Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Brian Hayes
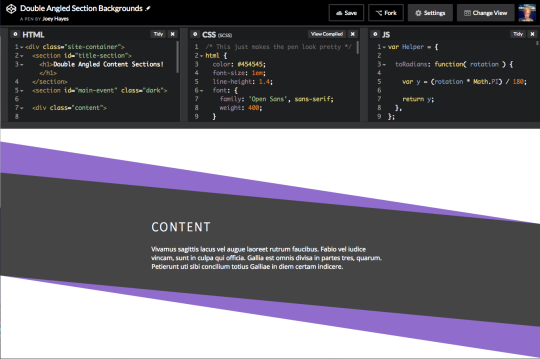
20,986 PointsMy first big JavaScript Object Literal, all by myself.
Not a question, but just showing off a bit since I've been taking the Full-Stack JavaScript track for a while here. I ended up having to take a break for a project though, but without meaning to, I ended up putting a ton of what I've learned into practice on the frontend to achieve a cool background effect that just wouldn't work using SVGs.
I did this by using a decent bit of trig (for me anyway), and rotating wrapper divs. It took a lot more than I thought to take care of all the issues this causes.
This fixes all the height and width issues of rotated elements that come from the way CSS transforms work.
Also this will work with a Flexbox layout, or just a Block/Float layout.
little side note: I've been adding to this thing since I posted it in the project I've implemented it in. I'll probably end up updating this CodePen as well with a little bit of the new code. The new code allows for removal and injecting of wrappers based on media queries so things that work better in columns on larger screen sizes don't look weird.
Brian Hayes
20,986 PointsThe issue I had with SVG was the lines ended up fuzzy on desktop, resizing didn't work as well as I'd like, and sometimes there would be rendering errors that made a small bit of space appear between the SVG and the content.
As for the issues I had to solve using the rotate transform function: a rotated element retains its original height & width as it is measured by CSS and the Browser, and not the height it takes up in the viewport/window. Getting the height had to be solved by a bit of trig to get the true width of the rectangle, considering i had it bleeding off screen, and then use the original height to calculate the height it takes up in the viewport. With that value I could apply proper padding and such to make the content appear correctly.
The trickier part here, however, was the fact that I used two rectangles to achieve this effect, and I had to figure out the padding required between the outer and inner element to keep it consistent. This meant a bit more trig.
Then there was the issue of how the degree of rotation looked on smaller screens and larger screens. I wanted this to look nice, no matter the size, and not look perfect on one screen, just to be blown out of proportion on another, larger screen. So I had a method that determined the outer rotation degree by setting a min and mix of both rotation and width, and then applying a ratio for anything in between that. From the outer rotation value, the inner and content negative rotation values could be calculated.
Then there was applying some of these methods globally to the page, and others individually to each .dark section. The paddings, for instance, needed to be applied to each independently for it to work.
I really have to agree with you though, something like this really doesn't seem like it should be so complex. When I originally designed the website in Adobe XD I was following the style guidelines of the company brand I had just developed for the client. At that point I was just assuming I'd either use inline SVGs or slap them in as ::before and ::after pseudo-elements.
I really have to say, brushing up on trigonometry was not in the playbook for this project lol.
2 Answers
Karolin Rafalski
11,368 PointsIt's beautiful!
Alex Flores
7,864 PointsI've been studying HTML, CSS and JS for about 6 months now and I've developed a few websites here and there, but nothing that required any crazy patterns. I was really hoping to leverage the ease of SVG for those sort of problems. Shame to hear about the limitations. Also, good to know that there's a solution around it though. You did a great job! I saved your Codepen to come back to later and study it!

Alex Flores
7,864 PointsAlex Flores
7,864 PointsTotal noob here, but that seems like an awfully lot of JS to something like this. What problems did you run into with SVG?
Btw, it looks very sharp!