Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Simon New
4,300 PointsMy Sass(ified) _'s theme generates a style.css file within the Sass folder but my website only looks in the root folder?
I feel I can't be the only one confused by this but google searches etc haven't helped. My problem is that I can't seem to get my style.scss to make changes to the right style.css file. If I move the style.scss file from the sass folder into the root directory it stops working and if I use the command prompt to sass --watch sass/style.scss:cm_template/style.css, that doesn't work either. Cm_template is my root folder.
I'm sure this problem is a simple one and I may not have explained it very well but any help would be amazing! So far the only work around I have found is to make changes via the sass folder and then to copy and and replace the style.css file from the sass folder into the root directory but this isn't ideal.
Thanks.
4 Answers
Josh Hicks
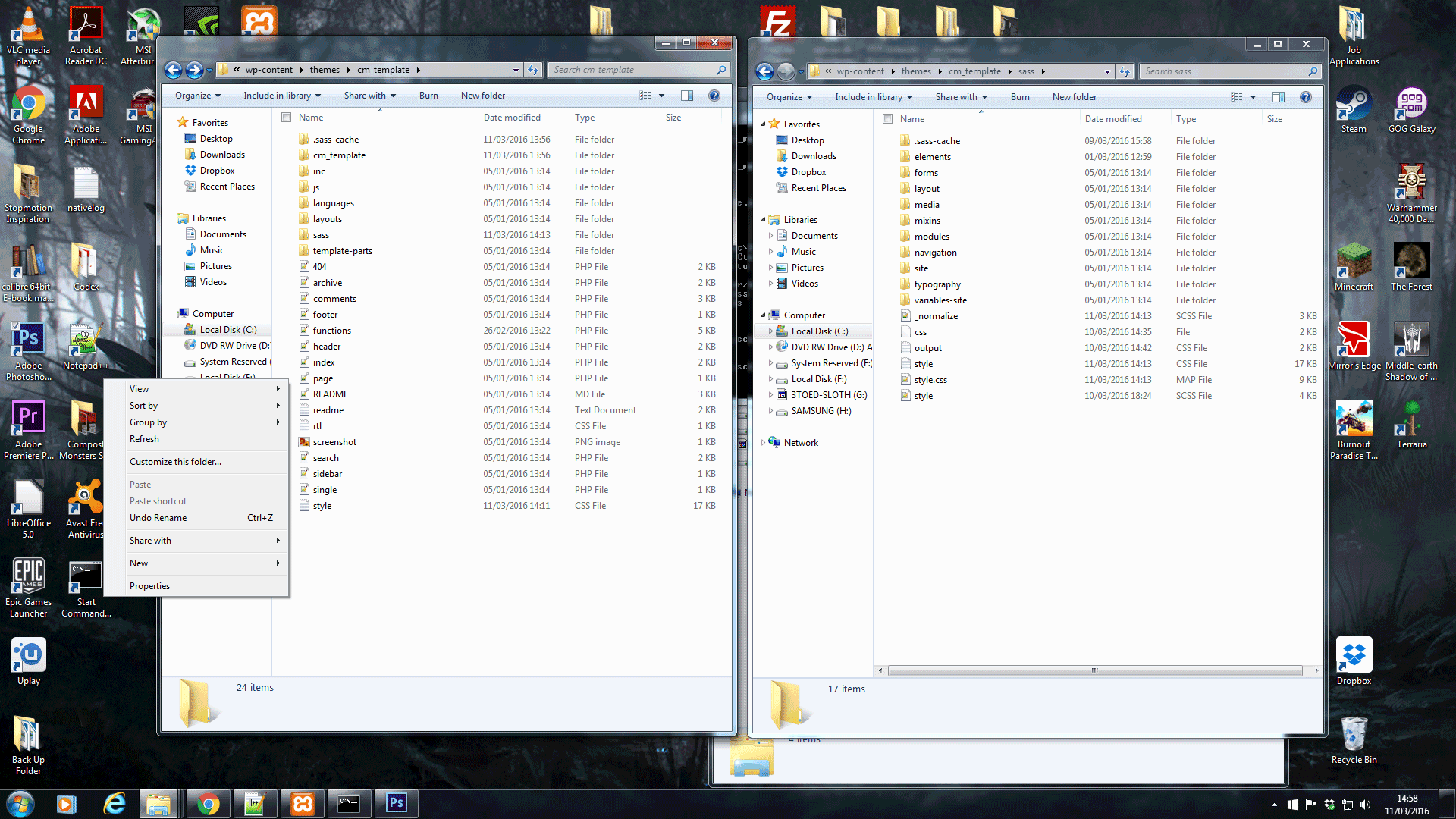
14,146 PointsShouldn't it be --watch sass/style.scss:css/style.css? Right now you're telling sass to create the css file directly in your root folder instead of a css folder. However, your scss files appear to be in a "sass" folder. Posting a screenshot of your folder/file structure would be helpful.
Simon New
4,300 PointsI've no idea if this screen shot will work but lets see.
As for your query, yes I am asking it to create the style.css file in the root directory as I haven't made a css folder and didn't think I'd want one? Especially as my problem seems to be my site only looking for a style sheet in the root directory and seemingly nowhere else?
Thanks for replying to my question, I really appreciate it!
Josh Hicks
14,146 PointsIf your <link> tag inside the html file is just looking in the root folder like this: <link rel="stylesheet" type="text/css" href="styles.css"> then that path is fine. Where is the output file (the styles.css) currently going when you make changes in sass?
Simon New
4,300 PointsThe output file is in the sass folder and if I've removed it, the new one generates here. The changes on any of the partial scss files are being replicated in the style.css file as it should but my site (local server) isn't reading that file loaction. Also I'm running it through Wordpress and I don't think I have a specific html file, just PHP so I'm not sure where to write the redirection exactly.