Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Jonathan Gurr
Courses Plus Student 1,859 PointsHow to select the 3rd through 5th element out of 10
So I was watching this video on the nth-child, and I was wondering if there is a way to select for example 3 through 5 but that's it no more.
1 Answer
James Barnett
39,199 Pointsnth-child ranges can be tricky so, let's break it down into 3 simple steps and use a graphical example.
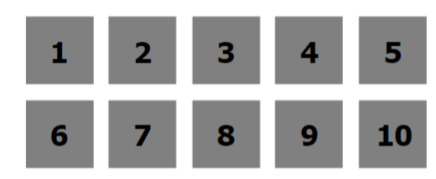
We start out with:
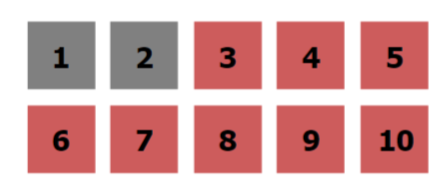
Step 1: Count forward from 3
- That's
n+3 - the
ntells us to count every element going forward - the
+3tells us to start counting at3
So the CSS is:
nth-child(n+3){ background: indianred; }
Which will give us:
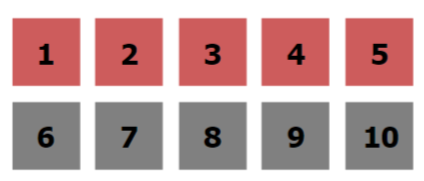
Step 2: Count backward from 5
- That's
-n+5 - the
-ntells us to count every element going backward, the minus is for backward - the
+5tell us to start counting at5
So the CSS is:
nth-child(n-5)
Which will give us:
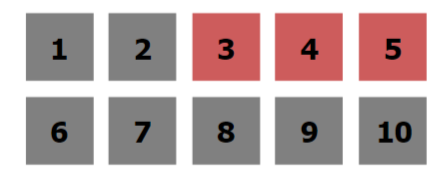
Step 3: Combine the 2 steps and CSS does it's magic
Combine the 2 nth-childs into a single selector using the : combinator
nth-child(n+3):nth-child(-n+5)
We end up with:
So the take away from all of this is that it doesn't matter the number of elements you have, you just need to combine the 2 nth-childs together
I made you a little nth-child playground go nuts.




Jonathan Gurr
Courses Plus Student 1,859 PointsJonathan Gurr
Courses Plus Student 1,859 Pointswow thanks that is a big help