Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Robert Doyle
4,737 PointsHow can I change the order of HTML elements using CSS as shown in the HTML basics course?
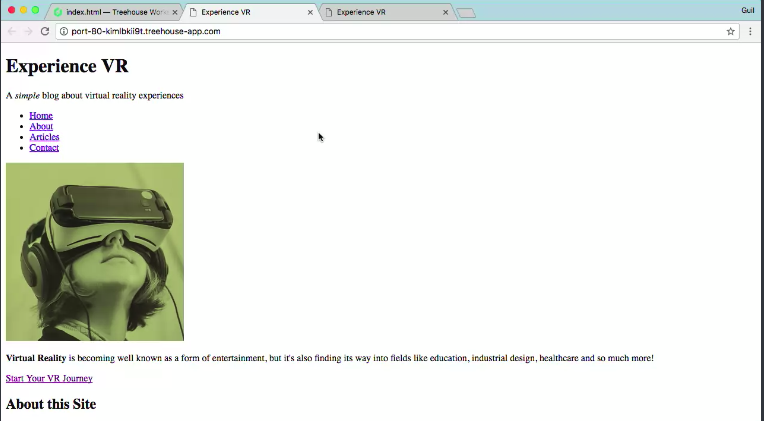
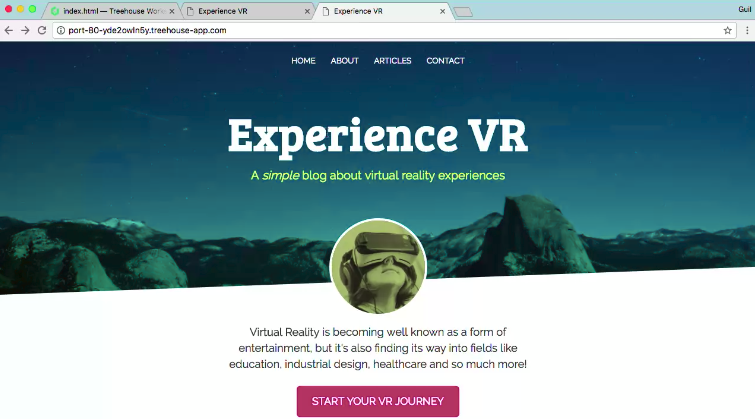
In the HTML basics course Guil showed us how to create the HTML markup for a VR website, then showed a glimpse of how it could look with CSS. In that example the navbar was top center on the header, but below the H1 and <p> in the HTML. Was this achieved using CSS or was the HTML reordered?
3 Answers
Steven Parker
243,656 PointsThere are techniques to accomplish this both ways. Ordering the HTML would be the most straightforward, but CSS techniques like positioning offsets, "flex" and "grid" can change the order and position of displayed elements.
There are three basic technologies that influence the total impact of a web page, and each is primarily responsible for one aspect. Content is the primary responsibility of HTML, but presentation and appearance is primarily controlled by CSS. The third aspect is functionality which is generally implemented with JavaScript.
I think this particular page might actually be used as an example in one of the CSS courses, but the CSS properties being used here include background-image (for the picture), absolute positioning (to place the inset image), border-radius (to make it round), clip-path for the slanted edge, and of course various colors and font settings.
Guil also posted a little video on twitter demonstrating how he set the clip-path, and there's also a workshop on it.
Robert Doyle
4,737 PointsI suppose learning the CSS way may be more of a lesson but worth knowing.
Steven Parker
243,656 PointsMost definitely! And I personally find it one of the most "fun" parts of web development.
Robert Doyle
4,737 PointsCan anybody please explain the CSS used to create this header and it effects?. Thanks.
Steven Parker
243,656 PointsI updated my answer.


Robert Doyle
4,737 PointsRobert Doyle
4,737 PointsThanks Steven. The clip path technique was an eye opener.