Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsPositioning
My html code is-
<div class="supporting-content">
<div class="container">
<div class="col">
<h3>Move</h3>
<p>Become more active by tracking your runs,rides and walks.</p>
</div>
<div class="col">
<h3>Sync</h3>
<p>Access your activity on your phone,tablet or computer.</p>
</div>
<div class="col">
<h3>Complete</h3>
<p>Set personal challenges and see how you rank against your friends.</p>
</div>
</div>
</div>
<div class="banner">
<div class="container">
<h2>Move.Rest.Recover.Move</h2>
</div>
</div>
<div class="Premium">
<div class="container">
<h1>Go premium</h1>
<p>Recieve recommendations based on your activity to level up</p>
<a href="#" class="btn">Learn More</a>
</div>
</div>
<div class="footer">
<div class="container">
<h1> Stop Scrolling . Start Moving</h1>
<a href="#" class="button">Start Now</a>
</div>
</div>
And my CSS is-
.supporting-content{
background-color: #1c1c1c;
}
.supporting-content .container{
width: 75%;
margin: 0 auto;
text-align: center;
}
.col h3{
text-transform: uppercase;
color: #ffa800;
margin-top: 0;
padding: .3em;
}
.col p{
color: #fff;
padding-bottom: .4em;
}
/*---------Banner------------*/
.banner{
height: 640px;
background-image:url(http://s3.amazonaws.com/codecademy-content/projects/move/feature.jpg);
position: relative;
background-size: cover;
}
.banner h2{
top:30%;
position: absolute;
left: 10%;
font-size:2.15em;
margin-top: 0;
color: #fff;
}
When I am running this code , I am getting a white undesirable gap between "supporting-content" class and "banner" glass of almost 4px. I tried everything but its not removing. Please help.
2 Answers
andren
28,558 PointsThe white space is generated because the bottom margin of the last paragraph element in the col div is pushing the banner div down.
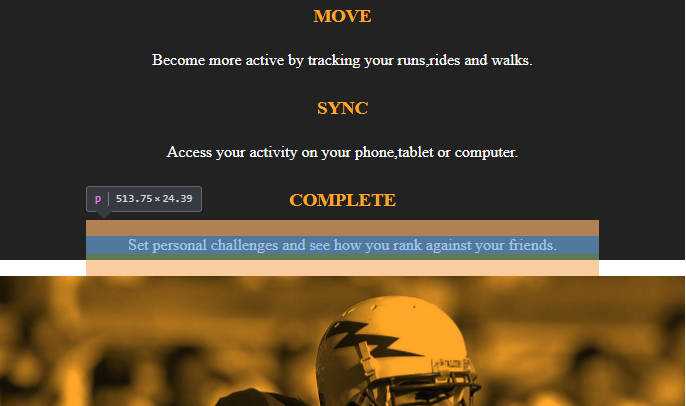
This can be seen pretty easy if you use the element inspection tool in Chrome:
The orange colored outline shows space generated by the margin of an element.
You can fix this issue is various ways, the two easiest ones I can come up with is to do one of the following:
- Remove the bottom margin of the last paragraph element.
- Add bottom padding to the
supporting-contentcontainer.
The first option can be accomplished using the :last-child pseudo-selector like this:
/* Select the last .col and target it's p element */
.col:last-child p {
margin-bottom: 0
}
That will get rid of the white space, but it will also result in there being very little space separating the paragraph and the image.
The second option can be accomplished like this:
.supporting-content {
padding-bottom: .5em;
}
That will also remove the white space but will do so by actually making the padding be big enough to contain the margin of the paragraph element. The exact size of the padding is up to you, in fact due to the fact that margins can't escape paddings you can even just add a "symbolic" padding like bottom-padding: 0.1px and the issue will still be solved, since the margin will now stretch the element rather than escape outside the element.
Edit: Added a bit more info to the padding option.
Steven Parker
243,656 PointsThis is where the browser's developer tools comes in really handy. It showed me that the white space was a result of margin collapse causing the margin of the paragraph in the last "col" div to protrude.
This CSS would provide one possible remedy:
.supporting-content .col:last-child p { margin-bottom: 0; }
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsThanks Steven Parker . :) I actually opened the chrome dev tools but , don't know why I didn't hover over the last column of supporting container. Anyway....Thanks a lot :)

Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsAakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsThanks ! ....Silly Mistake.......I will look abt it next time . :)
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsAakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsI have a question....How you have added that image? I tried that but got no ways.
andren
28,558 Pointsandren
28,558 PointsTo embed an image you need to paste the following into your post:

And then replace
alt textwith a description of your image,/path/to/img.jpgwith a direct link to your image file and"Title"with the title of your image.Since you need to have a direct link to your image you first need to upload it to a server or image sharing service that allows you to link directly to the image file. Which is something relatively few image services allow you to do.
I used imgur for this post. They allow you to upload an image without an account, and do allow hotlinking (sharing direct image links). After uploading an image to them you can simply right-click on the image and select "Copy image adress" to get the direct link that you can paste into the code formatting block above.
For reference the exact formatting code I used in my post was this:

Another semi-related formatting tip is that if you place a \ before a special formatting tag on Treehouse it will not apply special formatting to it. That's how I able to post the above two formatting codes without having Treehouse replacing them with actual images.
You can find a list of all of the formatting codes Treehouse offers by clicking on the "Markdown Cheatsheet" link that is found right below the input box that you type your post into.
Aakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsAakash Srivastav
Full Stack JavaScript Techdegree Student 11,638 PointsOk Andren . Thanks I have heard that i should never give the link of my image in my comuter files. What harm can be done with this ? I am didn't know much about it. Thanks.