Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Allison Walker
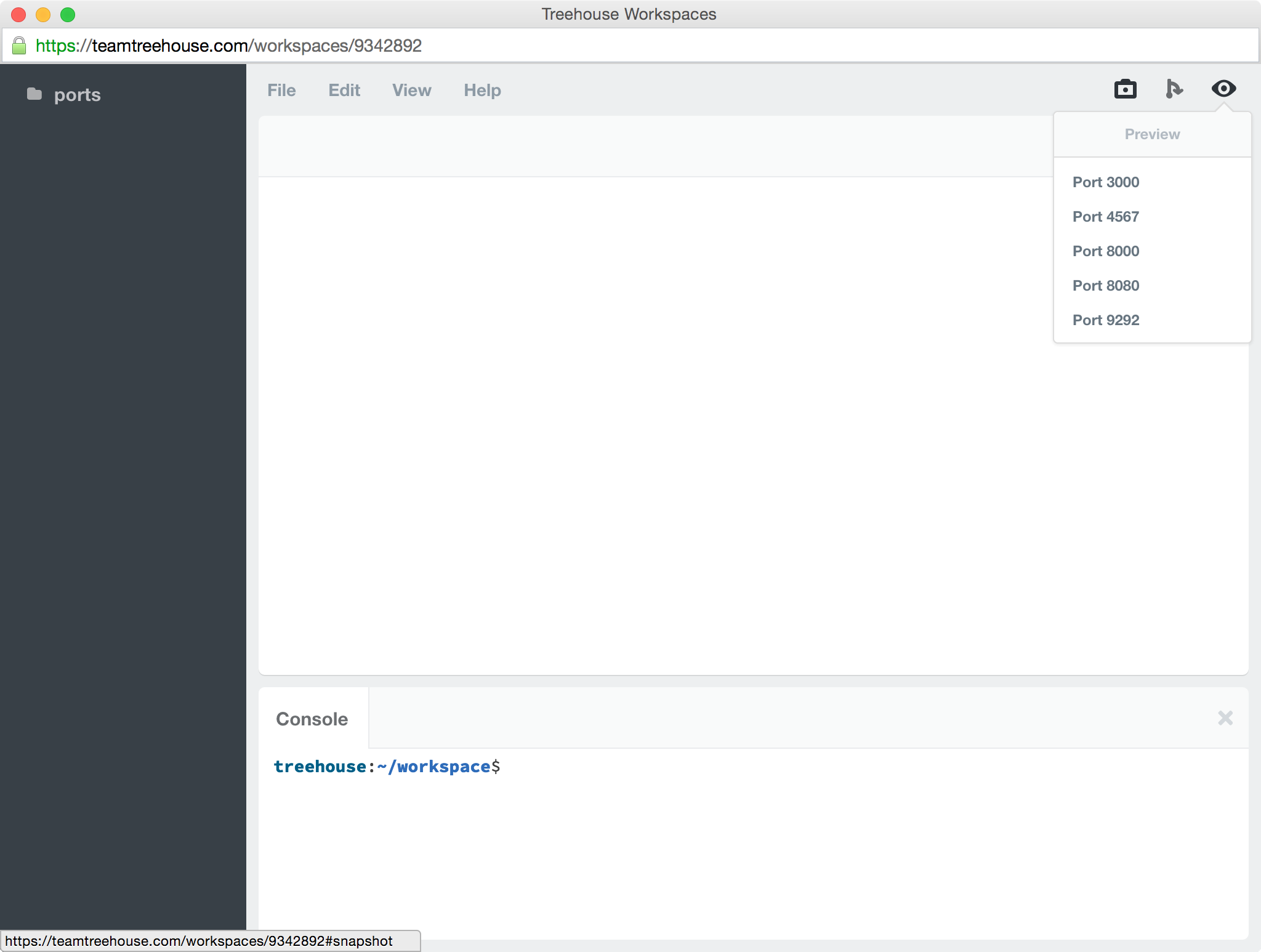
17,137 PointsHow did Nick get the different port options when Previewing his workspace?
When Nick clicked the Preview icon, he got several options for ports. How did he do that?
1 Answer
Sean Henderson
15,413 PointsIf you create a workspace using one of the backend framework environment templates, such as Ruby or Node, the port options appear. Since this lesson uses static HTML pages, there's no reason to have port options for the preview button.


Allison Walker
17,137 PointsAllison Walker
17,137 PointsI see. It's funny because this workspace came from the lesson, so it wasn't really possible to create it in this way. But, I'm thinking he had to create it like this because of the issue with the video tag described in the teachers notes in the first lesson. Anyway, good to know for the future.