Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
carlos mcevilly
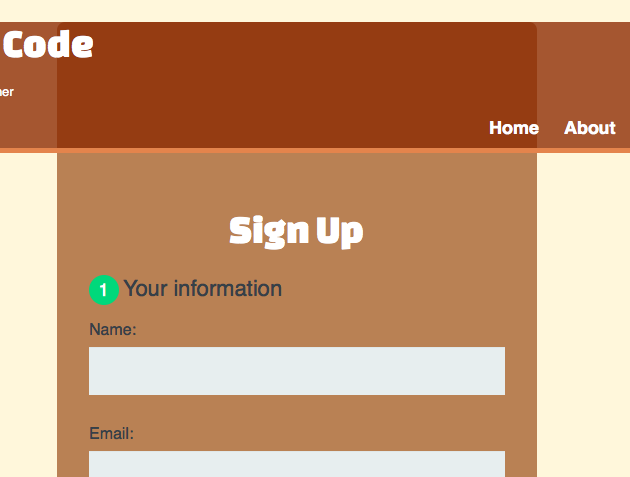
4,171 PointsHow to stop the wrapper div top part from overlapping its color with the header?
The top part of my wrapper div is overlapping the header "box.". I tried using "margin-top" to separate it, but it doesn't seem to do it. Does anyone have a tip?
2 Answers
Ognjen Jevremovic
13,028 PointsHello Carlos. How are you? Sharing a code, would definitely help a ton as, in coding, there's no 100% accurate and working answer to solve a specific problem. One problem can possibly be tackled in various different ways. So sharing a workspace or a snippet of your code on the codepen or jsfiddle would be of great help.
Anyways, one of the ways that I can think of, being capable of solving your problem, is the position property. Something like:
#wrapper_div {
position: absolute
/* Though, since it's a wrapper, its' position property value should probably be set to relative, but than again, without the code it's only a wild guess */
top: /* insert a value */;
/* Here you should input the exact px, % or vh value that will offset the element on the Y axis from the top; this should offset the element from either a closest ancestor element with a relative position value or perhaps from the element's initial position on a page */
}
Are you perhaps floating some of the elements on your header? If so, be sure to include the "clearfix". To do so, insert the code below to your stylesheet :
.cf::before,
.cf::after {
content: '',
display: table;
}
cf:after {
clear: both;
}
and add a class " .cf " to a parent of the floating elements (in this case, that would be the header), since it height collapsed if you floated its' children elements.
If none of the above solved your problem, please upload your code so we can have a close look and eventually debug it.
Best of luck! Cheers
carlos mcevilly
4,171 PointsHi Ognjen and Alex,
Here's a screenshot of what's happening:
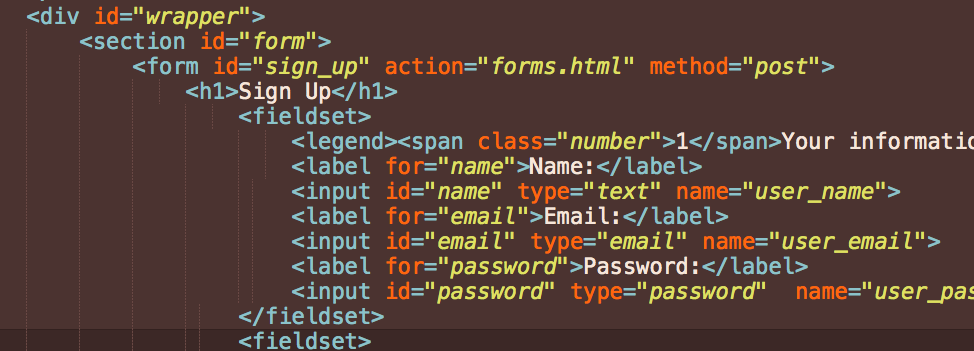
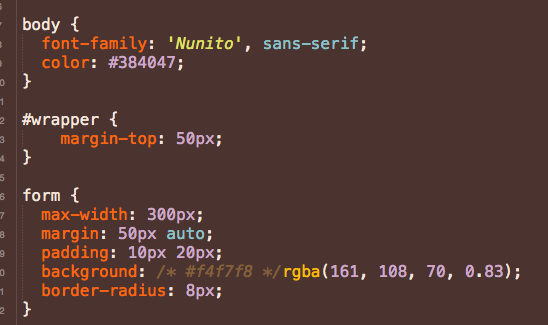
And here's my html and css snippets:
I am kinda a beginner, so, am not sure if I am giving you the right information. Please let me know if you need more and what. I haven't used Codepen or JSfiddle yet, but can figure it out, if you need a live example. Thanks.



ayezee33
16,096 Pointsayezee33
16,096 PointsWould you mind posting your code or a live example. Really hard to picture what you are saying without code :)...thank you