Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Kelvin Atawura
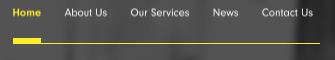
Front End Web Development Techdegree Student 19,022 Pointshi-lighted nav on hover with foundation
how can l create a nav bar that when they user hovers like seem like the particular item they hovered on is hi-lighted using foundation?l tried using borders but seem to be having sum issue so scrapped it all. Nick Pettit Guil Hernandez
this image gives a clearer idea of what i am talking on about guys thanks in advance
2 Answers
Pavle Lucic
10,801 PointsFrom the picture, it seems that you want to achieve that you have bottom border of whole navigation, and on hover eache menu item to have some yellow fat border.
you can achieve with slighty adjustments
.nav-bar li:after {
content: "";
display: block;
background: yellow;
height: 0px;
}
.nav-bar li:hover:after {
height:10px;
}
Zdenek Krcal
49,910 PointsHi, I think you can do it by simple css styles:
.nav-bar { border-bottom: 1px solid gold; } .nav-bar li:hover { border-bottom: 3px solid gold; }
maybe you will need to use some styles with padding and margin too.

Kelvin Atawura
Front End Web Development Techdegree Student 19,022 PointsKelvin Atawura
Front End Web Development Techdegree Student 19,022 Pointsthat worked thanks border. however how can l add on an :active to it please?
Pavle Lucic
10,801 PointsPavle Lucic
10,801 Pointsyou need to do that in html.
.nav-bar li:active:after { background:red; }