Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Jess Hines
5,411 PointsProblem with Pipes
It seems Jade (or how Express is interpreting Jade) is having issues with all the pipe characters in these templates.
EDIT I don't even know what all these pipes are even for, as they don't show up in the rendered page in the video. I thought at first they were shorthand for a horizontal rule until I saw hr in the templates.
According to the Jade documentation (http://jade-lang.com/reference/plain-text/), the pipe is used to add plain text, so if there's nothing after it, I get the following error:
Error: src/templates/index.jade:7
5| .header-content-inner
6| h1 Fitness meets data science.
> 7| |
8| hr
9| |
10| p
unexpected text |
The Sublime linter also highlights the line as the pipe being an unexpected character. What's going on here?
I tried using ! to escape some of the pipes, which kinda works, but not if the pipe is in a list, like with the ul.nav.navbar-nav.navbar-right element; in that case !| just becomes its own list item.
Using Jade 1.11.0, Express 4.13.3, Node 0.12.7, and npm 2.11.3
Saad Aleem
6,089 PointsAre you sure this is the only reason for this? I added trailing whitespace after every pipe and I'm still getting this error.
Saad Aleem
6,089 PointsI don't think it's the trailing space issue, Jess. I moved most of the pipes at the end of the lines above them and it worked. I think we should tag Andrew Chalkley here.
Jess Hines
5,411 PointsSaad Aleem: Yes, it just doesn't like pipe characters on their own lines with nothing after them. Try also just adding a space and a character, like | a in one of your files; it shouldn't have a problem with that line.
Are you using Sublime? If so, check your default and user preferences files for this:
"trim_trailing_white_space_on_save": true
I had that in my user preferences, and so when I saved, it removed the spaces that were in @hstn's files files after the pipe characters. When I flipped it to false, the templates started working (as long as they were the ones from the repo, obviously flipping the flag won't add spaces back in).
It worked to have the pipes at the end of a line, because then they're just treated like a normal character. It's only at the beginning of a line that they signify "plain text."
George Akinian
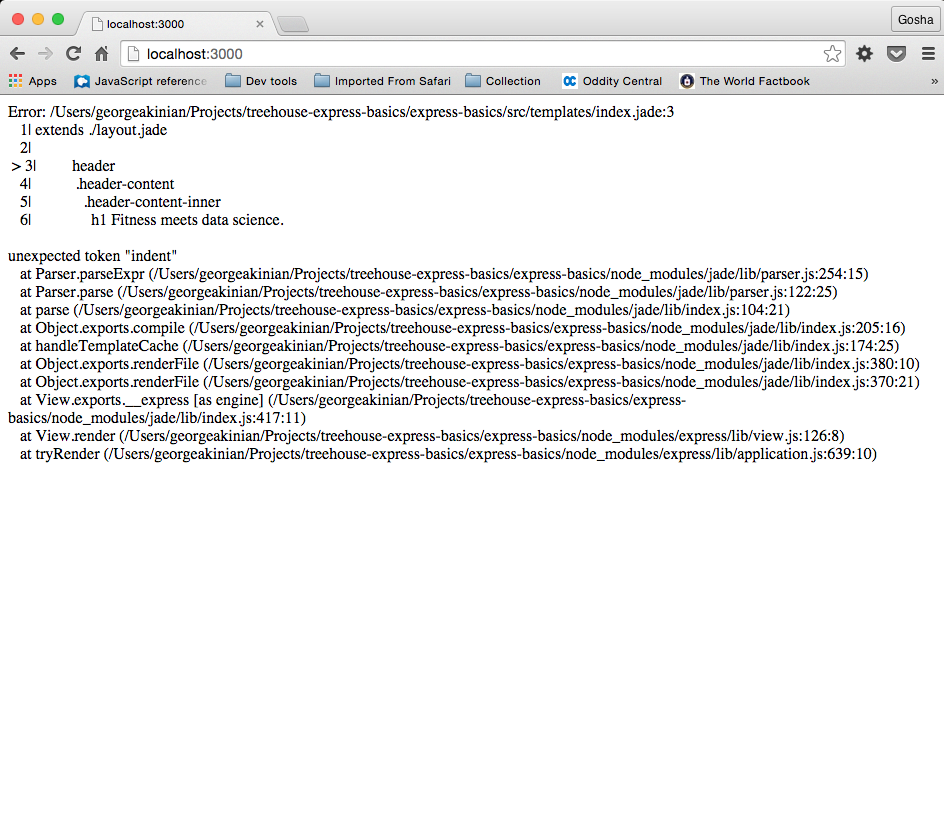
17,615 PointsI am not having the pipe issue just yet, I think that may be next for me but i am wondering if you had to deal with a similar issue one that i am experiencing Unexpected token 'indent' line 3 header in index.jade. It seams a similar issue with express not interpreting jade.
Jess Hines
5,411 PointsPaul Wagner : I did get that one a couple times, for different reasons. The first kind I fixed by having my templates start at zero indentation for the top node. I notice your header is indented, so it's trying to put the markup at a certain level and failing. In Huston's videos, I noticed he kept his indented, so it looks like if you have any indentation, it has to be exactly right, but I personally would find it hard to know what indentation to use without counting spaces in another file, so I just tabbed it over so that, for that particular template the indentation started all the way to the left.
Another indentation error I got was due to having a mix of tabs and spaces. Looks like the repo files use tabs, while I always use spaces in my code. Fortunately Sublime has an easy "Convert whitespace to spaces" option, and after I did that, it worked.
5 Answers
Dennis Brown
28,742 PointsFor the Atom users, install the Language-Pug package, and add the following to your Atom config:
".pug.source":
editor:
showInvisibles: true
".source.pug":
whitespace:
removeTrailingWhitespace: false
fredyrosales
10,572 PointsHey man, i tried your suggestion but it didn't work for me. Any other suggestions?
Edit: I solved issue by just deleting the pipes. Maybe Express doesnt need the many longer. Well, if you delete all the pipes some content will be cut off. so just add a pipe in front of what ever is not coming up in your page. For example: p |Fit Log allows you to easily log and track workouts. Analyze your results and progress. Push yourself to be the best you can be, while you maximize your recovery.
If you don't add the pipe for some reason atom interprets the first word fit as a value instead of plain text. I hope i helped.
William Ruiz
10,027 PointsHmm, using Atom but wasn't sure what specific file this went in. Just deleted the pipes and that renders the page for me.
eaylward
11,141 PointsThis worked for me, thanks for posting. I still don't understand the point of having the pipes in there, would have been nice if this was explained in the video or teacher's notes.
For anyone else using Atom, you can find your Atom config file this way:
- Open Atom's settings/preferences (⌘, on mac)
- Click the 'Open Config Folder' button
- Open
config.cson - Add the above as top-level options in the config file. I.e., don't indent
".pug.source":or".source.pug":under any other config options you may have.
Huston Hedinger
Treehouse Guest TeacherThe problem has to do with using 2 space indents, vs. 4 space indents.
Try your code out here:
And then you can adjust your tab settings to match 4 spaces or 2 spaces: http://stackoverflow.com/questions/9474090/how-do-i-force-sublime-text-2-to-indent-two-spaces-per-tab
Ran ShemTov
14,148 PointsIf you're using Webstorm: Settings > Editor > General use "none" for "strip trailing spaces on save" and add a space after each pipe. This would do the trick
Curtis DeGidio
14,322 PointsJust for folks using Brackets. After you paste the index.jade code into your local copy of index.jade, before hitting save, make sure you go to Edit > Whitespace Normalizer trim and make sure that it is not checked or you will run into issues with the pipe characters.
Doug Hawkinson
Full Stack JavaScript Techdegree Student 25,073 PointsI would like add a comment to this discussion. I know this is a year and a half after Jess Hines' original statement, but some of us are still having problems with this tutorial. I spent four days trying to figure out why my code would not work when I followed this tutorial (not just this video but throughout the entire Course). The four days is on me, I should have called out for help sooner. I have very carefully watched and rewatched the video(Scaffolding Your Project's Templates) to find out if I missed something. I have not been able to find anything I missed. My problem turned out to be that nowhere in the video are we told that the block content statement must be in both the layout file AND the index file. The video clearly shows it to be in the layout file but says nothing about the index file. The area of interest in the video begins at about 4:17 and extends to about 5:33, during which time the process of scaffolding is being demonstrated. I believe that it would improve the video if mention was made in that section that the block content statement needs to be in both files and must be all the way to the left margin in the index file. I figure you will eventually change this Course since Jade has been replaced by Pug. I respectfully submit that things would be improved to clarify the block content issue. You might also want to mention that those using IDEs should make sure trailing whitespace is being kept. Remember, those of us taking the course haven't run into these things before. It is after all a Basics course.

Jess Hines
5,411 PointsJess Hines
5,411 PointsI kinda found the answer to why it wasn't working, and that's because my Sublime settings strip trailing whitespace on save, and apparently it's invalid JADE syntax to have a pipe and nothing after it. I noticed this when viewing the video and seeing all the whitespace characters after the pipes.
However that does not address the issue of all these meaningless characters in the template anyway. Is this some kind of Jade convention? It's difficult for those who like me might be getting their first exposure to Express and Jade here (it is a "Basics" course after all) and there's no explanation in the video of what all these pipes are for. They seem like meaningless clutter to me.