Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Vanden Bowen
1,464 PointsNavbar won't change colour?
I have been following the basic .css changes tutorial, and I am failing to change the colour of my Navbar. I have attempted to copy the code provided exactly, and uploaded the changed style.css to my server.
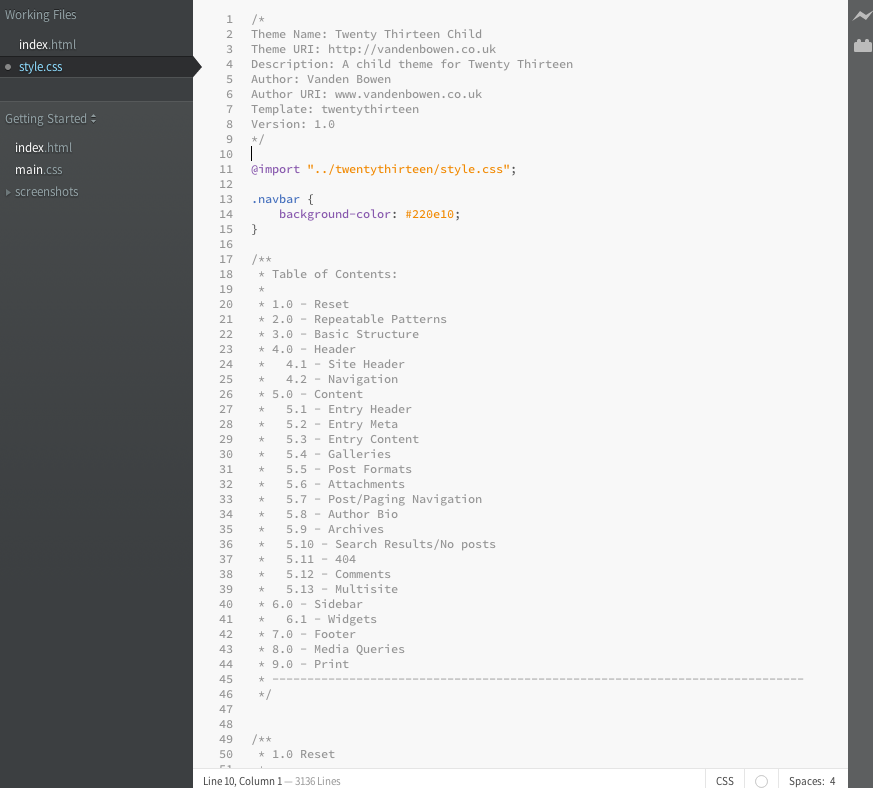
Here is the code:
Why isn't the colour of my navbar at www.vandenbowen.co.uk changing colour?
I have been attempting to troubleshoot this issue for almost an hour, how can I effectively troubleshoot issues in the future?
Thankyou
9 Answers
marcinlisewski
19,839 PointsOf course. This are Cascading Style Sheets and everything is about overriding styles. For example if I write something like this:
.navbar{
background-color: red;
background-color: blue;
background-color: green;
}
You will see in your browser only green color of your navbar. Only last override count.
Another example if you have something like this in your file:
.navbar{
background-color: red;
} ....code....
...code...
.navbar{
background-color: blue;
} You will see blue navbar.
And that you have in your file. Somewhere in your file you had similar code which has been overriding your style.
To avoid this in future you have three options:
add your new code to end of the file
find code .navbar in your file and update it
use something like this: background-color:black !important; - !important means that it shoudn't be overrided..
BR Sorry for my english, I still improving it:)
Adam Sackfield
Courses Plus Student 19,663 PointsFrom what I can see you are adding a colour to the .navbar class. But when i view you page and look at the Nav element. It does not have a navbar class try selecting it with #site-navigation or .navigation. One of the best way to troubleshoot these kind of issues is to preview in browser(i use chrome) then right click on the element in question click inspect element and you will see the code for that element and any styles being applied to it.
Vanden Bowen
1,464 PointsThank you for the reply. I am very new to this so don't completely understand your response.
I think you are trying to say that my code is attributing characteristics (in this case, a colour) to something (a class?) that doesn't exist.
You have lost me with your suggestion on how to rectify the issue, though. I have tried to replace the .navbar name with .navigation to no avail, still no changes. At this point the inspect element coding means very little to me, so it just confused me further.
If you are able to suggest alternative code to change the colour in this instance, I would be very grateful.
Thank you.
Adam Sackfield
Courses Plus Student 19,663 PointsTry this and let me know
.main-navigation { color: red; }
Then reload the page. Has it changed to red?
Vanden Bowen
1,464 PointsNo, it has not changed to red.
marcinlisewski
19,839 PointsJust delete everything below 16 line in your CHILD style.css file and it should work fine.
Vanden Bowen
1,464 PointsI think it was possible to change in the admin area, but I wanted to follow the Wordpress tutorial exactly so that I could gain some sort of understanding on the backend side of things.
I have deleted all of the code and this seems to have worked. Can you give me a short explanation as to why this has worked?
Thank you very much.
Vanden Bowen
1,464 PointsI see. I overlooked the fact that Zac deleted the 1,300 lines of code found in the child theme as this was already in the parental theme. I did not delete it and this resulted in my .navbar changes being changed back from other instructions found in later lines of code.
You English is very good. Thanks for your help.
marcinlisewski
19,839 PointsExacly - like you said. You're welcome!:)
BR