Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Sina Maleki
6,135 Pointsproblem with inline-block
Hi everyone I don't understand what the "inline-block" is? Is there any body there explain it? Best
4 Answers
Benjamin Bledsoe
10,900 PointsHi Sina,
A good way to explain this and think about it is by using the following example:
Suppose I have a parent <div> element with a width of 600px.
Now suppose I have a child <div> element with a width of 200px and "display: block".
The child <div> would take up 200px of the parent's 600px space, but 400px total MARGIN would be added to the side(s) of the child <div> so that ideally no other element could be beside it.
In contrast, if we had a parent <div> element with a width of 600px
and this time we had THREE child <div> elements with a width of 200px each and "display: inline-block"
The child divs would sit BESIDE each other, and a total of 0px margin would be left.
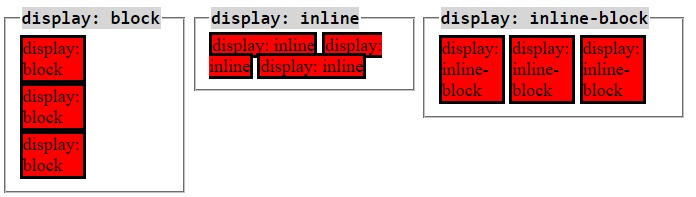
check out the pic below:
You can see the "display:block" elements have nothing beside them, the whitespace beside them is an added margin.
You can see that the "inline:block" elements allow other elements beside them because only a specified margin that you declare, an "auto" margin, or no margin is added!
Anyway, hope that makes sense. =)
Ben
Pravin GKD
69 PointsTo displays html element as an inline-level block container.
Pravin GKD
69 PointsInline block allow other elements to sit to their left and right, Inline block is placed inline (on the same line as adjacent content), but it behaves as a block.
Sina Maleki
6,135 PointsHi Parvin what do you mean?