Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
joseph arias
9,269 PointsPayment header is overflowing?!
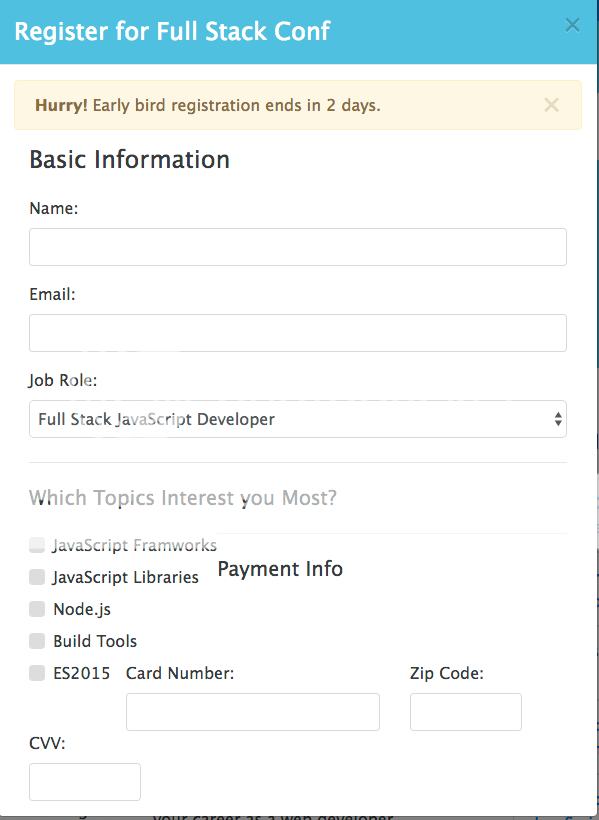
Heyy guys, Soo before my checkbox options were overflowing from the form so what I did was I've added a <div> container wrapping my whole form. It worked! but now that I've the payment header below it. The payment info Header is acting wacky and out of place. Any suggestions?
1 Answer
Marcin Czachor
9,641 PointsHey Joseph. Despite having div with class 'form-group custom-controls-stacked' you can wrap every checkbox element by a div with class 'form-check'. It should resolve problem with overflowing of payment div elements.

joseph arias
9,269 Pointsjoseph arias
9,269 Pointsthis is my code
''' <form> <div class="container"> <h4 class= "mb-2">Basic Information</h4> <div class="form-group"> <label for="name">Name:</label> <input type="text" class="form-control" id="name"> </div> <div class="form-group"> <label for="mail">Email:</label> <input type="email" class="form-control" id="mail"> </div> <div class="form-group"> <label for="role">Job Role:</label> <select class="c-select form-control" id="role" name="user_role"> <option value="full stack js developer">Full Stack JavaScript Developer</option> <option value="front end developer">Front End Developer</option> <option value="back end developer">Back End Developer</option> <option value="designer">Designer</option>
<option value="student">Student</option> Resources
</select> </div>