Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Chris Feltus
3,970 PointsInconsistency Between Chrome & Firefox with site CSS (picture)
Experiencing an inconsistency between how Chrome & Firefox displays my site. Specifically a floated element with the text 'stay connected'. You can view the live site here http://cssdojo.net/gamecenter
The issue is in Chrome the float breaks when I add some HTML code for a form, while in Firefox, it displays just fine. The part of the site that breaks is highlighted in the image below in blue.
Chrome- where the issue is present
Firefox - However, this is not an issue in Firefox.
The issue in Chrome specifically seems to stem from the line of HTML code below. If I comment out the HTML form code the float works correctly in Chrome. Not sure why some form elements in the HTML would break the float.
<form class='search-bar' action='index.html' method='post'>
<input type='text' id='search' name='search' placeholder="Search">
</form>
Interestingly, the site displays correctly within chrome IF I use code pen.
Any advice as to what may be going on? Perhaps Guil Hernandez may be able to offer some feedback :).
7 Answers
Guil Hernandez
Treehouse TeacherHi Chris Feltus,
It looks like you're using a div as a direct child of the ul. Since the ul element represents a list of items, we're not "allowed" to nest divs—just li's. The block-level display is also affecting it since the li's are set to inline-block.
If you make the stay-connected div an li, you should be all set. Hope this helps. :)
Guil Hernandez
Treehouse TeacherNo problem. You can nest divs inside li's –– that's fine. But as Colin Bell mentioned, the best solution would be to use a pseudo-element to display the triangle.
Ron McCranie
7,837 PointsYour li elements are inline block and your .stay-connected div is block. Make the .stay-connected div inline-block as well and it should work.
Chris Feltus
3,970 PointsGuil Hernandez Thanks for the quick reply. The issue is the stay-connected div needs a child div with the class of .arrow-left to get the styling correct. The child div basically is there to create a triangle shape with CSS to the left of the box (using absolute and relative positioning).
The only way the UL and the stay-connected will stay on the same line with float for me is if I nest stay connected within the UL. But that is not proper as you stated and breaks the display in Chrome.
Even ignoring the need for .arrow-left, I tried making stay-connected an inline-block element and it did not produce the desired effect either.
.arrow-left {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right:10px solid rgba(58, 58, 58, .7);
position: absolute;
left: -10px;
top: 17px;
}
Many thanks in advance.
Colin Bell
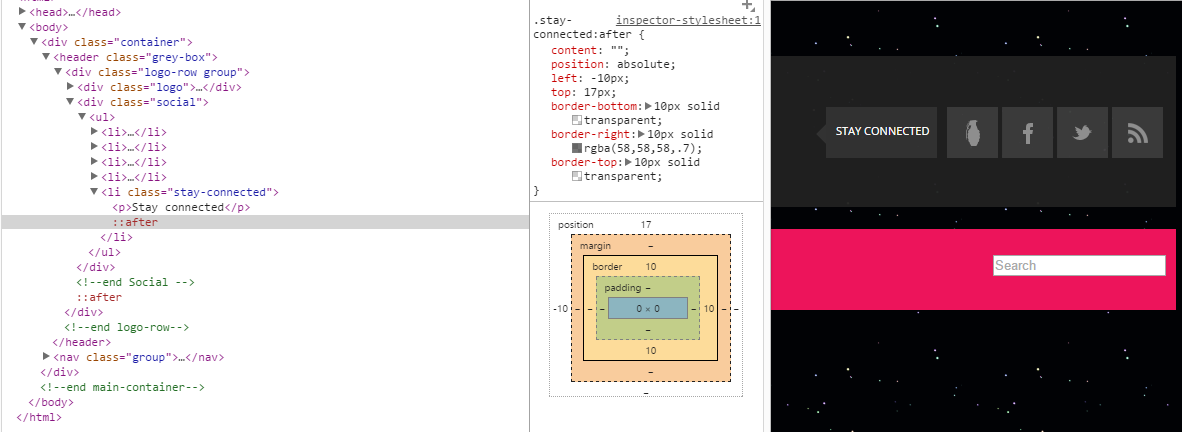
29,679 PointsWhy not just add an :after (or :before) pseudo-element to the .stay-connected li (After changing div.stay-connected to li.stay-connected)? Take a look at the screenshot below:
Chris Feltus
3,970 PointsColin Bell I changed the .stay-connected to an li from a div. The issue I am having is how do I apply the .arrow-left css code from above to it using ::after? This is what I tried doing:
.stay-connected::after {
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right:10px solid rgba(58, 58, 58, .7);
position: absolute;
left: -10px;
top: 17px;
}
<li class='stay-connected'>
<p>Stay connected</p>
</li>
Colin Bell
29,679 PointsPseudo-elements require a content property.
.stay-connected:after {
content: ""; /* This right here */
width: 0;
height: 0;
border-top: 10px solid transparent;
border-bottom: 10px solid transparent;
border-right:10px solid rgba(58, 58, 58, .7);
position: absolute;
left: -10px;
top: 17px;
}
From W3:
Content:
Initial: none
This property is used with the :before and :after pseudo-elements to generate content in a document. Values have the following meanings:
none - The pseudo-element is not generated.
string - Text content (see the section on strings).
A good response from stackoverflow:
The styling applied to ::before and ::after pseudo-selectors affects the display of the generated content. The content attribute is this generated content, and without it present, the default value of content: none is assumed, meaning there is nothing for the style to be applied to.
Chris Feltus
3,970 Points::after is working great on the .stay-connected li now to display the css arrow.
The last remaining issue is .stay-connected has been changed to display: inline-block but the float is breaking and not staying on the same line still. You can view the live site here This is an http://cssdojo.net/gamecenter/. Not sure what I am doing wrong.
Colin Bell Thanks for the that detailed explanation and resources. Unless you would have otherwise pointed it out, W3 is difficult for me to comprehend being this new and decipher what I am looking for. Usually it takes a stumbling upon a stack overflow post and reading the discussion to try and figure whats going on.
Colin Bell
29,679 PointsNo problem. The W3 site is a little daunting at first, but it really is an invaluable resource.
Since you have them all as inline-block list items, I'd just rearrange the list and put the .stay-connected li first. Like this:
<ul>
<li class="stay-connected">
<p>Stay connected</p>
</li>
<li>
<a href="#"><img src="http://s18.postimg.org/7703uajv9/image.png" alt="something awful"></a>
</li>
<li>
<a href="#"><img src="http://s2.postimg.org/86fhllxzp/image.png" alt="facebook"></a>
</li>
<li>
<a href="#"><img src="http://s4.postimg.org/uo6un9dnd/twitter.png" alt="twitter"></a>
</li>
<li>
<a href="#"><img src="http://s7.postimg.org/i9e0hox8n/rss.png" alt="rss"></a>
</li>
</ul>
And that should take care of your issue. Let me know whether or not that works for you.
Chris Feltus
3,970 PointsMany thanks Colin Bell out of curiosity, why does changing the source order in this case make the difference between
and