Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Gina Bégin
Courses Plus Student 8,613 PointsMy table looks nothing like the example in the video — did the workspace come with the correct CSS?
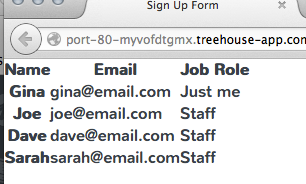
It seems as though the styling wasn't included when I opened the workspace for the HTML Tables course... this is what my table looks like when I preview it:
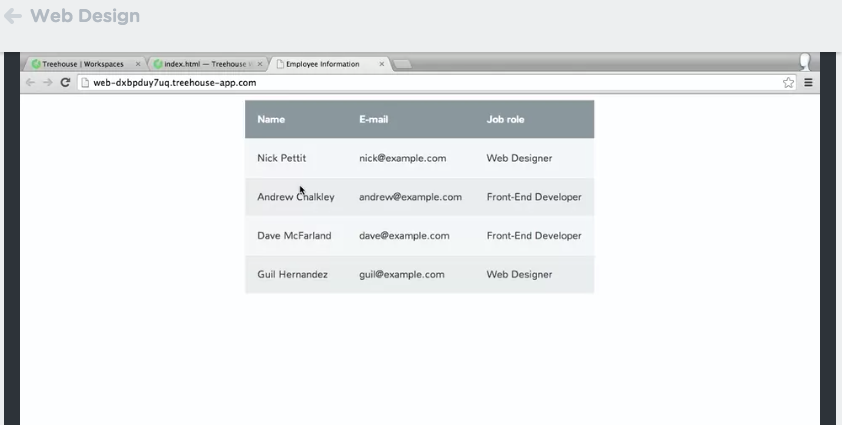
It's supposed to look like this (screenshot from the tutorial):
The main.css file that was loaded in my workspace:
*, *:before, *:after {
-moz-box-sizing: border-box;
-webkit-box-sizing: border-box;
box-sizing: border-box;
}
body {
font-family: 'Nunito', sans-serif;
color: #384047;
}
form {
max-width: 300px;
margin: 10px auto;
padding: 10px 20px;
background: #f4f7f8;
border-radius: 8px;
}
h1 {
margin: 0 0 30px 0;
text-align: center;
}
input[type="text"],
input[type="password"],
input[type="date"],
input[type="datetime"],
input[type="email"],
input[type="number"],
input[type="search"],
input[type="tel"],
input[type="time"],
input[type="url"],
textarea,
select {
background: rgba(255,255,255,0.1);
border: none;
font-size: 16px;
height: auto;
margin: 0;
outline: 0;
padding: 15px;
width: 100%;
background-color: #e8eeef;
color: #8a97a0;
box-shadow: 0 1px 0 rgba(0,0,0,0.03) inset;
margin-bottom: 30px;
}
input[type="radio"],
input[type="checkbox"] {
margin: 0 4px 8px 0;
}
select {
padding: 6px;
height: 32px;
border-radius: 2px;
}
button {
padding: 19px 39px 18px 39px;
color: #FFF;
background-color: #4bc970;
font-size: 18px;
text-align: center;
font-style: normal;
border-radius: 5px;
width: 100%;
border: 1px solid #3ac162;
border-width: 1px 1px 3px;
box-shadow: 0 -1px 0 rgba(255,255,255,0.1) inset;
margin-bottom: 10px;
}
fieldset {
margin-bottom: 30px;
border: none;
}
legend {
font-size: 1.4em;
margin-bottom: 10px;
}
label {
display: block;
margin-bottom: 8px;
}
label.light {
font-weight: 300;
display: inline;
}
.number {
background-color: #5fcf80;
color: #fff;
height: 30px;
width: 30px;
display: inline-block;
font-size: 0.8em;
margin-right: 4px;
line-height: 30px;
text-align: center;
text-shadow: 0 1px 0 rgba(255,255,255,0.2);
border-radius: 100%;
}
@media screen and (min-width: 480px) {
form {
max-width: 480px;
}
}
The HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sign Up Form</title>
<link rel="stylesheet" href="css/normalize.css">
<link href='http://fonts.googleapis.com/css?family=Nunito:400,300' rel='stylesheet' type='text/css'>
<link rel="stylesheet" href="css/main.css">
</head>
<body>
<table>
<thead>
<tr>
<th scope="col">Name</th>
<th scope="col">Email</th>
<th scope="col">Job Role</th>
</tr>
</thead>
<tr>
<th scope="row">Gina</th>
<td>gina@email.com</td>
<td>Just me</td>
</tr>
<tr>
<th scope="row">Joe</th>
<td>joe@email.com</td>
<td>Staff</td>
</tr>
<tr>
<th scope="row">Dave</th>
<td>dave@email.com</td>
<td>Staff</td>
</tr>
<tr>
<th scope="row">Sarah</th>
<td>sarah@email.com</td>
<td>Staff</td>
</tr>
</table>
</body>
</html>
2 Answers
Geoff Parsons
11,679 PointsOdd. I'm getting the correct styles when i launch a fresh workspace from this video. Could you try deleting your previous workspace and launching a new one to see if that helps?
Veljko Mirkovic
3,818 PointsFirst off try restarting the Workspaces as Geoff said, but if the problem persist, try seeing if you didn't accidentally take out the main.css file out of the css folder.