Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alexis Leblanc-Isabelle
9,558 PointsModal window appear but doesnt work
Hi Team !
So I created my form and succed to make it appear using the modal window of bootstrap however, my modal window doesn't work properly.
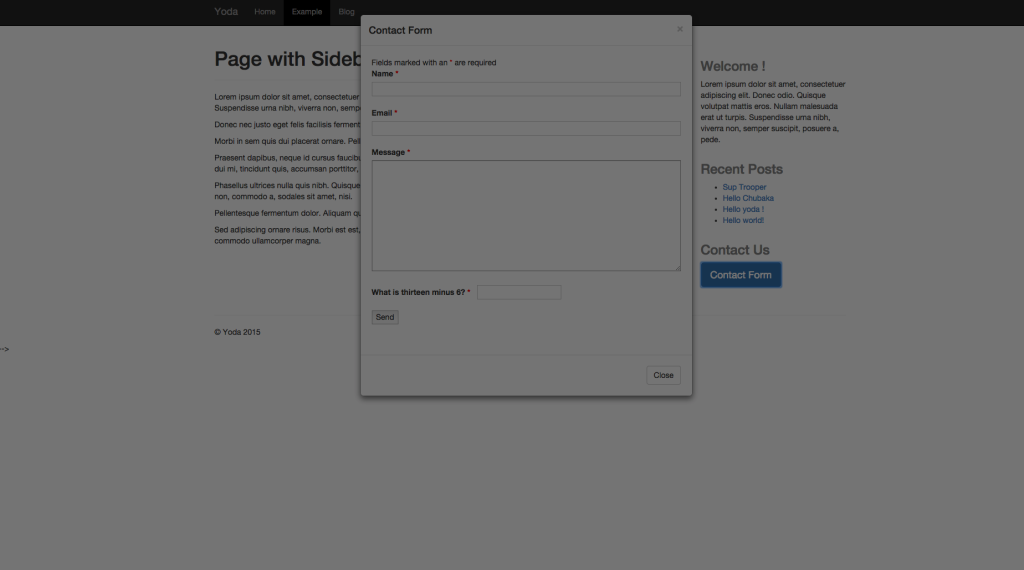
All my screen turn darker instead of just the secton behind my modal window so wherever I click, the window just quit and I go back to my page. Its as if the window was behind the quitting section and I could no access it.
My Footer
<hr>
<footer>
<p>© <?php bloginfo('name'); ?> <?php echo date('Y'); ?></p>
</footer>
</div> <!-- /container -->
<div class="modal fade" id="contactForm">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-hidden="true">×</button>
<h4 class="modal-title">Contact Form</h4>
</div>
<div class="modal-body">
<?php if( function_exists( 'ninja_forms_display_form' ) ){ ninja_forms_display_form( 1 ); } ?>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Close</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
<?php wp_footer(); ?>
</body>
</html>
Thanks for your help
2 Answers
Sean T. Unwin
28,690 PointsWhat happens if you change the z-index to something like 100 on .modal-content?
Alexis Leblanc-Isabelle
9,558 PointsDoesn't seem to change anything
Alexis Leblanc-Isabelle
9,558 PointsThe only tricks I've found for now is to use the data-backdrop="false" inside of the Button. And then use this CSS to create a backdrop effect. The problem is now that if I click outside of the form, the form no longer close due to the data-backdrop="false". And when I submit the form, the form close whatever if the form have been submitted or not and I need to re-open it to see the message. So my form is not working very properly haha.
.modal::after {
content: "";
background: black;
opacity: 0.5;
top: 0;
left: 0;
bottom: -300px;
right: 0;
position: absolute;
z-index: -1;
}

Sean T. Unwin
28,690 PointsSean T. Unwin
28,690 PointsSee this thread about posting code - https://teamtreehouse.com/forum/posting-code-to-the-forum :)