Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Boris Kamp
16,660 PointsOwl Carousel issue with Bootstrap tabs
Im almost done with creating a neat user profile page where users can watch their profile. Im working with the Bootstrap framework integrated in Wordpress. Im using Bootstrap's Tabs in order to get a lot of info on one but and keep it clear for the user.
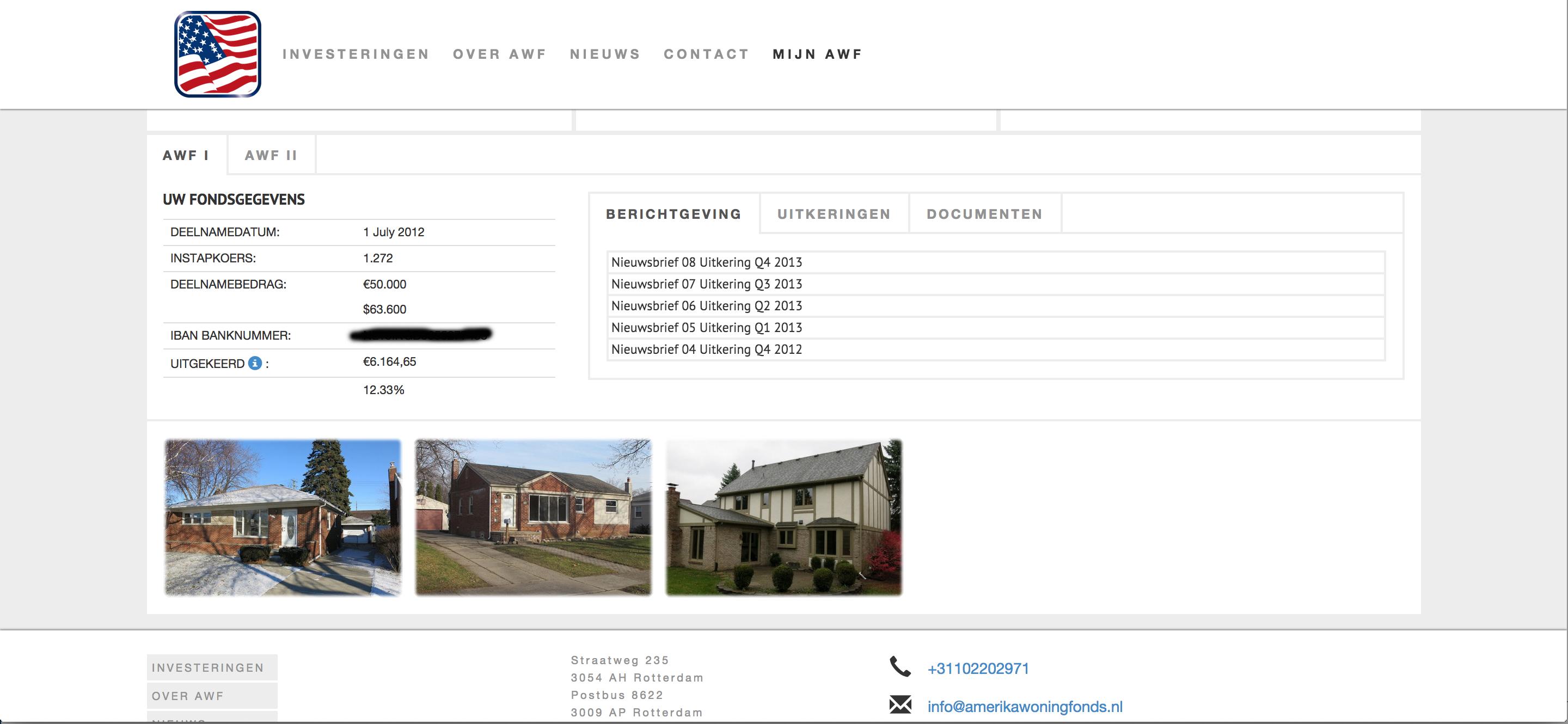
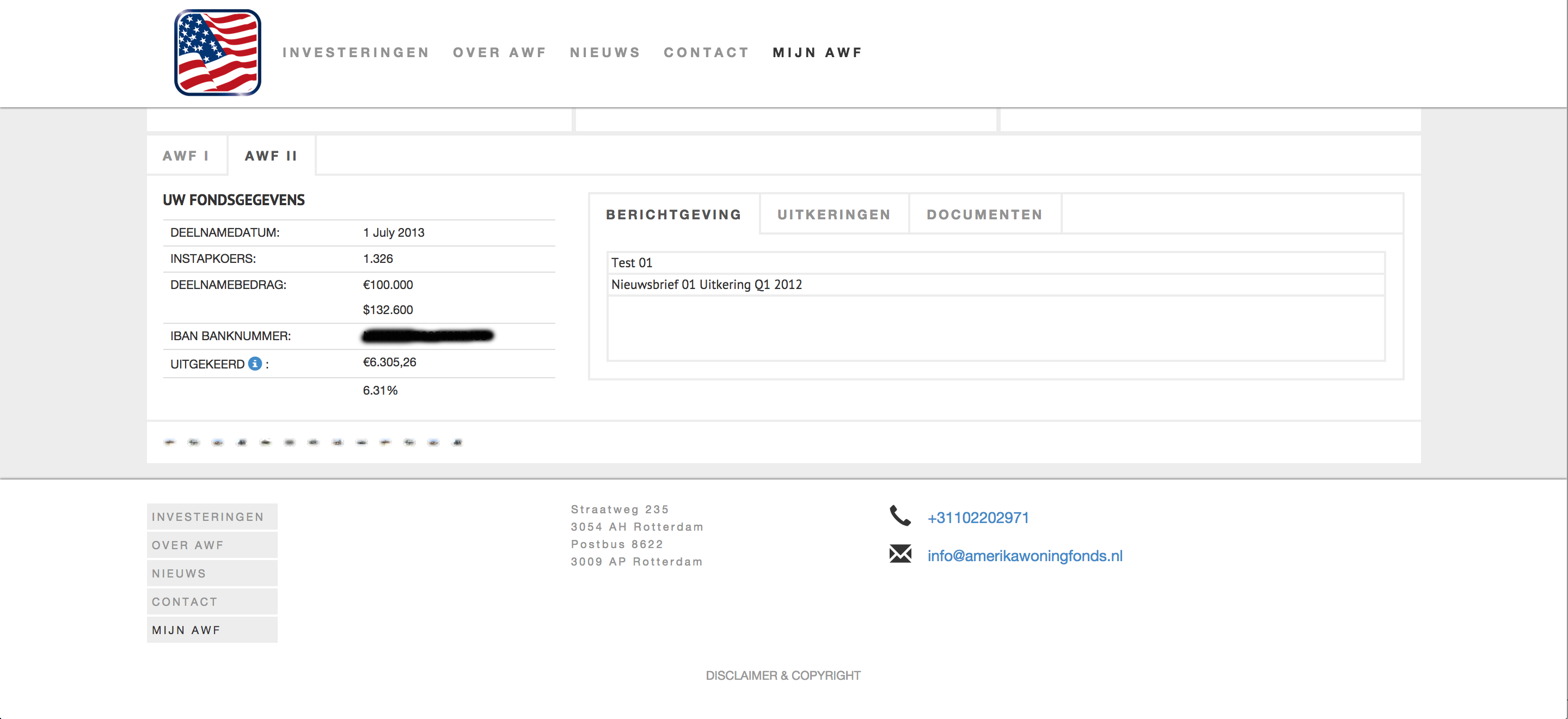
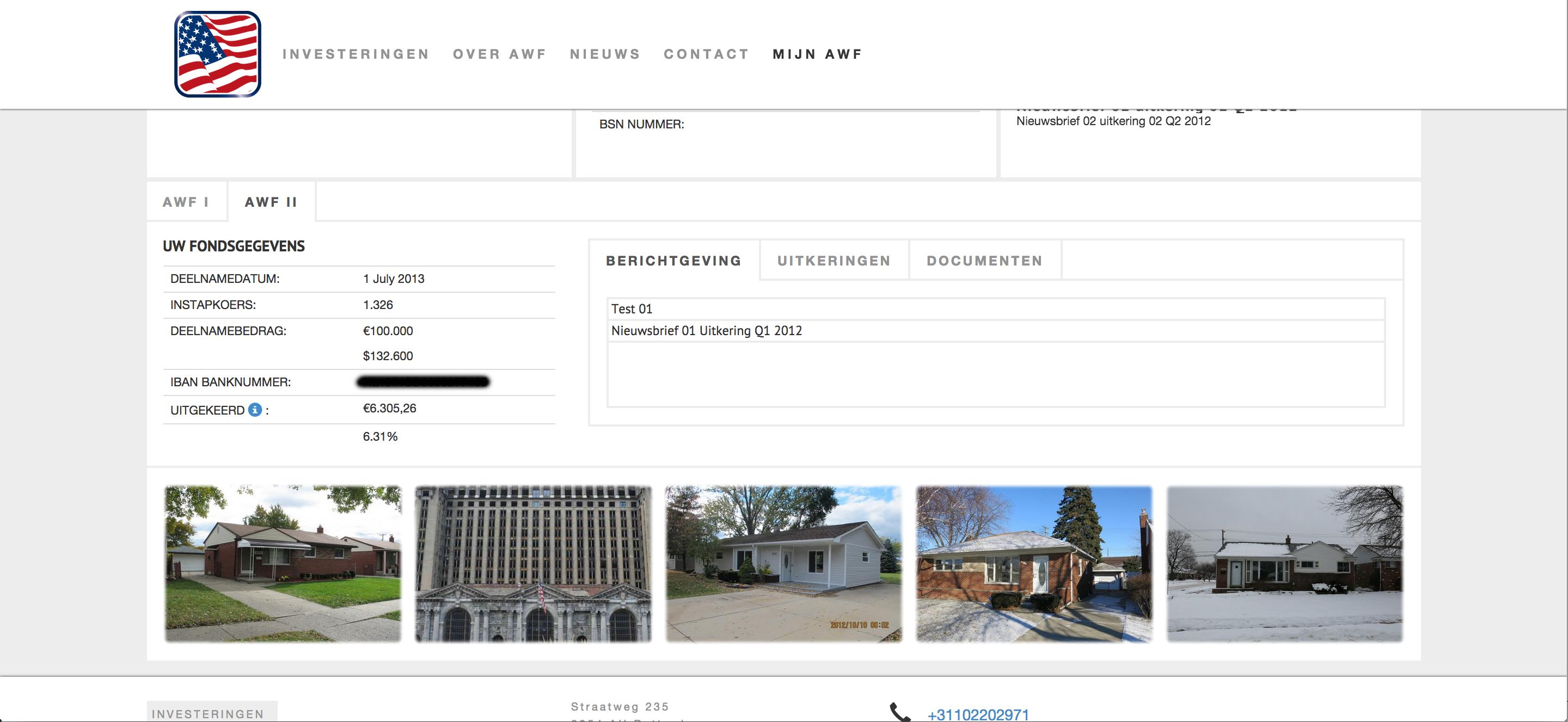
I have two main tabs, called "AWF I" and "AWF II", inside those tabs I have info about the fund, and a Owl Carousel to display pictures



Here is the code I use to call the carousel:
$(document).ready(function(){
$("#owl-awf1-properties,#owl-awf2-properties").owlCarousel({
pagination: true,
loop: true,
dots: false,
autoplay: true,
autoplayTimeout:2000,
autoplayHoverPause:true,
margin:10,
responsiveClass:true,
responsive:{
0: {
items:2
},
450:{
items:3
},
767:{
items:4
},
991:{
items:5
},
1199:{
items:5
}
}
});
});
Any clue on this? please let me know if you need more info! Thanks!
Boris Kamp
16,660 PointsI have it live, but the section of the site is password protected because it contains confidential information about a user. I created a test account for you to login and view the carousel. Please go to this url: http://www.mijnawf.nl/mijn-awf/ and login. If you sent me a mail to boriskamp1990@gmail.com I will sent you the login info Thanks!
Hugo Paz
15,622 PointsI'm sorry Personal message?
Boris Kamp
16,660 PointsNo I edited my message, please email me to the address in my post above. Thanks!
Boris Kamp
16,660 PointsI have a topic on stack exchange as well, but have no final answer yet, however, you may find some info to get you started there: http://stackoverflow.com/questions/26314797/owl-carousel-issue-with-bootstrap-tabs?noredirect=1#comment41321624_26314797 Thanks again!
1 Answer
Boris Kamp
16,660 Points@Jason Anello solved this issue by suggesting to switch from the Owl Carousel 2 to the Older but more stable Owl Carousel 1! I changed my css and js files from version 2 to version 1 and now the carousels load like they should! Thanks Jason!!
Hugo Paz
15,622 PointsHugo Paz
15,622 PointsDo you have the website live so we can have a look?