Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Bruno Carpinelli
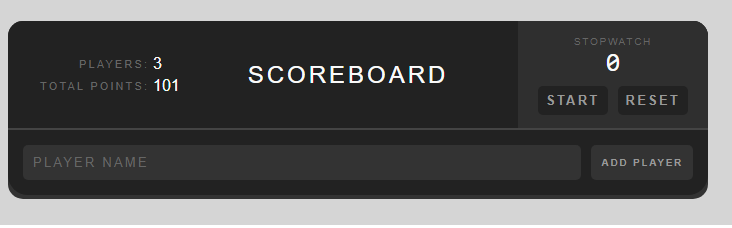
7,974 PointsPlayer list is empty.
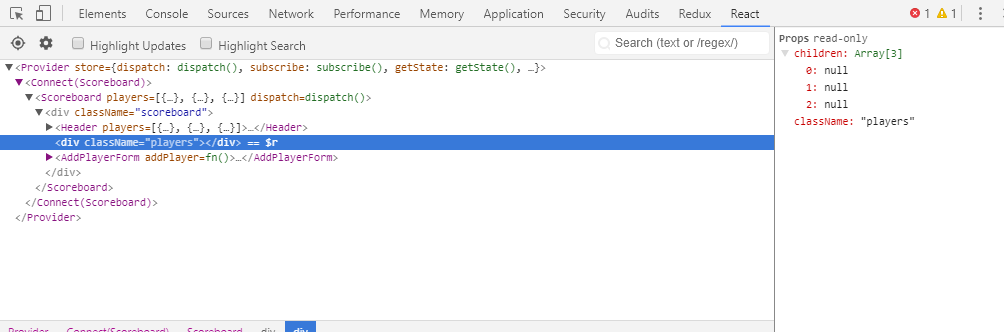
My list of players is empty. In developer tools, the player props is set to null. Please help me!

Code: https://github.com/brunogcpinheiro/react-redux-teamtreehouse-course
2 Answers
Nick Bushby
20,361 PointsHi Bruno, I was having the same problem. I noticed in Scoreboard.js the const playerComponents is returning a JSX component, therefore it needs to be wrapped in parentheses.
So instead of:
const playerComponents = players.map((player, index) => {
<Player
index={index}
name={player.name}
score={player.score}
key={player.name}
updatePlayerScore={updatePlayerScore}
removePlayer={removePlayer}
/>
})
It should be:
const playerComponents = players.map((player, index) => {
return (
<Player
index={index}
name={player.name}
score={player.score}
key={player.name}
updatePlayerScore={updatePlayerScore}
removePlayer={removePlayer}
/>
)
})
Alternatively you can omit the return and just replace the { } with ( ) Hope this helps.
Bruno Carpinelli
7,974 PointsThank you Nick! =)
Nick Bushby
20,361 PointsYou're welcome.