Welcome to the Treehouse Community
Want to collaborate on code errors? Have bugs you need feedback on? Looking for an extra set of eyes on your latest project? Get support with fellow developers, designers, and programmers of all backgrounds and skill levels here with the Treehouse Community! While you're at it, check out some resources Treehouse students have shared here.
Looking to learn something new?
Treehouse offers a seven day free trial for new students. Get access to thousands of hours of content and join thousands of Treehouse students and alumni in the community today.
Start your free trial
Alx Ki
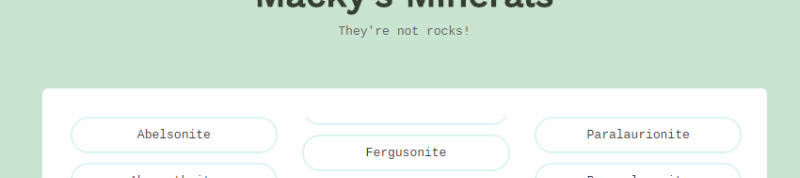
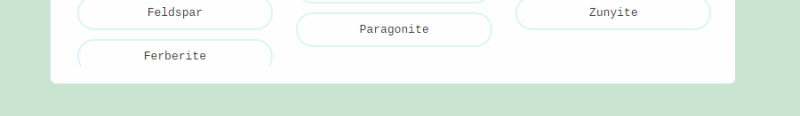
Python Web Development Techdegree Graduate 14,810 PointsProblem with styling of the main page (list of minerals).
Finishing 6th project I found one annoying problem:
As you can see Ferberite's list item partially gets on next column. How do I make it look good?
2 Answers
Ken Alger
Treehouse TeacherAlexey;
There does indeed appear to be something going on with the CSS and the grid settings. Thanks for pointing that out, we'll work on getting that fixed in the starter files.
Happy coding,
Ken
Ken Alger
Treehouse TeacherAlexey;
Are these the starter files you are having an issue with or after you have built the project out a bit?
I have not seen that issue before with just the starter files, but I would imagine that it could happen based on browser and browser version, perhaps.
Please post back with further information and we'll try to get it sorted out for you.
Thanks,
Ken
Alx Ki
Python Web Development Techdegree Graduate 14,810 PointsHello, Ken Alger ! Project is almost done. The screenshots made with all 871 minerals on screen. Checked with Chrome and IE.
With example index.html it works only if number of minerals is devidable by 3. Otherwise does same trick.