Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Riphard Nicolas
815 PointsPicture cannot display on Smell Like Bakin
I have a Mac , I tried everything I still can't get the pictures display can someone help please. The code is correct it shows something on a square box on the web page but not the picture.
Thanks,
Riphard Nicolas
815 PointsYes I'm
4 Answers
Riphard Nicolas
815 PointsThanks for all the answers , I followed what you all said and fix it.
Carman A
7,672 PointsCan you please post your code?
Riphard Nicolas
815 Points!DOCTYPE HTML> <html> <head> <meta http-equiv="content-Type="text/html; charset=utf-8"/> <title>Smell Like Bakin' Cupcake Company</Title> <link rel="stylesheet" href="css/normalize.css" type="text/css" media="screen"> <link rel="stylesheet" href="css/grid.css" type="text/css" media="screen"> </head> <body> <div class="container clearfix"> <div class="grid_4"> <img src="img/logo.gif" alt="Smell Like Bakin"> </div> <ul Class="nav"> <li><a href="#">About</a></li> <li><a href="#"> cupcakes &: prices</a></li> <li><a href="#">Locations</a></li> <li Class="last"><a href="#">Contact Us</a></li> </ul> <div id="intro"> <h1>Opposite really do attract, especially in our kitchen! we combine unexpected flavors that melt together to create ironically delicious desserts.</h1> <p><a href="#" class="btn">Browse Our Cupcake</a></p> </div>
<img src="img/you-bake-me-blush.gif" alt="You Bake Me Blush">
<div id="featured-cupcake">
<h2>Cupcake of the week</h2>
<p>This week's featured cupcake is the <a href="#">Avocado Chocolate cupcake</a>.Its strange combo of flavors will kick your taste buds in fiesta mode!</P>
<img src="img/featured-cupcake.jpg" alt="Avocado chocolate cupcake">
</div>
<div id="new-cupcake">
<h2>Fresh Out the Oven</h2>
<p>Our newest cupcake are <a href="#">Bacon Me Crazy</a> and <a href="#"Jalapeno SO SPicy</a>.</p>
<img src="img/new-cupcake-bacon.jpg" alt="bacon me Crazy">
<img src="img/new-cupcake-jalapeno.jpg" alt="jalapeno so spicy">
</div>
<h2>inside the Kitchen</h2>
<p>Smells Like Bakin' started in the garage of the husband wife duo Allison &: Joseph ,Allison is the baker,and Joseph found a way for them to make a business out of the tasty treats, Flash forward to today and they have a successful store front, catering business and cupcake truck. </p>
<p><a href="#" Class="btn-small">Read More</a></p>
<h2>Get Bakin' with Us</h2>
<div id="contact">
<p>Call us: <span>1-555-Cup-Cake</span><br>
Email us: <a href="#">bakeon@smellslikebakin.com</a></p>
</div>
<p>We announce all of our new flavors first through Facebook &: Twitter,and even take request!</p>
<a href="#"http://www.facebook.com/smellslikeBakin"><img src="img/facebook.gif" alt="Facebook"></a>
<a href="#"http://www.twitter.com/smellslikeBakin"><img src="img/twitter.gif" alt="twitter"></a>
<div id="copyright"> <p>©: 2012 Smells Like Bakin' Cupcake Company. All Rights Reserved.</p> </div> </div>
</body> </html>
Carman A
7,672 PointsIt doesn't look like all of your code is posted, but your img tags look okay. It is probably your file path's make sure your images are in the your img folder (which should be in a folder named css) and your index.html file is in the css folder.
If your file pathways are good compare your code to the project files.
Heather Shively
1,313 PointsMake sure your file structure is correct.
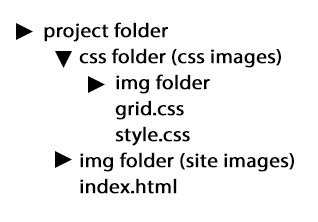
project folder css folder (css images) img folder grid.css style.css img folder (site images) index.html
Heather Shively
1,313 PointsWell that was not stylized, lets try an image:
Heather Shively
1,313 PointsProject folder is open should have arrow down. (So pre coffee not even funny...)
Carman A
7,672 PointsDid you make that?
Heather Shively
1,313 PointsYea my screen cap was being all fubar. So I just recreated what they showed on screen for him.
I think the img not showing almost 9 out of 10 times its the file structure.
Ryan Carson
23,287 PointsRiphard Nicolas - can you please post your code, as carman arrington said? Thanks!
Riphard Nicolas
815 PointsI posted it
Scott Magdalein
2,406 PointsThe only problems I see in your code are the links near the bottom. The href isn't set properly. The img elements look right, to me.

Heather Shively
1,313 PointsHeather Shively
1,313 PointsARe you sure you are pointing to the image?