Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Paul Kelly
3,541 PointsNothing showing in the interpolation div
As far as I can see my code is identical to the code in the video on the interpolation.js file, but when I preview there is nothing in the interpolation div.
function like(thing) {
return 'I like ' + thing;
}
function love(thing) {
return `I love ${thing}`;
}
const sentence = `<p>` + like('apples') + ', but' love('oranges') + `.</p>`;
document.querySelector('.interpolation').innerHTML = sentence;
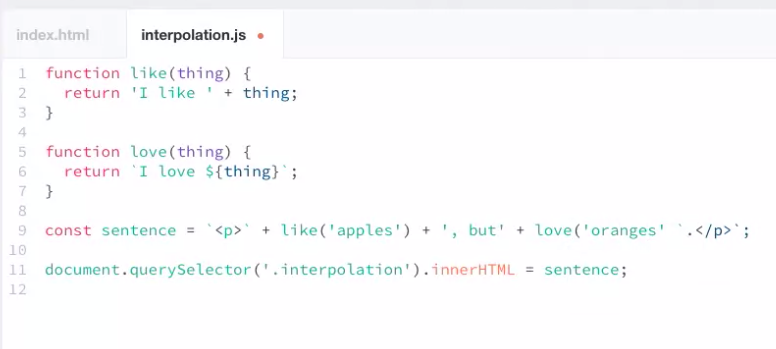
Andrew's code in the video is this:
I thought it would be that I need to change the like function to be the same as the new love function, but that isn't what is done in the video.
Any tips greatly appreciated, I'm completely new to any sort of programming and (mostly) enjoying myself so far :)
1 Answer
andren
28,558 PointsYou have a typo in this line:
const sentence = `<p>` + like('apples') + ', but' love('oranges') + `.</p>`;
You are missing a + between the ', but' string and the love('oranges') function call. That typo will cause a syntax error which would lead your code to stop executing. If you fix that typo like this:
const sentence = `<p>` + like('apples') + ', but' + love('oranges') + `.</p>`;
Then your code should work correctly, assuming your HTML code matches the one shown in the video.

Paul Kelly
3,541 PointsPaul Kelly
3,541 PointsThank you, I thought I was losing it for a moment there!