Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Nathan Talbot
3,628 PointsHow do I resolve File not found 404 error for form action on MAMP localhost?
Hey guys
I've followed this post on creating an ajax contact form: Create Ajax Contact Form
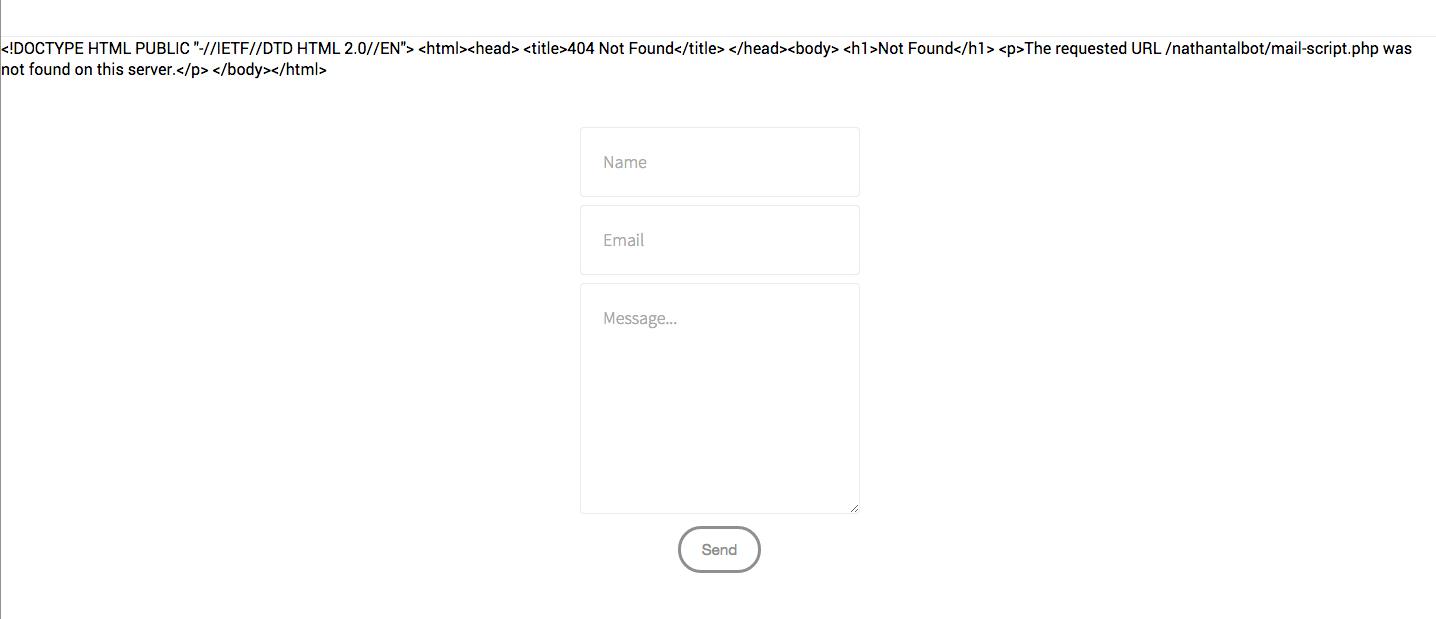
I've built the form exactly as in the tutorial & when I click send it returns a 404 error saying file not found relating to the form's action. I'm running this locally with MAMP with the default port settings, anyone know how to resolve this?
Thanks
4 Answers
dnogmdehbp
Courses Plus Student 726 PointsI think that you are not on the right level;
you have to go deeper,
<form class="contact-form" action="mail-script.php" method="post">
is not deep enough; i think you have to link to:
<form class="contact-form" action="wp-content/nathantalbot/mail-script.php" method="post">
or:
<form class="contact-form" action="/nathantalbot/wp-content/nathantalbot/mail-script.php" method="post">
dnogmdehbp
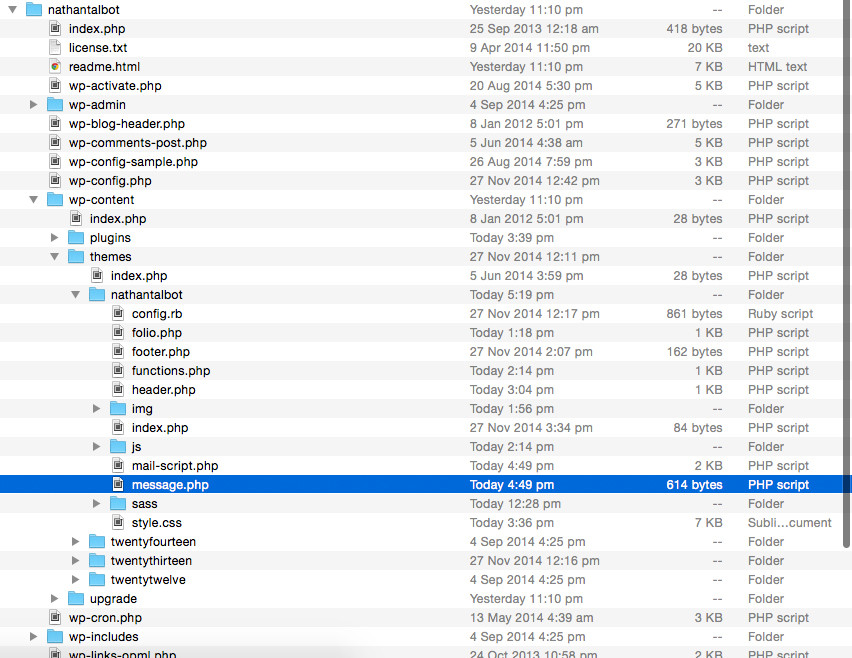
Courses Plus Student 726 Pointsi think that the link to the mail-script.php is not right; can you post the code; and post the map-structure?
Nathan Talbot
3,628 PointsHey thanks for your reply, here's the form's code & my projects folder setup...
<form class="contact-form" action="mail-script.php" method="post">
<div class="field">
<input id="name" type="text" name="name" placeholder="Name" required>
</div>
<div class="field">
<input id="email" type="text" name="email" placeholder="Email" required>
</div>
<div class="field">
<textarea id="message" name="message" rows="8" cols="40" placeholder="Message..." required></textarea>
</div>
<div class="field">
<button class="btn" type="submit">Send</button>
</div>
</form>

Any advice would be great Thanks!!
Nathan Talbot
3,628 PointsLegend!! Thanks man, your bang on I was on the wrong level.
Thanks for your help!!
dnogmdehbp
Courses Plus Student 726 PointsYou are welcome! :)