Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Adam Davies
65 PointsHelp with navigation issue.
I want to add twitter and facebook icons to my nav bar and float them right. they are inserted as <li><a href="http://www.twitter.com"><img src="images/48/twitter.png" /></a>
how do i target this within my css?
7 Answers
Derek Hanson
7,838 PointsThe live site is a much better for seeing what it going on. I would do something like this. Set your div container clear fix underneath your menu div to a different container. You can set it to 100% or whatever fits your interest on that. Then just add padding-left:30% so that it will bump it over. Then add your social media icons using your list. Add whatever padding to left of that if that is something that you are looking for.
Hope this helps
Adam Davies
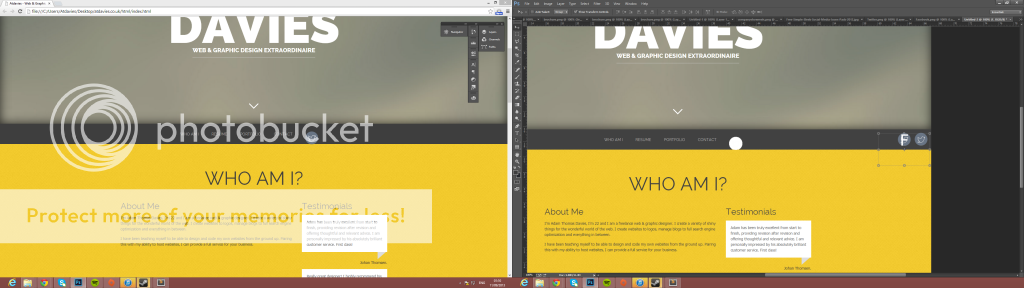
65 PointsBasically left is how its appearing and right is how I want it
Derek Hanson
7,838 PointsMy thought is to add a position element. It is hard to say without actually seeing the CSS.
It would something like this
.nav {
position:relative;
left: 200px; /* something like that... it could be an em but I don't know your css.
}
Adam Davies
65 Pointshttp://i1299.photobucket.com/albums/ag76/atdavies/Untitled-3_zps0e074709.png
thats the css/html
Adam Davies
65 Pointswhen i increase the width of 500 it pulls everyting to the left. I want 2x icons on the far right and the text centered still
www.atdavies.co.uk is the live site
Diego Lucero
10,588 PointsI'm not sure if adding them to your nav bar would be the best way to float them to the far right of the screen on the same level.
I think it could help to know the reason you wish to have it in the nav. Here are the reasons that I think you want them in the nav:
- You want your social network buttons to be visible in the nav menu when it collapses for mobile devices. OR,
- you want your social network links to be visible in the nav menu when it collapses for mobile devices
Is this right?
Adam Davies
65 PointsI want them on that bar because it follows the page when scrolled (it's a one page site) I totally forgot about the collapse tbh but i can also reference them in the footer. I'll have a look at it tomorrow Derek but that sounds like it may do the trick