Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Adrian Melendez
5,555 PointsGoogle Maps Controls Not Displaying Correctly
I tried the files provided with the videos in Chrome, Firefox, and IE but the controls don't show up correctly in any of them.
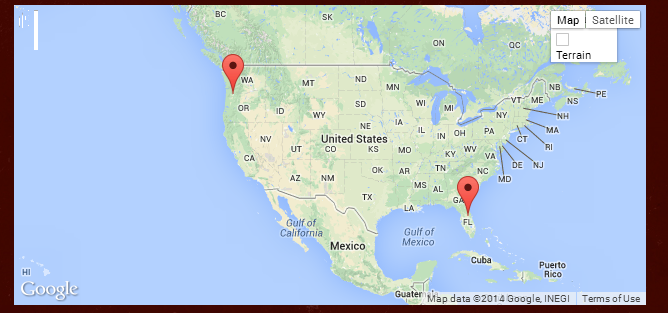
Here is what I see:
It looks the same in all the browsers. The upper left controls are a mess and the upper right controls don't put the checkbox next to the words.
What is causing this and how can it be fixed? Obviously, there is some way to make it look right because lots of sites on the internet use Google Maps.
1 Answer
Adrian Melendez
5,555 PointsBOOM!!
Figured it out through some online searching.
The problem is a bug with the way a certain style interacts with the map.
img {max-width: 100%; }
The code above causes the error for some reason. To fix it, I added:
#map img { max-width: none; }
all the way at the bottom of the style.css sheet because I didn't feel like pinpointing the exact location of the problem for a demo site no one is ever going to use.
Someone should use this information to update the course files and make a note of it somewhere. It'd save perfectionists like me a lot of time and effort in the future.