustrate what I mean. In the mockup, the text follows the curve of the circle.
Is there a way to do this in CSS?
See my pen for more context. (Hover over the image to see the text.)
6 Answers
James Barnett
39,199 PointsWhile it's not quite perfect you can use this get most of the way there
figcaption {
text-align: center;
overflow-wrap: break-word;
}
Adrian Clark
18,889 PointsThough I don't have an idea that will allow the text to properly flow within the circle itself, I was able to get the text to sit pretty well within the circle. It's not exactly your idea, but center aligning the text and adding some padding did the trick for this: http://codepen.io/Aydreean/full/roshi
If nobody else comes up with anything better, I imagine you could manipulate the lines with line breaks, center aligning each line after you individually determine the length each line needs to me.
Adam Sackfield
Courses Plus Student 19,663 PointsDamn you Adrian Clark i just did the same thing lol here Gemma Weirs
Ziya Jamalov
6,116 PointsI think you can use overflow props and box-sizing + text aligne center + increas a little padding, and h&w and off course with adding box-sizing like that
background-color: rgba(0,0,0,.7);
padding: 1.5rem;
width: 300px;
height: 300px;
border-radius: 50%;
position: absolute;
top: .5rem;
left: .5rem;
opacity: 0;
transition: opacity 1s ease;
font-size: .8rem;
text-align: center;
box-sizing: border-box;
overflow-wrap: break-word;
But i don't realy know how that will be working for texts with shorter or longer length and with bigger or smaller circles.
shervin mashayekh
Courses Plus Student 11,915 Pointsyou can use "Arctext.js" a jQuery plugin that let’s you do exactly that. you can find all the details and even demos in this link : http://tympanus.net/codrops/2012/01/24/arctext-js-curving-text-with-css3-and-jquery/
Gemma Weirs
15,054 PointsThanks guys. I knew something similar could be done with paddings/margins/overflow/aligning/etc but I was hoping there was a new module or something that could achieve what I'm after more easily. Pity really.
Thanks for the heads-up shervin but that's not what I was after. Cool demo though.
Ziya Jamalov
6,116 PointsFound somthing else... I'm not sure but... may be it will be useful