Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Jason Causey
2,686 PointsImage files for Cupcake website
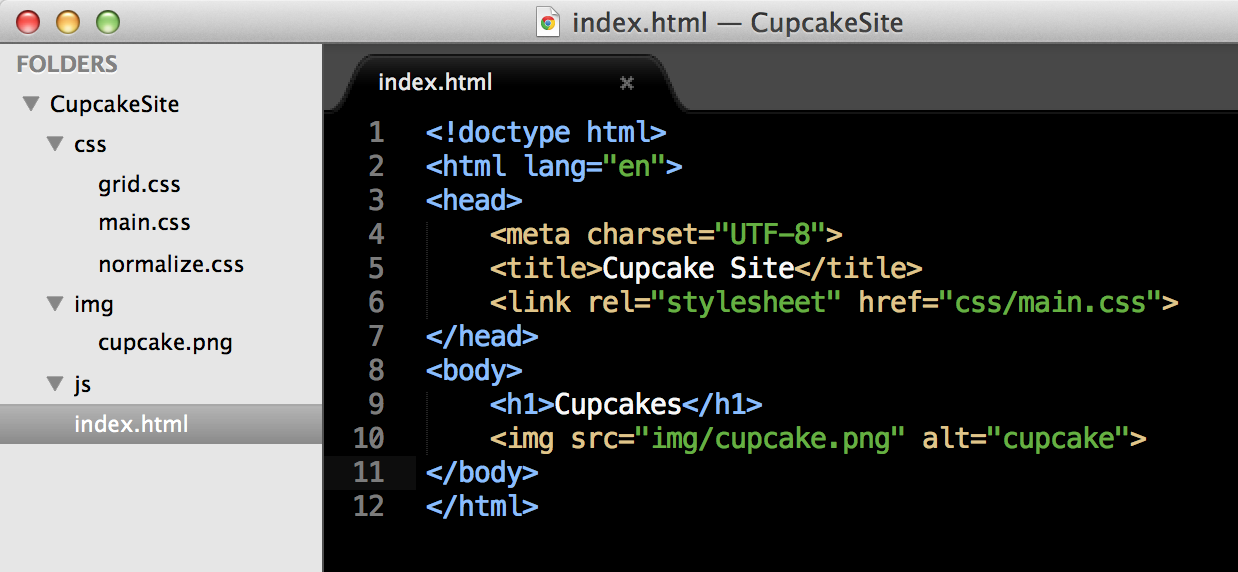
Having a file placement problem for the images on the CSS project for cupcake website. I dont know exactly how to create the folders correctly for the website I am building. It has three files so fara, index.html, normalize.css, and grid.css. Not sure where or how to place the images.
1 Answer
Ryan Allen
6,280 PointsOrganizing your site's directory structure is entirely up to you, but common practice is to place CSS, JS, and Image assets in their own separate folders. Just be sure when putting asset paths in your html that you include the folder names as well