Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Matthew Herron
4,640 PointsHow does the spread operator work in the UPDATE_PLAYER_SCORE case, specifically in the return of the .map function?
I do not understand how the return statement in the map function evaluates. Since the player variable in the map's iterator function is an object, how does the spread operator apply?
I tried this code in a separate sand box and couldn't get it to work:
var players = [{name:"paul", age: 40}, {name: "steve", age: 23}, {name: "brian", age: 31}];
var _players = players.map((player, index) => {
if (index === 1) {
return {
...player,
age: 19
};
} else {
return player;
}
});
console.log(_players);
Any explanation would be greatly appreciated!
4 Answers
Tom Geraghty
24,174 PointsNot to be confused with the Rest ... operator. There isn't much I could find online as to why it is working in some Chrome Dev Tools and not in others. For me, it is not working and I get the same Unexpected token ... error.
I found a repl.it where it is working so I tried pasting in the code from the above sample and it doesn't work! In the same exact repl the spread operator works and doesn't work.
REPL.it link http://www.replit.com/I9J0/4
Add // comments to the pasted in code below so you can seen the repl manage the spread operator above without issue.
Ozy Zen
Courses Plus Student 1,190 PointsIt is the "object spread operator" which is currently Stage 3 proposal for ECMAScript: http://redux.js.org/docs/recipes/UsingObjectSpreadOperator.html
miguelorange
1,772 PointsI copied and pasted your code snippet into Chrome developer tools console and it's working as you'd expect.
Matthew Herron
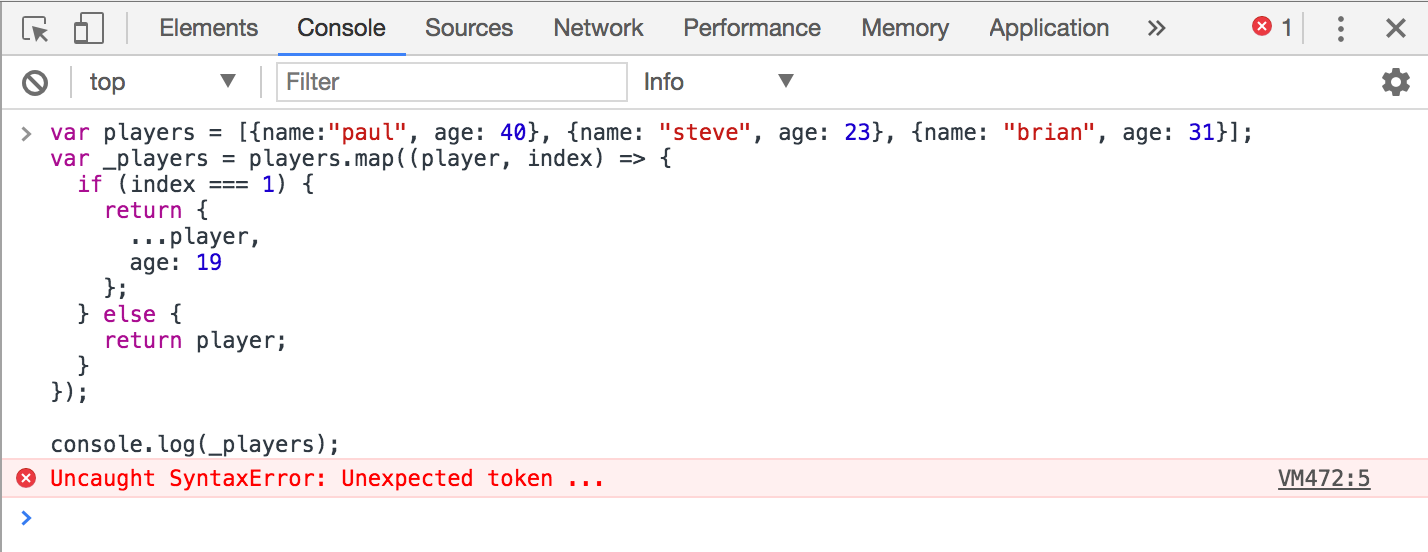
4,640 PointsWhen I paste into the console I get same error as I did in repl.it. Here is a screen cap of the snippet running in Chrome dev tools:
Is this some kind of ES2017 spread operator that works on objects?
Anthony Albertorio
22,624 PointsFrom https://redux.js.org/recipes/using-object-spread-operator
"Since the object spread syntax is still a Stage 3 proposal for ECMAScript you'll need to use a transpiler such as Babel to use it in production. You should use the env preset, install babel-plugin-transform-object-rest-spread and add it individually to the plugins array in your .babelrc.
... Note that this is still an experimental language feature proposal so it may change in the future. Nevertheless some large projects such as React Native already use it extensively so it is safe to say that there will be a good automated migration path if it changes."