Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Kenny Brijs
8,191 PointsHiding image will still load it, so it's not very useful for performance
Hi
You said to hide the image on mobile devices so the page will load faster.
But hiding it with display: none;—which is what the .hidden-… classes do— will not prevent the browser from downloading the image.
At least that's what I can see in the Chrome network tab.
Also here this is confirmed: http://stackoverflow.com/questions/12158540/does-displaynone-prevent-an-image-from-loading
Just so you guys know ;)
Guil Hernandez : Are there ways to make sure images are not downloaded on mobile devices? Except for only adding them with JavaScript on larger viewports for example? Thx!
1 Answer
Guil Hernandez
Treehouse TeacherHey Kenny Brijs,
Yep, that is correct -- the image is still requested by the browser. Tim Kadlec wrote a good post about this where he included several tests.
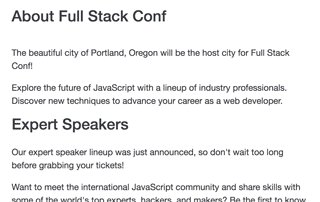
FWIW, I mentioned that "the content will load faster" – meaning, it could be the difference between this:

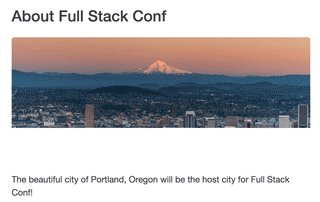
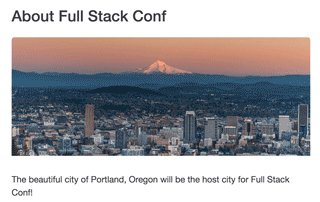
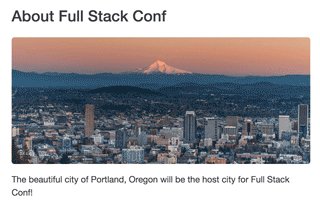
...and this:

Hope this helps. :)
Erik Schultz
16,232 PointsErik Schultz
16,232 PointsIn my experience I have used javascript to add in images to the DOM depending on the viewport width. Otherwise you can prevent images from being loading by the server using PHP.